基于docker搭建sonar代码质量检测平台
Posted fangyuan303687320
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了基于docker搭建sonar代码质量检测平台相关的知识,希望对你有一定的参考价值。
最近有点忙,好久不写博文了,今天听一个同事说之前他们的代码review都是人工来弄的,这多累,于是我赶紧搭建一个sonar代码质量检测平台给大家用用
docker环境搭建什么的就不说了。网上很多,直接上核心命令
第一条是docker 运行一个pgsql
第二条是docker 运行一个sonar
docker run -d --name pgdb -e POSTGRES_USER=sonar -e POSTGRES_PASSWORD=sonar -v /data/pgdata:/var/lib/postgresql/data-d docker.io/postgres:latest docker run --name sq --link pgdb -e SONARQUBE_JDBC_URL=jdbc:postgresql://pgdb:5432/sonar -p 9000:9000 -v /data/sonarqube/data:/opt/sonarqube/data -v /data/sonarqube/extensions:/opt/sonarqube/extensions -d sonarqube
汉化操作
到https://github.com/SonarQubeCommunity/sonar-l10n-zh/releases
上下载一个与你sonar版本对应的汉化插件jar包,我的版本是7.1,对应的是sonar-l10n-zh-plugin-1.21.jar
放在
/data/sonarqube/extensions/plugins 或/data/sonarqube/extensions/downloads中
重启 sonar
docker stop sq
docker start sq 或docker restart sq
至此搭建完成

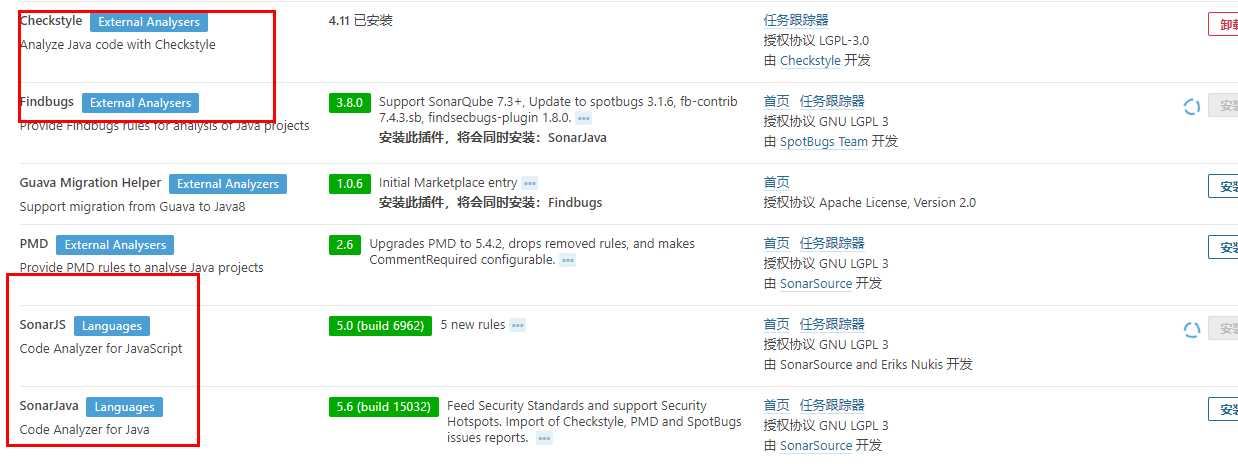
到了这步,再去应用市场安装编程语言插件,不然没法分析
我这里安装的是java

之后在maven配置setting中加上
<pluginGroups> <pluginGroup>org.sonarsource.scanner.maven</pluginGroup> </pluginGroups> <profiles> <profile> <id>sonar</id> <activation> <activeByDefault>true</activeByDefault> </activation> <properties> <!-- Optional URL to server. Default value is http://localhost:9000 --> <sonar.host.url> http://localhost:9000 </sonar.host.url> </properties> </profile> </profiles>
回到java项目中
mvn clean sonar:sonar
以上是关于基于docker搭建sonar代码质量检测平台的主要内容,如果未能解决你的问题,请参考以下文章