vue svg的使用
Posted luoxuemei
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue svg的使用相关的知识,希望对你有一定的参考价值。
项目要求:
需要把websocket推送的数据进行展示。不停地刷掉旧的数据。但是需要根据数据坐标圈出来对应的车辆。
开始使用的是canvas进行画图,思路是使用absolute定位,for循环,在图片同一个位置固定canvas,根据坐标进行作图。但是过程中出现很多问题,包括清空画图后,再次画图还是会叠加旧信息。以及画图作图和数据展示是分离,导致有加载先后问题。因此最后放弃了使用canvas进行标志车辆。
最后决定使用svg进行作图。
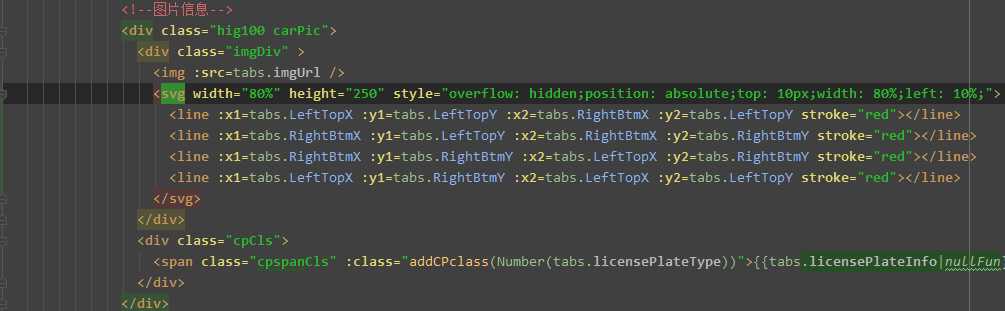
实现原理是:把需要的坐标信息计算出来,和车辆的基本信息存放在一个变量里面,这样渲染车辆的时候同时渲染标注信息。这样解决了不同步问题,也没有出现信息叠加的清空。
svg使用的方法如下:
在<svg></svg>代码中进行画图,
1、矩形
<rect x="60" y="10" rx="10" ry="10" width="30" height="30"/> x– 矩形左上角x位置 y– 矩形左上角y位置 width–矩形宽 height–矩形高 rx–圆角x方向半径 ry–圆角y方向半径
2、圆
<circle cx="25" cy="75" r="20"/> r–圆半径 cx–圆心x位置 cy–圆心y位置
3、椭圆
<ellipse cx="75" cy="75" rx="20" ry="5"/> rx–椭圆x半径 ry–椭圆y半径 cx–椭圆中心x位置 cy–椭圆中心y位置
4、线条
<line x1="10" x2="50" y1="110" y2="150"/> x1–起点x位置 y1–起点y位置 x2–终点x位置 y2–终点y位置
5、折线
<polyline points="60 110, 65 120, 70 115, 75 130, 80 125, 85 140, 90 135, 95 150, 100 145"/> points–点集数列,每个数字用空白、逗号、终止命令符或者换行符分隔开,每个点必须包含2个数字(x坐标与y坐标)
6、多边形
<polygon points="50 160, 55 180, 70 180, 60 190, 65 205, 50 195, 35 205, 40 190, 30 180, 45 180"/>
路径绘制完后闭合图形
7、路径
<path d="M 20 230 Q 40 205, 50 230 T 90230"/> d–一个点集数列以及关于如何绘制路径
每一个命令用一个关键字母表示,字母M表示Move To命令,跟在命令字母后面的是所需移动点的x和y轴坐标
例如:
移动到(10, 10)这个点命令,应该写成M 10 10
每一个命令都有两种表示方式,一种是用大写字母,表示采用绝对定位; 另一种是用小写字母,表示采用相对定位
8、直线命令
5个画直线命令 M命令(实际上为移动画笔位置命令) M x y或者m dx dy
经常出现在路径开始处,用于指明从何处开始画 L命令(Line To) L x y或者l dx dy
两个参数,分别是一个点的xz轴和y轴坐标,L命令会在当前位置和之前位置(L前画笔所在点)之间画线段 H命令 绘制水平线 V命令 绘制垂直线 H x或者h dx V y或者v dy
Z命令 闭合路径命令 Z或者z 不用区分大小写
会从当前点画一条直线到路径起点,虽然可能不总是需要闭合路径,常常放到路径的最后
9、曲线命令
两种贝塞尔曲线:三次贝塞尔曲线C和二次贝塞尔曲线Q
三次贝塞尔曲线需要定义一个点和两个控制点,使用C命令创建三次贝塞尔曲线,需要设置三组坐标参数: C x1 y1, x2 y2, x y或者c dx1 dy1, dx2 dy2, dx dy
最后一个坐标(x,y)表示曲线终点,另外两个坐标是控制点,(x1,y1)是起点的控制点,(x2,y2)是终点的控制点
控制点描述的是曲线起始点的斜率 S命令
通常情况下,一个点某一侧的控制点是其另一侧的控制点的对称(以保持斜率不变) S x2 y2, x y或者s dx2 dy2, dx dy Q命令
一个控制点,用来确定起点和终点的曲线斜率,两组参数(控制点和终点坐标) Q x1 y1, x y或者q dx1 dy1, dx dy T命令 T x y或者t dx dy
10、弧形
A rx ry x-axis-rotation large-arc-flag sweep-flag x y或者a rx ry x-axis-rotation large-arc-flag sweep-flag dx dy large-arc-flag–角度大小,决定弧线大于还是小于180°,0表示小角度弧,1表示大角度弧 sweep-flag–弧线方向,0表示从起点到终点逆时针画弧,1表示从起点到终点顺时针画弧


以上是关于vue svg的使用的主要内容,如果未能解决你的问题,请参考以下文章