DOM & BOM
Posted jaehwan
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了DOM & BOM相关的知识,希望对你有一定的参考价值。
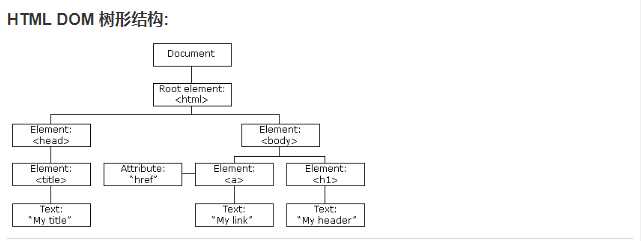
DOM
来源:
在1998年,W3C发布了第一级的DOM规范。这个规范允许访问和操作html页面中的每一个单独的元素。所有的浏览器都执行了这个标准,因此,DOM的兼容性问题也难觅踪影了。
方法:
HTML DOM方法是我们可以在节点(HTML元素)上执行的动作。
常用的HTML DOM方法如下:
getElementByld(id)-获取带有指定id的节点(元素)
appendChild(node)-插入新的子节点(元素)
removeChild(node)-删除子节点(元素)
内容:

应用:
可以查找元素、改变HTML
样式、使用事件(在元素上点击、加载页面、改变输入字段)
BOM
Browser Object Model,浏览器对象模型,是在web中使用javascript的绝对核心。
BOM主要处理浏览器窗口与框架。
以上是关于DOM & BOM的主要内容,如果未能解决你的问题,请参考以下文章