grid网格布局
Posted flyingcarp
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了grid网格布局相关的知识,希望对你有一定的参考价值。
grid
通过grid网格布局能让你的页面布局像一个网格一样,把对应的每一个组件分别放到你想放入的位置里面。
html:
<div id="container"> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> </div>css
css:
#container { display: grid; grid: repeat(2, 60px) / auto-flow 80px; } #container > div { background-color: #8ca0ff; width: 50px; height: 50px; }
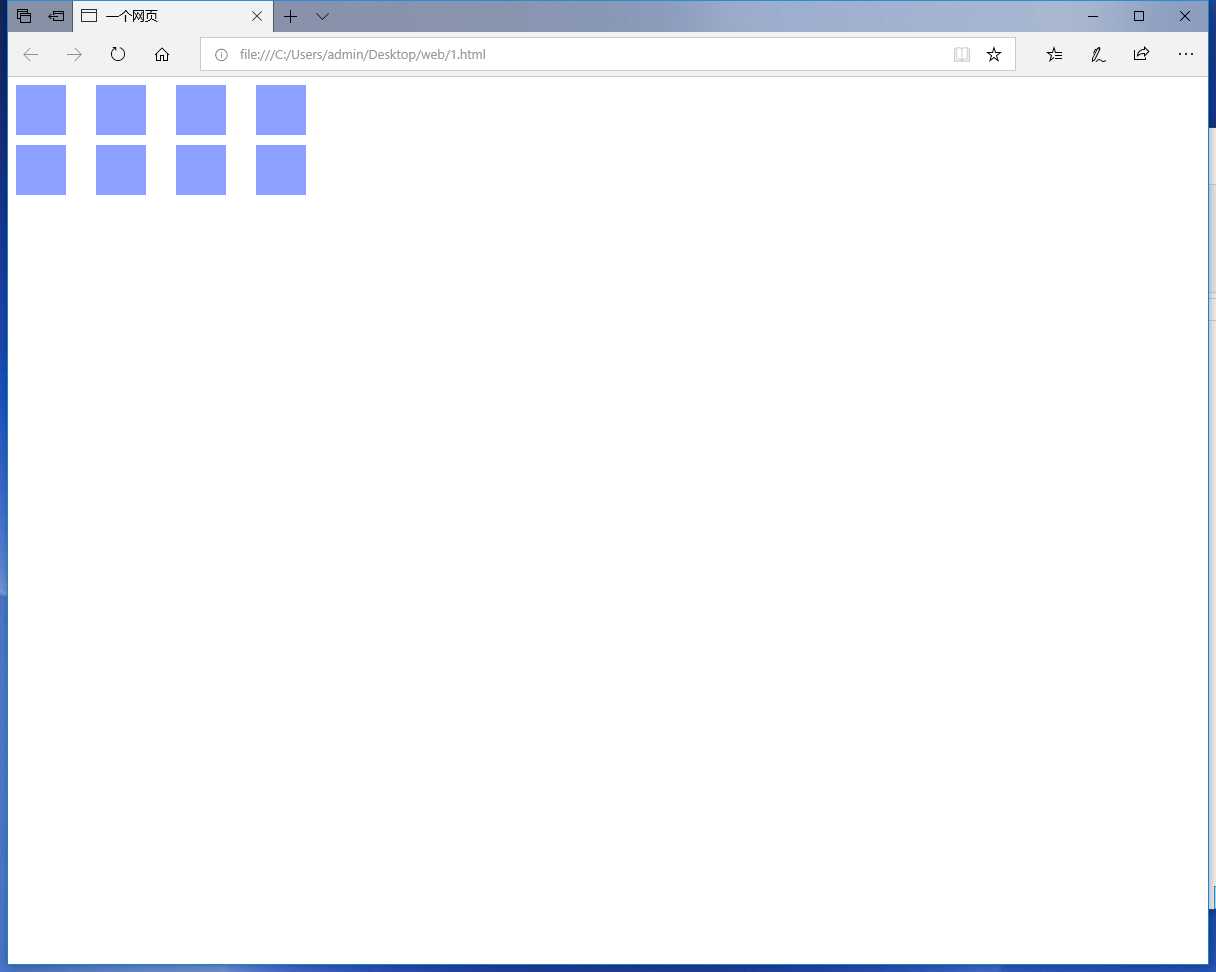
效果:

grid-gap
定义元素与元素之间的距离
grid-column-gap/grid-row-gap
grid-column-gap:定义列与列之间的距离
grid-row-gap:定义行于行之间的距离


grid-column-start/end 与 gird-row-start/end
grid-column-start:规定改元素的列起始基线处于哪个网格线
grid-column-end:规定改元素的结束基线处于哪个网格线,这样做可以将某个元素所占的空间给增大.
grid-row-start/end:上面的功能相同,只不过改变的是行而已.
grid-template-columns/rows
grid-template-columns:设置每列元素的宽度
grid-template-rows:设置每行元素的高度
以上是关于grid网格布局的主要内容,如果未能解决你的问题,请参考以下文章