vue中父子组件主动获取值 父组件向子件间的传值
Posted yanloveyue
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue中父子组件主动获取值 父组件向子件间的传值相关的知识,希望对你有一定的参考价值。
父组件主动获取子组件的数据和方法:
1、调用子组件的时候定义一个ref
<v-header ref=‘header‘></header>
2、在父组件里面通过
this.$refs.header.属性
this.$refs.header.方法
子组件主动获取父组件的数据和方法
this.$parent.数据
this.$parent.方法
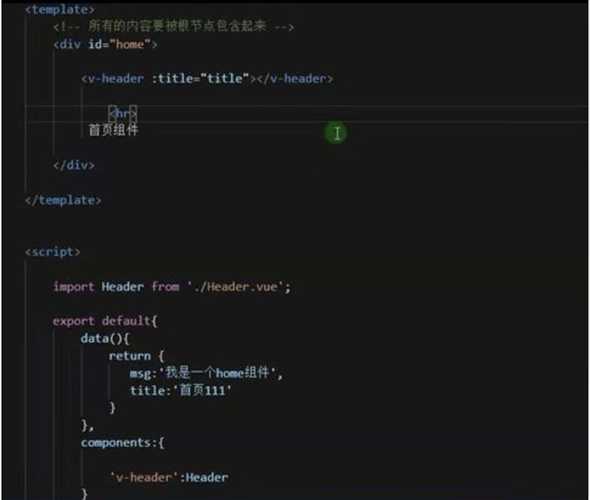
父组件向子件间的传值
1、父组件调用子组件的时候 绑定动态属性

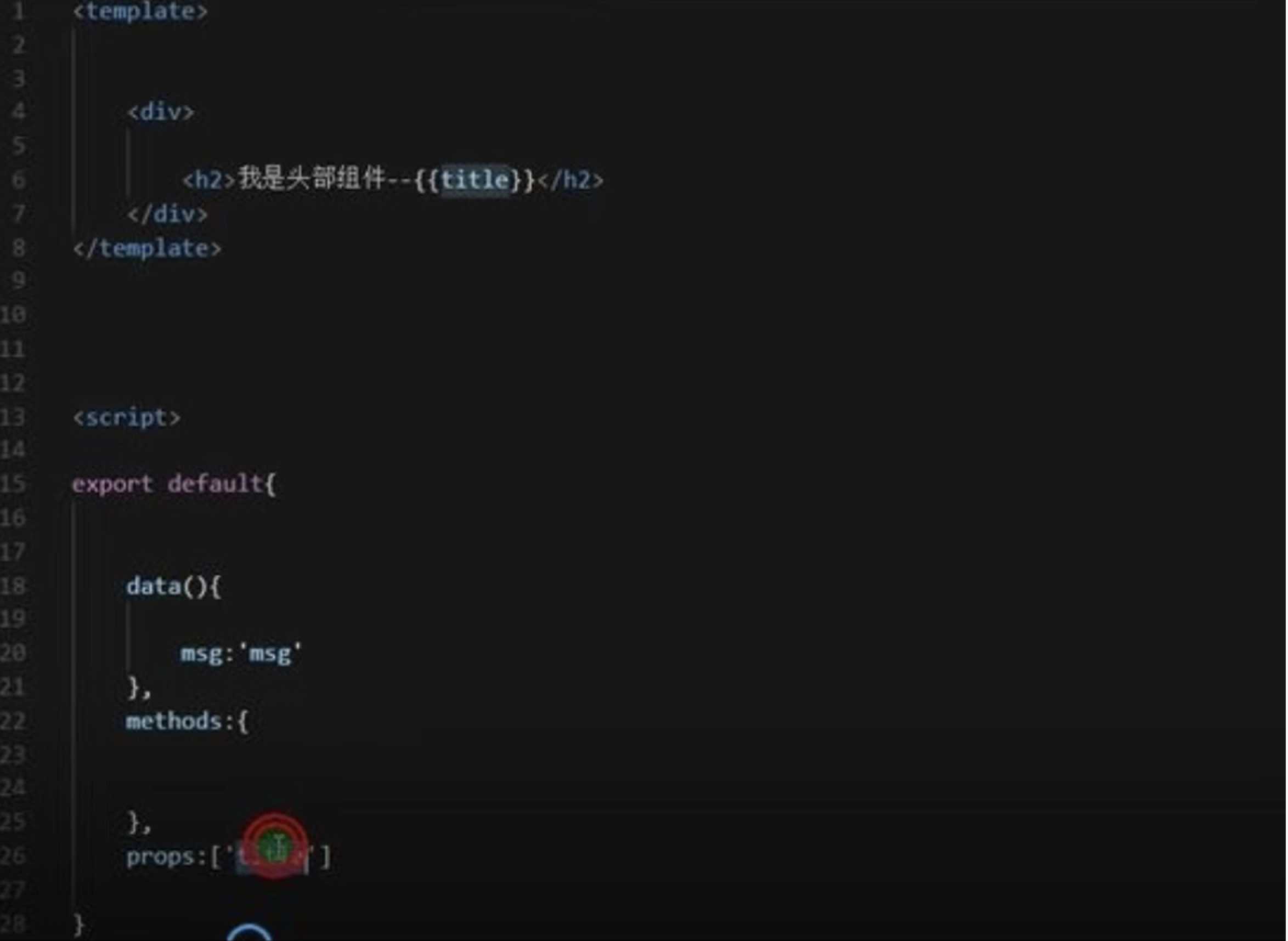
2、在子组件里通过props接受父组件传过来的数据

以上是关于vue中父子组件主动获取值 父组件向子件间的传值的主要内容,如果未能解决你的问题,请参考以下文章