容器内水平垂直居中
Posted szzlily
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了容器内水平垂直居中相关的知识,希望对你有一定的参考价值。
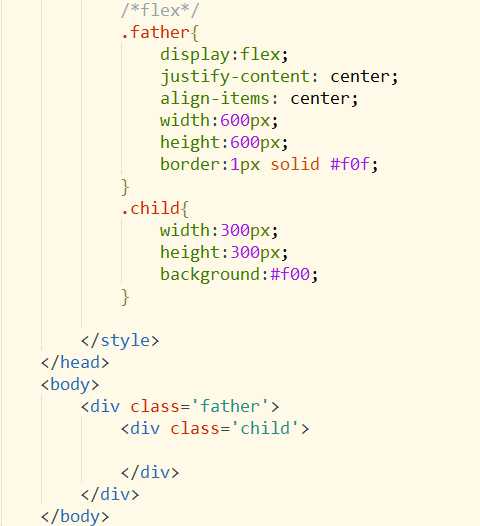
使用flex

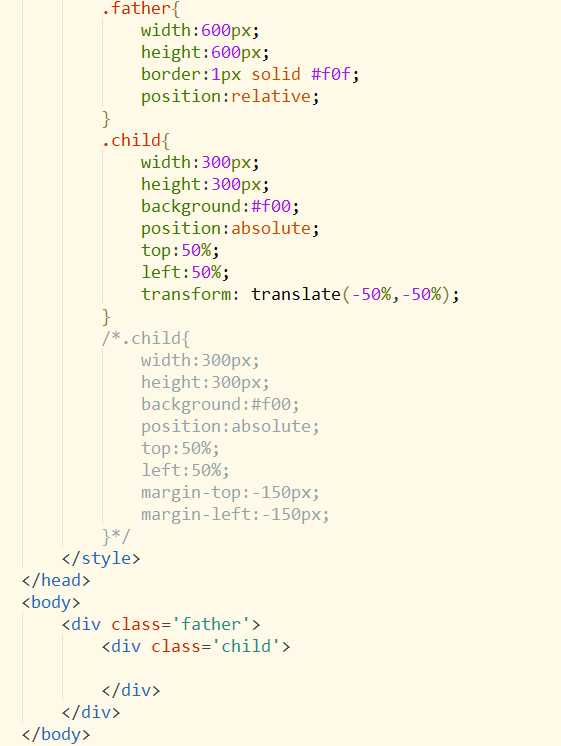
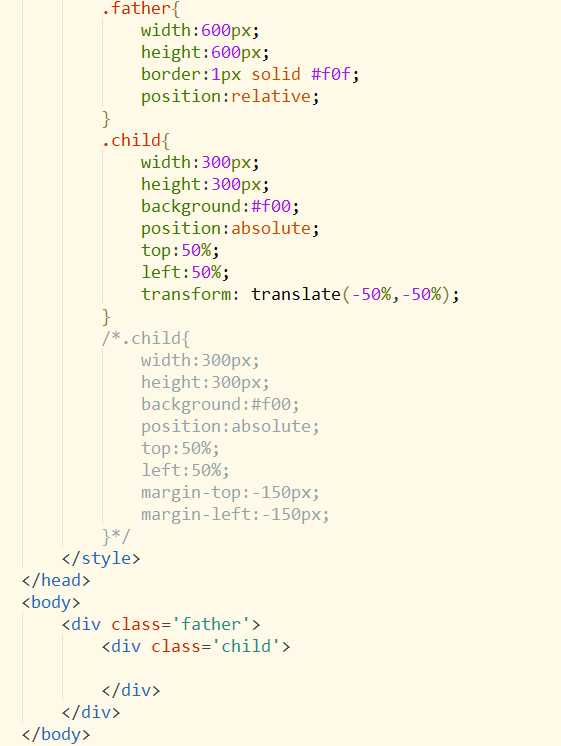
定位方式:

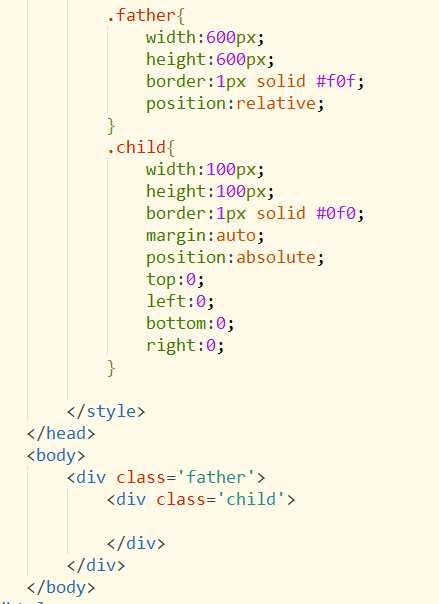
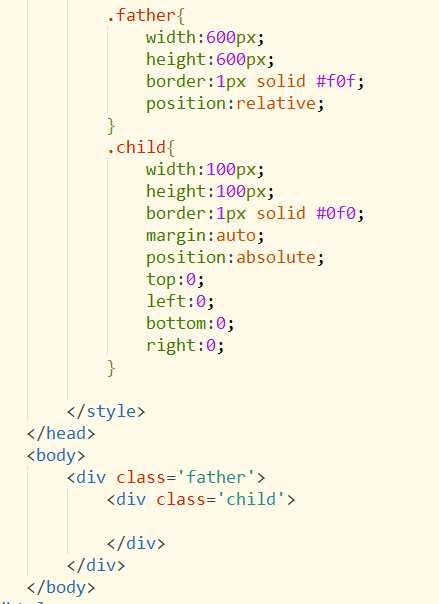
margin:auto;

以上是关于容器内水平垂直居中的主要内容,如果未能解决你的问题,请参考以下文章
Posted szzlily
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了容器内水平垂直居中相关的知识,希望对你有一定的参考价值。
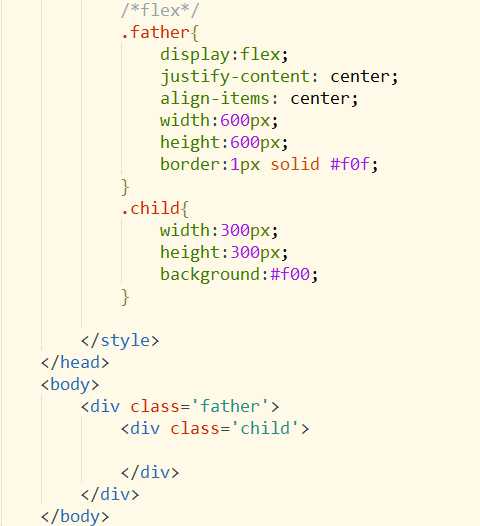
使用flex

定位方式:

margin:auto;

以上是关于容器内水平垂直居中的主要内容,如果未能解决你的问题,请参考以下文章