Vue的生命周期
Posted wdbgqq
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue的生命周期相关的知识,希望对你有一定的参考价值。
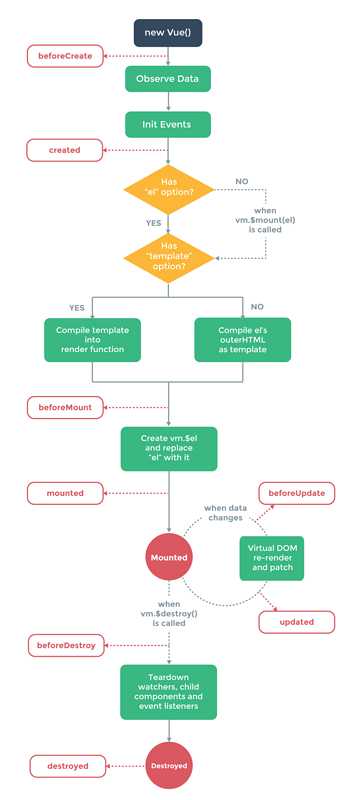
一 Vue的生命周期

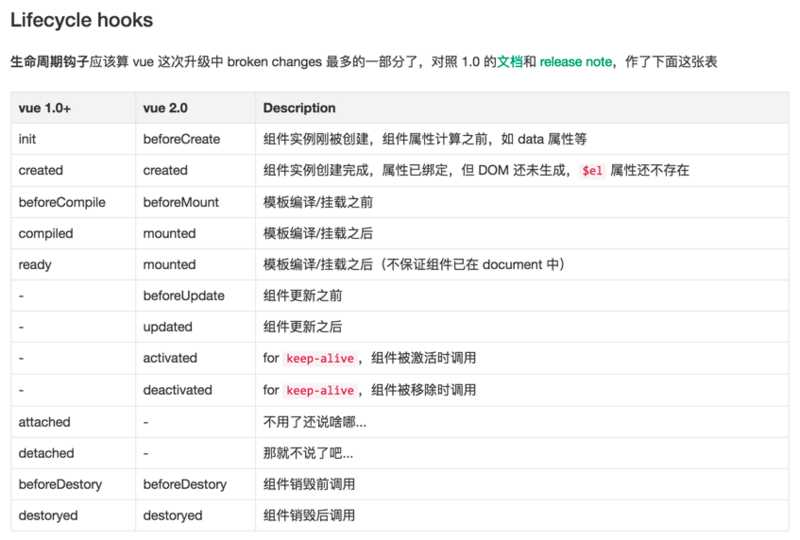
二 生命周期的钩子


1 <div id="app"> 2 {{name}} 3 </div> 4 <script> 5 const app=new Vue({ 6 el:‘#app‘, 7 data:{ 8 name:‘大哥‘, 9 }, 10 methods:{ 11 init:function () { 12 console.log(123) 13 } 14 }, 15 beforeCreate(){ 16 console.group(‘beforeCreate‘); 17 console.log(this.$el); 18 console.log(this.name); 19 console.log(this.init); 20 }, 21 created(){ 22 console.group(‘created‘); 23 console.log(this.$el); 24 console.log(this.name); 25 console.log(this.init); 26 }, 27 beforeMount(){ 28 console.group("beforeMount"); 29 console.log(this.$el); 30 console.log(this.name); 31 console.log(this.init); 32 }, 33 mounted(){ 34 console.group("mounted"); 35 console.log(this.$el); 36 console.log(this.name); 37 console.log(this.init); 38 }, 39 beforeUpdate(){ 40 console.group("beforeUpdate"); 41 console.log(this.$el); 42 console.log(this.name); 43 console.log(this.init); 44 }, 45 updated(){ 46 console.group("updated"); 47 console.log(this.$el); 48 console.log(this.name); 49 console.log(this.init); 50 }, 51 beforeDestroy(){ 52 console.group("beforeDestroy"); 53 console.log(this.$el); 54 console.log(this.name); 55 console.log(this.init); 56 }, 57 destroyed(){ 58 console.group("Destroy"); 59 console.log(this.$el); 60 console.log(this.name); 61 console.log(this.init); 62 } 63 }) 64 </script>
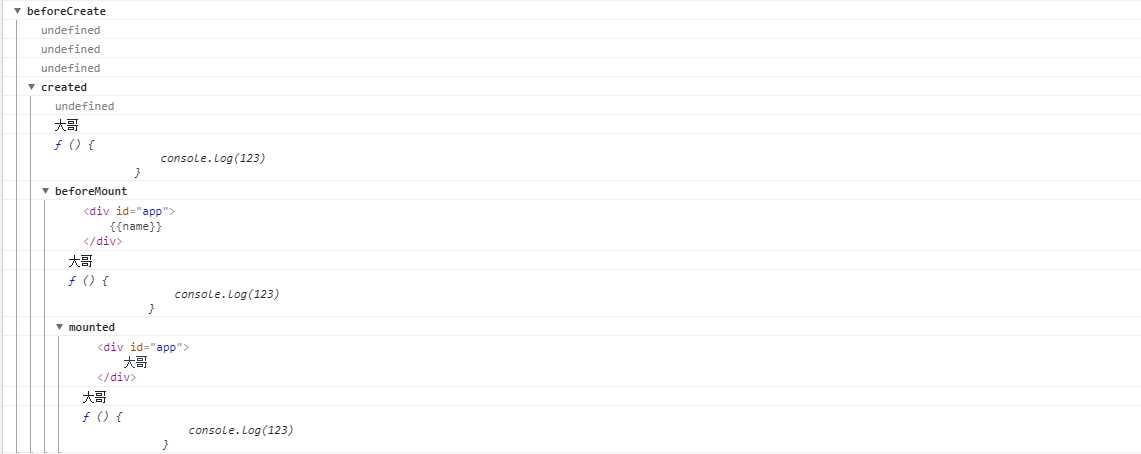
1.beforecreated :el 和 data 并未初始化
created:完成了data数据的初始化
2.beforeMount:完成了el 和 data的初始化
mounted:完成了挂载

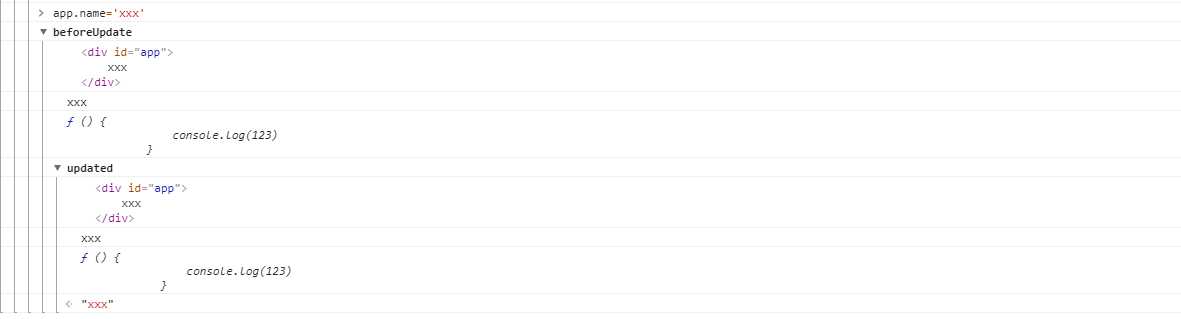
3.update相关
在浏览器里执行app.name=‘xxx‘ 触发了update相关的钩子函数~也就是说data里的值被修改会出发update的操作~

4.destory相关
在浏览器console里执行命令:
app.$destroy();
触发了destroy相关的钩子函数,也就是说组件被销毁~
更改message的值~DOM中的值不变~也就是说DOM元素依然存在只是不受vue控制了~~
以上是关于Vue的生命周期的主要内容,如果未能解决你的问题,请参考以下文章
