Vue3 组件。基本组件,全局组件引用,组件批量引用
Posted 安果移不动
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue3 组件。基本组件,全局组件引用,组件批量引用相关的知识,希望对你有一定的参考价值。
基本组件
<template>
<div class="card">
<header>
<div>标题</div>
<div>副标题</div>
</header>
<section>
内容
</section>
</div>
</template>
<script lang="ts" setup>
</script>
<style lang="less" scoped>
@border: #ccc;
.card
border: 1px solid @border;
width: 400px;
header
display: flex;
justify-content: space-between;
padding: 5px;
border: 1px solid @border;
section
padding: 5px;
min-height: 300px;
</style>调用
<template>
<CardVue></CardVue>
<CardVue></CardVue>
<CardVue></CardVue>
<CardVue></CardVue>
</template>
<style scoped>
#app, html, body
height: 100%;
*
padding: 0;
margin: 0;
</style>
<script setup lang="ts">
import CardVue from './components/Card.vue'
</script>
效果

如果一个组件会频繁的被使用到 可以注册到全局组件当中

App.vue中将无需引入
<template>
<CardVue></CardVue>
<CardVue></CardVue>
<CardVue></CardVue>
<CardVue></CardVue>
</template>
<style scoped>
#app, html, body
height: 100%;
*
padding: 0;
margin: 0;
</style>
<script setup lang="ts">
</script>
需要注意的一点是注册组件的拼音不要设置为card-vue 而是 CardVue才可以。
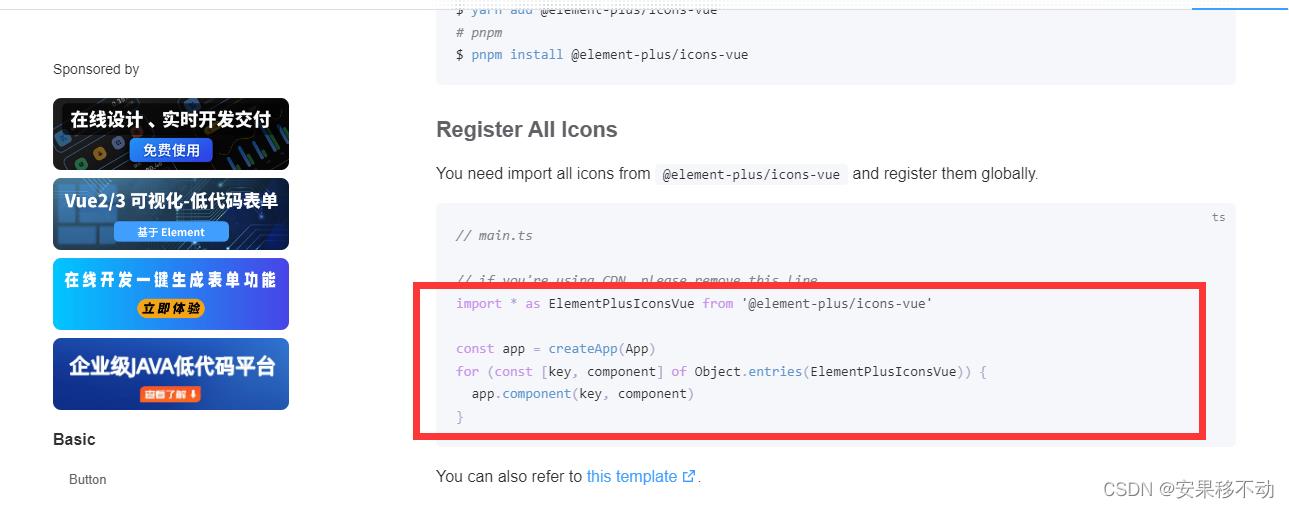
批量组件引用可以参考

这里就是循环注册引用
下面我们用一个TreeVue来进行对其的学习。
以上是关于Vue3 组件。基本组件,全局组件引用,组件批量引用的主要内容,如果未能解决你的问题,请参考以下文章