Vue3 递归组件 全选或者全不选 重命名组件(不修改文件名称)
Posted 安果移不动
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue3 递归组件 全选或者全不选 重命名组件(不修改文件名称)相关的知识,希望对你有一定的参考价值。
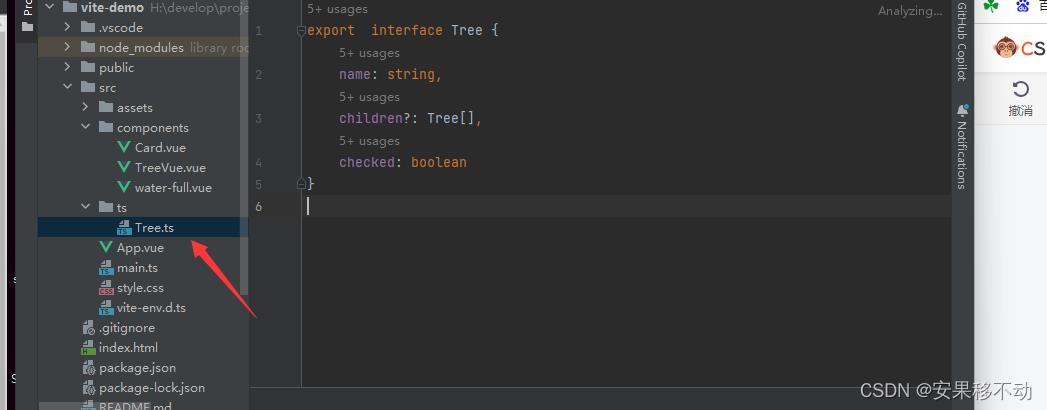
新建Tree.ts

export interface Tree
name: string,
children?: Tree[],
checked: boolean
这是递归的结构。
新建 Tree.vue 这个是递归组件
<template>
<div v-for="item in data" class="treeVue">
<input type="checkbox"
:checked="item.checked"
@click.stop="clickTap(item)"
>
<!-- @change="item.checked = !item.checked"-->
<span> item.name </span>
<!-- 对组件进行递归-->
<TreeVue1 :data="item.children" v-if="item.children && item.children.length > 0"/>
</div>
</template>
<script lang="ts" setup>
import Tree from "../ts/Tree";
defineProps<
data?: Tree[]
>()
const clickTap = (item: Tree) =>
const newStats= !item.checked
//遍历item 点击全选或者全部取消
const check = (item: Tree) =>
item.checked = newStats
if (item.children && item.children.length > 0)
item.children.forEach((item) =>
check(item)
)
check(item)
</script>
<!--如果想重命名 可以新建一个script 如下-->
<script lang="ts">
export default
name: "TreeVue1",
</script>
<style lang="less" scoped>
.treeVue
padding-left: 20px;
</style>准备好数据 这是App.vue
<template>
<TreeVue :data="data" />
</template>
<style scoped>
#app, html, body
height: 100%;
*
padding: 0;
margin: 0;
</style>
<script setup lang="ts">
import reactive from "vue";
import TreeVue from "./components/TreeVue.vue";
import Tree from "./ts/Tree";
const data = reactive<Tree[]>([
name: "1", checked: false, children: [
name: "1-1", checked: false, children: [
name: "1-1-1", checked: false,
name: "1-1-2", checked: false,
name: "1-1-3", checked: false,
]
,
name: "1-2", checked: false,
name: "1-3", checked: false, children: [
name: "1-3-1", checked: false,
name: "1-3-2", checked: false,
name: "1-3-3", checked: false,
]
,
]
,
])
</script>
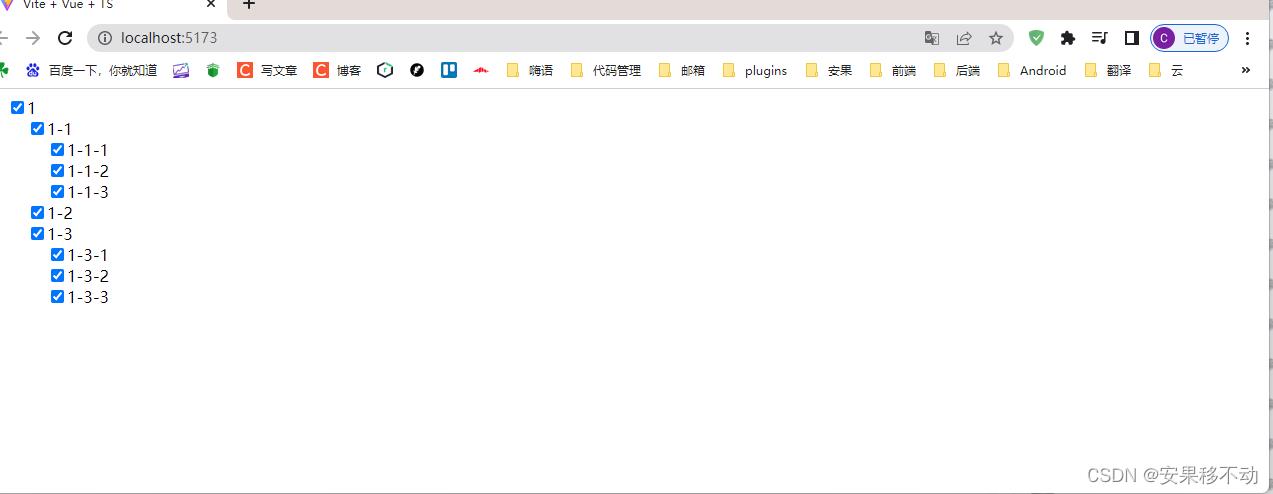
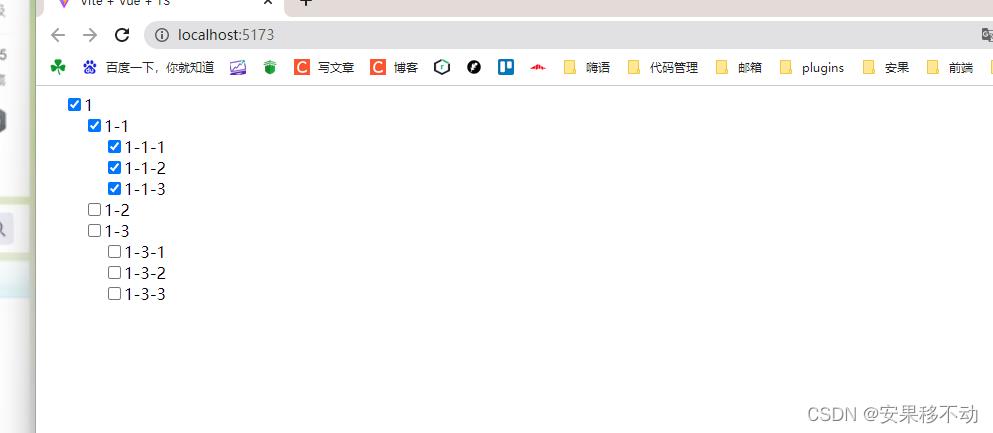
效果 当选中的时候就全选。否者就全不选


以上是关于Vue3 递归组件 全选或者全不选 重命名组件(不修改文件名称)的主要内容,如果未能解决你的问题,请参考以下文章
html,javaScript中怎么控制复选框checkbox的全选,全不选,以及全选中,全选按钮选中,其中一个或者多个没选,则全选按钮不被选中