关于截取字符串substr和substring两者的区别
Posted realdanielwu
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了关于截取字符串substr和substring两者的区别相关的知识,希望对你有一定的参考价值。
写在前面的话:
苍天啊,大地啊 ,看,看,这是啥?

鸡冻啊,博客还是有人在看的~,哈哈哈,继续加油~
今天分辨一下js中substr和substring的区别
1.w3school 二者的定义
1)substr
定义:substr() 方法可在字符串中抽取从 start 下标开始的指定数目的字符。
用法: stringObject.substr(start,length)
| start | 必需。要抽取的子串的起始下标。必须是数值。如果是负数,那么该参数声明从字符串的尾部开始算起的位置。也就是说,-1 指字符串中最后一个字符,-2 指倒数第二个字符,以此类推。 |
| length | 可选。子串中的字符数。必须是数值。如果省略了该参数,那么返回从 stringObject 的开始位置到结尾的字串。 |
案例:
① substr 只传一个参数
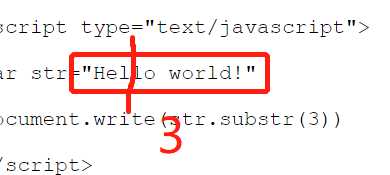
1 <html> 2 <body> 3 4 <script type="text/javascript"> 5 6 var str="Hello world!" 7 8 document.write(str.substr(3)) 9 10 </script> 11 12 </body> 13 </html>
输出:


字符串从第3位开始截取,截止到最后
② substr 传两参数
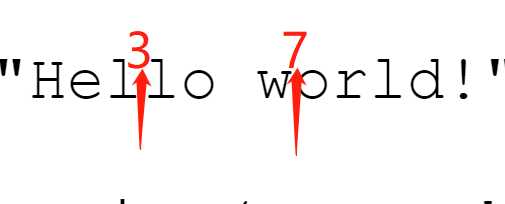
1 <html> 2 <body> 3 4 <script type="text/javascript"> 5 6 var str="Hello world!" 7 8 document.write(str.substr(3,7)) 9 10 </script> 11 12 </body> 13 </html>
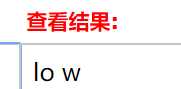
输出:

字符串从第3位开始截取,开始数7个
2)substring
定义: substring() 方法用于提取字符串中介于两个指定下标之间的字符。
用法: stringObject.substring(start,stop)
| start | 必需。一个非负的整数,规定要提取的子串的第一个字符在 stringObject 中的位置。 |
| stop |
可选。一个非负的整数,比要提取的子串的最后一个字符在 stringObject 中的位置多 1。 如果省略该参数,那么返回的子串会一直到字符串的结尾。 |
案例:
① substring 只传一个参数
1 <html> 2 <body> 3 4 <script type="text/javascript"> 5 6 var str="Hello world!" 7 8 document.write(str.substring(3)) 9 10 </script> 11 12 </body> 13 </html>
输出:

字符串从第3位开始截取,截取到最后
② substring 传两参数
1 <html> 2 <body> 3 4 <script type="text/javascript"> 5 6 var str="Hello world!" 7 8 document.write(str.substring(3,7)) 9 10 </script> 11 12 </body> 13 </html>
输出:


字符串从第3位开始截取,截取坐标为7的字符
2.对比
相同点:二者传一个参数的时候,功能都一样
不同点:
substr: 可以传负数,负数从字符串的尾部开始算起的位置
两个参数 ,后一个是 从截取位置 数若干 长度 ,length
substring: 两个参数 ,后一个是 从截取位置到该坐标 ,stop
一个 length , 一个 stop
这个易懂,哈哈哈,
最后祝各位1024节快乐,加班庆祝一下~~

以上是关于关于截取字符串substr和substring两者的区别的主要内容,如果未能解决你的问题,请参考以下文章