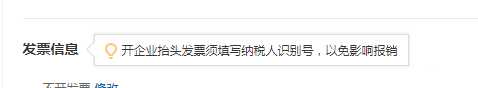
带框和三角的样式
Posted shuihanxiao
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了带框和三角的样式相关的知识,希望对你有一定的参考价值。

.tips-new-white span {
- float: left;
- background-color: #fff;
- color: #333;
- padding:
- vertical-align: middle;
- line-height: 20px;
- margin-top: 5px;
- box-shadow:
- border:
以上是关于带框和三角的样式的主要内容,如果未能解决你的问题,请参考以下文章