vue微信浏览器安卓正常 ios config 报错 “errMsg“:“config:invalid问题
Posted 奥特曼
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue微信浏览器安卓正常 ios config 报错 “errMsg“:“config:invalid问题相关的知识,希望对你有一定的参考价值。
最近使用了wx-js-sdk,对接了一下微信环境下的功能,在使用wx.config中android 上可以config ok 的 但换到苹果上 报出invalid signature的错误。
对于这个问题 出于以下几个原因:
1. 使用了history模式
2. ios访问只记录第一次的页面,跳转页面时页面不会改变(刷新及正常),android 正常
3. 所以当传入window.location.href 时传入的总是第一次进入的页面,即使你打印或使用vconsole调试 虽然是当前的但是都没用(这点比较坑人)
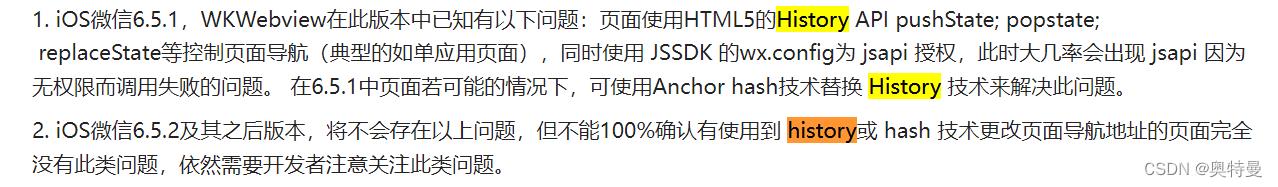
微信官网在之前版本也描述过

微信给的方法就是 使用hash /苦笑 ^_^ 微信也提到过不会存在这个问题,但是23年也遇见了 /苦笑 ^_^ 看了下github中的lssue 提出问题在 2016年...
issue地址:关于html5-History模式在微信浏览器内的问题 · Issue #481 · vuejs/vue-router · GitHub
解决方案:
<script>
const isIOS = function ()
var isIphone = navigator.userAgent.includes('iPhone')
var isIpad = navigator.userAgent.includes('iPad')
return isIphone || isIpad
if (!window.entryUrl)
window.entryUrl = location.href.split('#')[0]
const url = isIOS() ? window.entryUrl : location.href.split('#')[0]
export default
...
</script之后使用 这个url调用接口就好了 entryUrl 只是一个变量存在了window下 其任何名字都可以,只要和原window下的变量不冲突。
以上是关于vue微信浏览器安卓正常 ios config 报错 “errMsg“:“config:invalid问题的主要内容,如果未能解决你的问题,请参考以下文章
vue 中解决移动端使用 js sdk 在ios 上一直报invalid signature 的问题解决