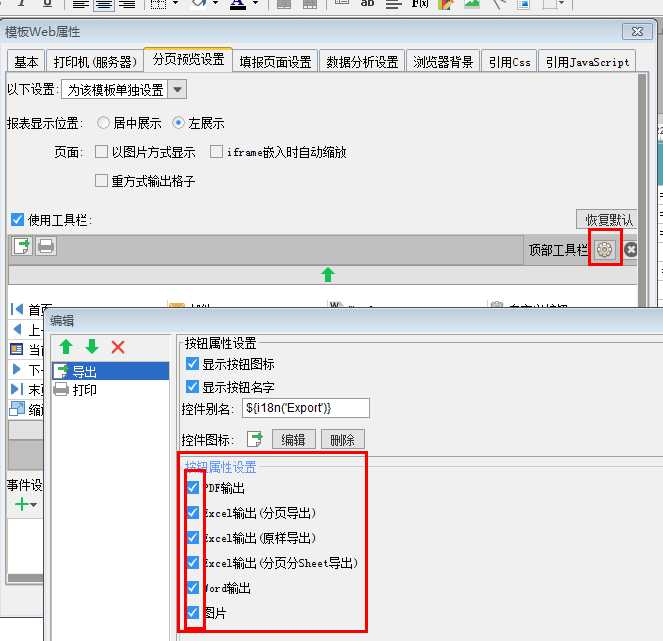
finereport 工具栏
Posted michellexiaoqi
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了finereport 工具栏相关的知识,希望对你有一定的参考价值。
1、获取报表工具栏按钮
contentPane.toolbar.options.items[index]
2、JS控制工具栏按钮的属性
我们希望对工具栏的一些按钮做属性的改变,比如:可用/不可用、可见/不可见,来防止其他误操作!
3、JS自定义工具栏按钮控制参数栏的显示与隐藏
- $(‘.parameter-container‘).css(‘visibility‘,‘hidden‘);
- $(‘.parameter-container‘).css(‘visibility‘,‘visible‘);
4、设置工具栏如导出、打印的下拉需显示的项目数

5、JS实现自定义工具栏高度
6、JS修改邮件格式选项
5、工具栏JS实例
以上是关于finereport 工具栏的主要内容,如果未能解决你的问题,请参考以下文章