关于滚动条的操作
Posted wanlibingfeng
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了关于滚动条的操作相关的知识,希望对你有一定的参考价值。
原文链接:https://www.cnblogs.com/wangtian0711/p/7027853.html
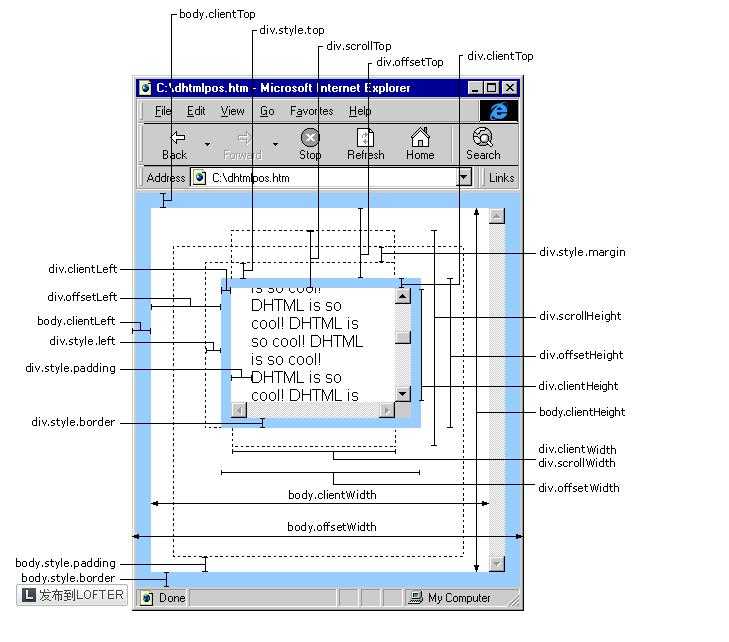
clientWidth:获取对象的内容可视区域的宽度,即clientWidth=width+padding,不包括滚动条。
clientHeight:获取对象的内容可视区域的高度,即clientHeight=height+padding,不包括滚动条。
scrollWidth:获取对象内容的实际宽度,即对象的滚动宽度。
scrollHeight:获取对象内容的实际高度,即对象的滚动高度。
offsetWidth:获取对象的宽度,即offsetWidth=width+padding+scrollbar(滚动条)+border。也可以写成offsetWidth=clientWidth+scrollbar(滚动条)+border。
offsetHeight:获取对象的宽度,即offsetHeight=height+padding+scrollbar(滚动条)+border。也可以写成offsetHeight=clientHeight+scrollbar(滚动条)+border。
clientTop:获取对象的上边框的宽度。
clientLeft:获取对象的左边框的宽度。
scrollTop:设置或获取对象最顶端和对象内容的最顶端之间的距离。
scrollLeft:设置或获取对象最左端和对象内容的最左端之间的距离。
offsetTop:获取对象相对于版面或由offsetParent属性指定的父坐标的顶部位置。
offsetLeft:获取对象相对于版面或由offsetParent属性指定的父坐标的左侧位置。
offsetParent:指的是最近的定位祖先元素。如果没有祖先元素是定位的话,会指向body元素。
td的offsetParent是TABLE,不管table是否有定位属性。td里面的元素的offsetParent为第一个定位的parents元素,如果没有定位元素呢,分为三种:
- 如果该元素没有定位时:TD
- 如果该元素有定位,table都没有定位的话,IE6中=HTML,FF,IE8=BODY
- 如果该元素和table都定位的话:TABLE
在IE6和IE7中对offsetParent解释有个小bug,当祖先元素都不是定位元素且本身是定位元素的时候返回document.documentElement,其他情况返回document.body!!

offsetTop、offsetLeft
(1)当对象的offsetParent属性指向的是body时,offsetLeft和offsetTop指的是对象的边框(不包括边框)到页面边缘的距离。在FireFox中,会减去body的边框的宽度。
(2)当对象的offsetParent属性指向的是最近的定位祖先元素时,offsetLeft和offsetTop指的是对象的边框(不包括边框)到最近的定位祖先元素的边框(不包括边框)的距离。在IE中,会将最近的定位祖先元素的边框宽度算在内。
示例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>鬼眼邪神的博客</title>
<meta name="author" content="鬼眼邪神"/>
<meta name="description" content="鬼眼邪神的博客,http://cyg7561.blog.163.com/"/>
<style>
* {
margin:0;
padding:0;
}
body {
margin-left:30px;
border:5px solid #000;
background:yellow;
height:350px;
}
.d {
float:left;
position:relative;
margin:20px;
padding:20px;
width:200px;
height:200px;
border:20px solid #000;
background:red;
overflow:auto;
}
.con {
float:left;
width:400px;
height:80px;
margin-left:25px;
border:10px solid blue;
background:green;
}
.zi {
float:left;
margin-top:20px;
width:200px;
height:300px;
}
</style>
<script>
(function(){
window.onload=function(){
var d=document.getElementById("d");
var con=document.getElementById("con");
var bo=document.getElementById("bo");
var zi=document.getElementById(‘zi‘);
zi.innerHTML=
"d.clientWidth="+d.clientWidth+"<br/>"+
"d.clientHeight="+d.clientHeight+"<br/>"+
"d.scrollWidth="+d.scrollWidth+"<br/>"+
"d.scrollHeight="+d.scrollHeight+"<br/>"+
"d.offsetWidth="+d.offsetWidth+"<br/>"+
"d.offsetHeight="+d.offsetHeight+"<br/>"+
"d.clientTop="+d.clientTop+"<br/>"+
"d.clientLeft="+d.clientLeft+"<br/>"+
"d.scrollTop="+d.scrollTop+"<br/>"+
"d.scrollLeft="+d.scrollLeft+"<br/>"+
"d.offsetTop="+d.offsetTop+"<br/>"+
"d.offsetLeft="+d.offsetLeft+"<br/>"+
"con.offsetTop="+con.offsetTop+"<br/>"+
"con.offsetLeft="+con.offsetLeft+"<br/>";
}
})();
</script>
</head>
<body id="bo">
<div class="d" id="d">
<div class="con" id="con">
<a href="http://cyg7561.blog.163.com/" title="鬼眼邪神的博客">鬼眼邪神的博客</a>
</div>
</div>
<div class="zi" id="zi">
</div>
</body>
</html>
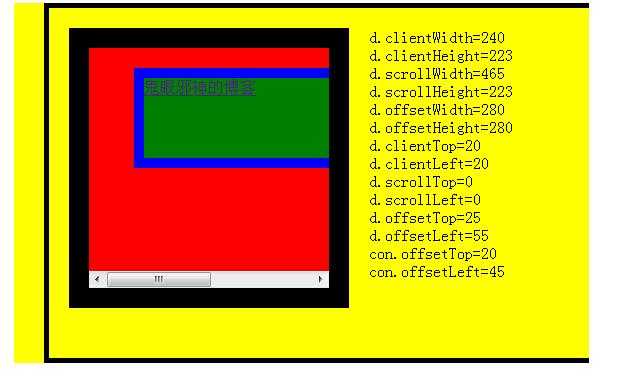
在Chrome中的显示效果:

以上是关于关于滚动条的操作的主要内容,如果未能解决你的问题,请参考以下文章
