这篇文章主要介绍了window.open()的使用及浏览器兼容性问题方面的知识,感兴趣的朋友可以参考下
一、基本语法:
window.open(pageURL,name,parameters)
其中:
pageURL 为子窗口路径
name 为子窗口名字
parameters 为窗口参数(各参数用逗号分隔)
二、示例
<script type="text/javascript">
window.open(‘page.html‘,‘newwindow‘,‘height=500,width=800,top=0,left=0,
toolbar=no,menubar=no,scrollbars=no, resizable=no,location=no, status=no‘)
</script>
page.html将在新窗体newwindow中打开,宽为800,高为500,距屏顶0象素,屏左0象素,
无工具条,无菜单条,无滚动条,不可调整大小,无地址栏,无状态栏。
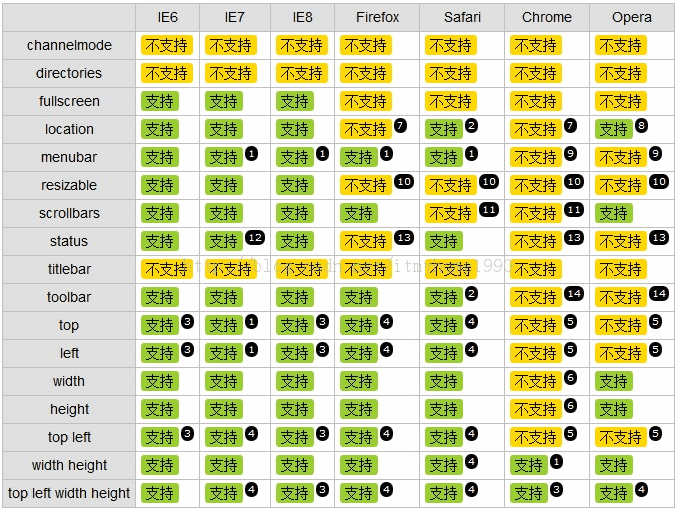
各浏览器对window.open()的窗口特征sFeatures参数支持程度存在差异
各浏览器运行结果汇总:

上表中为各个浏览器对 features 各参数选项的支持程度,其中需要特殊说明的如下:
【标注1】:IE7 IE8 Firefox Chrome Safari 中,当"menubar"选项为"yes"时,默认不显示菜单栏,需要按ALT键后菜单栏才可显示;相反当 "menubar"选项为"no"时,即使按了ALT键也不会显示菜单栏。
【标注2】:Safari中,开启"location"选项与开启"toolbar"选项时显示效果一致。
【标注3】:IE6 IE8 Chrome 中,使用"top"和"left"定位,如果出现设定的的坐标值过大,弹出窗口将可能显示在屏幕可视范围外。
【标注4】:IE7 Firefox Safari Opera中,使用"top"和"left"定位,如果出现设定的的坐标值过大,窗口会自动调整"top"与"left"值,确保窗口正常显示在屏幕可视区域内。
【标注5】:Chrome Opera中,不支持在没有设定"width"与"height"值的情况下独立使用"left"和"top",此时"left""top"设定值均不生效。
【标注6】:Chrome 中,不支持在没有设定"left"和"height"值的情况下独立使用"width"与"height",此时"width" "height"设定值均不生效。结合【标注5】说明可知,在Chrome中弹出窗口不论想要设定宽高或位置中的一个或几个值,都必须将他们全部赋值,否则都将不起作用。
【标注7】:Firefox Chrome 中,地址栏会始终显示。
【标注8】:Opera 中,地址栏默认不显示,但可以点击页面最上方横条使他显示出来,设置"location=yes"后地址栏会自动显示出来。
【标注9】:Chrome Opera 中,不论"menubar"值如何设置,永远不显示菜单栏。
【标注10】:Firefox Safari Chrome Opera中无论"resizable"值如何设置,窗口永远可由用户调整大小。
【标注11】:Safari Chrome 中,在页面存在滚动条的情况下,无论"scrollbars"值如何设置,滚动条始终可见。
【标注12】:IE7 在 Windows XP SP3 系统中默认可以支持"status "参数隐藏状态栏;而在 Windows Vista系统默认环境下不支持"status"参数,状态栏始终可见.这与两个系统中默认的 IE7 小版本号不同有关,前者版本号较低,后者版本号较高。
【标注13】:Firefox 中,无论"status"值如何设置,状态栏始终可见,而 Chrome Opera中,则与前者相反,状态栏始终不可见。
【标注14】: Chrome Opera 中,无论"toolbar"值如何设置,始终不显示工具栏。
综上所述,可见window.open方法的sFeatures参数支持程度存在巨大差异,使用时须谨慎为之。
一般我们用window.open打开页面都需要居中显示,示例代码:
var width=800; //弹出窗口的宽度;
var height=500; //弹出窗口的高度;
var top = (window.screen.availHeight-height)/2; //窗口的垂直位置;
var left = (window.screen.availWidth-width)/2; //窗口的水平位置;
window.open(‘page.html‘,‘newwindow‘,‘height=‘+height+‘,width=‘+width+‘,top=‘+top+‘,left=‘+left+‘,
toolbar=no,menubar=no,scrollbars=no, resizable=no,location=no, status=no‘)
availHeight和height的区别
window.screen.width 返回当前屏幕宽度(分辨率值)
window.screen.height 返回当前屏幕高度(分辨率值)
screen.availWidth,screen.availHeight是指除去taskbar(任务栏)以外的长宽
window.open(pageURL,name,parameters)
其中:
pageURL 为子窗口路径
name 为子窗口名字
parameters 为窗口参数(各参数用逗号分隔)
二、示例
<script type="text/javascript">
window.open(‘page.html‘,‘newwindow‘,‘height=500,width=800,top=0,left=0,
toolbar=no,menubar=no,scrollbars=no, resizable=no,location=no, status=no‘)
</script>
page.html将在新窗体newwindow中打开,宽为800,高为500,距屏顶0象素,屏左0象素,
无工具条,无菜单条,无滚动条,不可调整大小,无地址栏,无状态栏。
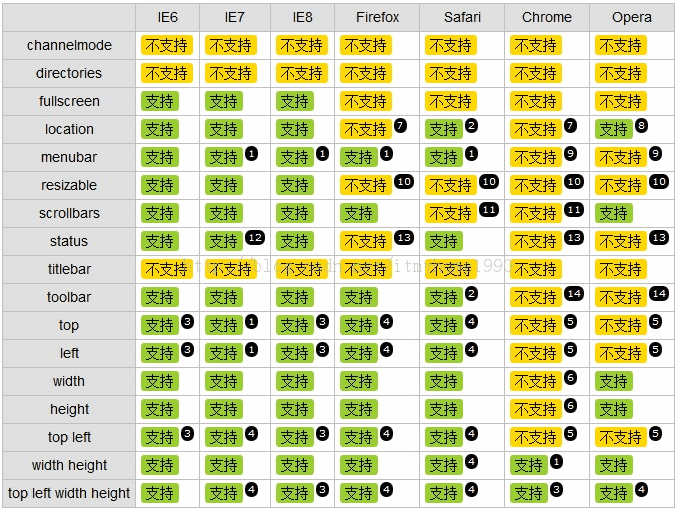
各浏览器对window.open()的窗口特征sFeatures参数支持程度存在差异
各浏览器运行结果汇总:

上表中为各个浏览器对 features 各参数选项的支持程度,其中需要特殊说明的如下:
【标注1】:IE7 IE8 Firefox Chrome Safari 中,当"menubar"选项为"yes"时,默认不显示菜单栏,需要按ALT键后菜单栏才可显示;相反当 "menubar"选项为"no"时,即使按了ALT键也不会显示菜单栏。
【标注2】:Safari中,开启"location"选项与开启"toolbar"选项时显示效果一致。
【标注3】:IE6 IE8 Chrome 中,使用"top"和"left"定位,如果出现设定的的坐标值过大,弹出窗口将可能显示在屏幕可视范围外。
【标注4】:IE7 Firefox Safari Opera中,使用"top"和"left"定位,如果出现设定的的坐标值过大,窗口会自动调整"top"与"left"值,确保窗口正常显示在屏幕可视区域内。
【标注5】:Chrome Opera中,不支持在没有设定"width"与"height"值的情况下独立使用"left"和"top",此时"left""top"设定值均不生效。
【标注6】:Chrome 中,不支持在没有设定"left"和"height"值的情况下独立使用"width"与"height",此时"width" "height"设定值均不生效。结合【标注5】说明可知,在Chrome中弹出窗口不论想要设定宽高或位置中的一个或几个值,都必须将他们全部赋值,否则都将不起作用。
【标注7】:Firefox Chrome 中,地址栏会始终显示。
【标注8】:Opera 中,地址栏默认不显示,但可以点击页面最上方横条使他显示出来,设置"location=yes"后地址栏会自动显示出来。
【标注9】:Chrome Opera 中,不论"menubar"值如何设置,永远不显示菜单栏。
【标注10】:Firefox Safari Chrome Opera中无论"resizable"值如何设置,窗口永远可由用户调整大小。
【标注11】:Safari Chrome 中,在页面存在滚动条的情况下,无论"scrollbars"值如何设置,滚动条始终可见。
【标注12】:IE7 在 Windows XP SP3 系统中默认可以支持"status "参数隐藏状态栏;而在 Windows Vista系统默认环境下不支持"status"参数,状态栏始终可见.这与两个系统中默认的 IE7 小版本号不同有关,前者版本号较低,后者版本号较高。
【标注13】:Firefox 中,无论"status"值如何设置,状态栏始终可见,而 Chrome Opera中,则与前者相反,状态栏始终不可见。
【标注14】: Chrome Opera 中,无论"toolbar"值如何设置,始终不显示工具栏。
综上所述,可见window.open方法的sFeatures参数支持程度存在巨大差异,使用时须谨慎为之。
一般我们用window.open打开页面都需要居中显示,示例代码:
var width=800; //弹出窗口的宽度;
var height=500; //弹出窗口的高度;
var top = (window.screen.availHeight-height)/2; //窗口的垂直位置;
var left = (window.screen.availWidth-width)/2; //窗口的水平位置;
window.open(‘page.html‘,‘newwindow‘,‘height=‘+height+‘,width=‘+width+‘,top=‘+top+‘,left=‘+left+‘,
toolbar=no,menubar=no,scrollbars=no, resizable=no,location=no, status=no‘)
availHeight和height的区别
window.screen.width 返回当前屏幕宽度(分辨率值)
window.screen.height 返回当前屏幕高度(分辨率值)
screen.availWidth,screen.availHeight是指除去taskbar(任务栏)以外的长宽