打印功能会出现的问题
Posted yizhizhangblog
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了打印功能会出现的问题相关的知识,希望对你有一定的参考价值。
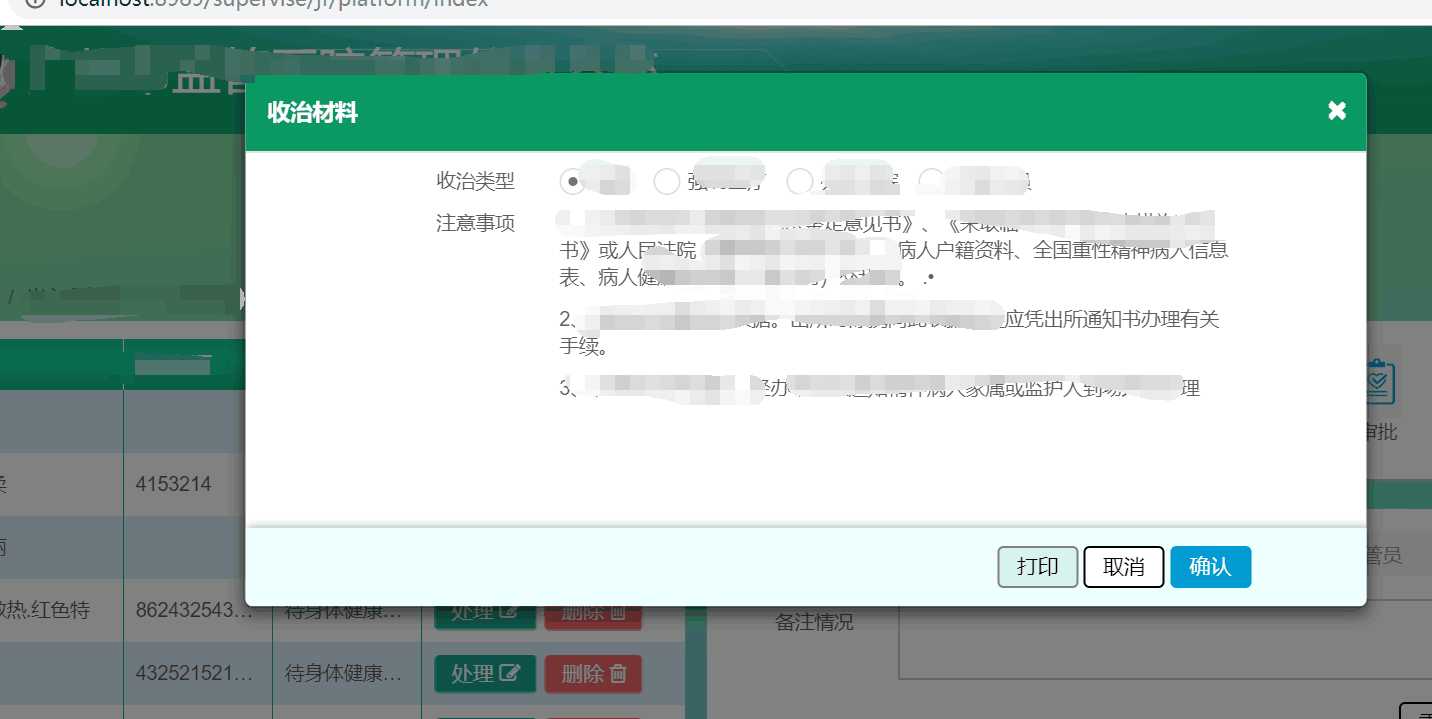
需求如图:

弹窗里有“打印”功能。
最开始网上找了个方案:
http://www.cnblogs.com/huichao1314/p/5545992.html 参考下博客。
主要代码:
js
var oper = 1; //初始值 function preview(oper) { if (oper < 10) { bdhtml = window.document.body.innerHTML;//获取当前页的html代码 sprnstr = "<!--startprint" + oper + "-->";//设置打印开始区域 /* alert(sprnstr) */ eprnstr = "<!--endprint" + oper + "-->";//设置打印结束区域 prnhtml = bdhtml.substring(bdhtml.indexOf(sprnstr) + 18); //从开始代码向后取html prnhtml = prnhtml.substring(0, prnhtml.indexOf(eprnstr));//从结束代码向前取html window.document.body.innerHTML = prnhtml; window.print(); window.document.body.innerHTML = bdhtml; /* window.location.reload(); */ //刷新页面 } else { window.print(); } }
html
然后在所需要打印的代码,用<!--startprint1-->和<!--endprint1-->包围着,如下: --------------------------------------------- <!--startprint1--> <!--打印内容开始--> <div id=sty> ... </div> <!--打印内容结束--> <!--endprint1--> --------------------------------------------- 最后加上一个打印的按钮 <input type=button name=‘button_export‘ title=‘打印1‘ onclick=preview(1) value=打印1>
这种是可以实现打印的,但是会出现个问题:

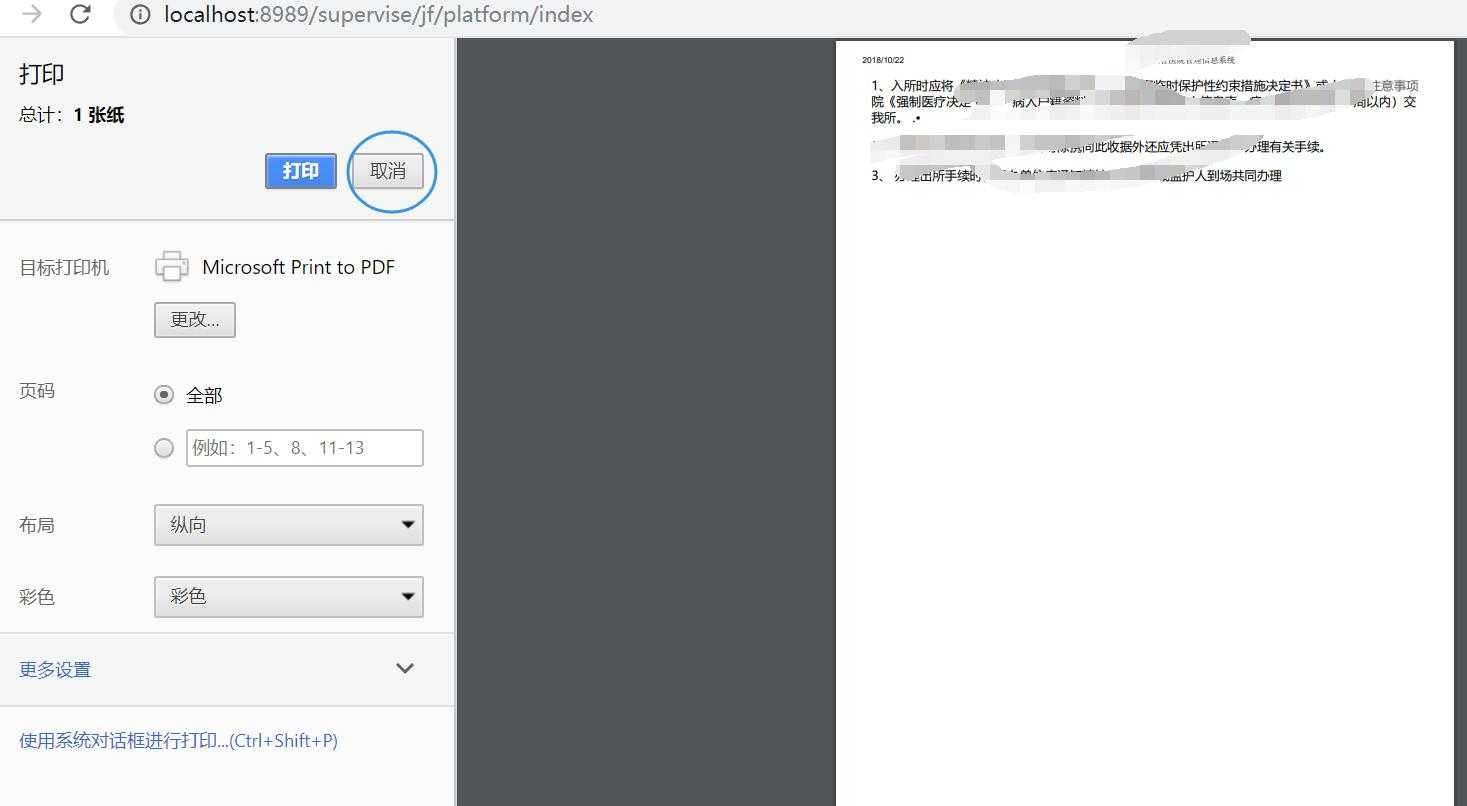
用widow自带的打印,点“取消”,会导致最开始的弹窗界面的“取消”,失效。即图1 的不能关闭。
为了解决这个问题 ,换方案:
js调用iframe实现打印页面内容的方法
这种方案是
1) 此程序可以实现选择页面中的区域进行打印,以iframe方式进行打印;
2) 与原生态的print() (方法1)区别在于,取消打印页面后可以完整保留当前访问页面的内容。(解决了问题)
html代码:
// 打印区域: <div id="sty"> ...... </div> // 调用打印 <button onclick="print(‘sty‘);">打印</button>
js
function print(id_str){ var el = document.getElementById(id_str); var iframe = document.createElement(‘IFRAME‘); var doc = null; document.body.appendChild(iframe); doc = iframe.contentWindow.document; doc.write(‘<div>‘ + el.innerHTML + ‘</div>‘); doc.close(); iframe.contentWindow.focus(); iframe.contentWindow.print(); if (navigator.userAgent.indexOf("MSIE") > 0) { document.body.removeChild(iframe); } }
测试下发现,进入打印页面取消后,也不会影响最开始的弹窗啦
参考下 https://www.jb51.net/article/47622.htm
以上是关于打印功能会出现的问题的主要内容,如果未能解决你的问题,请参考以下文章