frameset 在 Google Chrome 中无法隐藏左边栏解决方法!
Posted d-sd
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了frameset 在 Google Chrome 中无法隐藏左边栏解决方法!相关的知识,希望对你有一定的参考价值。
使用Frameset 框架,发现在IE下,
<frameset name="mainDefine" cols="200,10,*" frameborder="NO" border="0" framespacing="0" rows="*">
<frame name="LeftFrame" noresize scrolling="auto" src="<%= PageTitle %>" >
<frame name="middleFrame" scrolling="NO" noresize src="switchBar.html">
<frame name="mainFrame" id ="mainFrame" scrolling="auto" noresize src="AddTabs.aspx">
</frameset>
switchBar.html 页面中,可以使用js 控制左边栏的显示、隐藏
function oa_tool() {
if (window.parent.mainDefine.cols == "0,10,*") {
frameshow.src = "p_1.gif";
oa_tree.title = "隐藏工具栏"
window.parent.mainDefine.cols = "200,10,*";
}
else {
frameshow.src = "p_2.gif";
oa_tree.title = "显示工具栏"
window.parent.mainDefine.cols = "0,10,*";
}
}
<div id="oa_tree" onclick="oa_tool();" title="隐藏工具栏">
<br>
<img id="frameshow" src="p_1.gif">
</div>
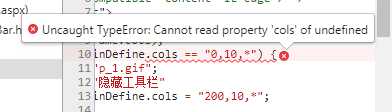
但是在 Google Chrome 中,会报错情况 :

无法读取cols属性。
解决方案:
<frameset id="mainDefine" name="mainDefine" cols="200,10,*" frameborder="NO" border="0" framespacing="0" rows="*">
<frame name="LeftFrame" noresize scrolling="auto" src="<%= PageTitle %>" >
<frame name="middleFrame" scrolling="NO" noresize src="switchBar.html">
<frame name="mainFrame" id ="mainFrame" scrolling="auto" noresize src="AddTabs.aspx">
</frameset>
Frameset 添加ID,在JS中 使用 document.getElementById 来获取ID 的 cols
if (parent.document.getElementById(‘mainDefine‘).cols == "0,10,*") {
frameshow.src = "p_1.gif";
oa_tree.title = "隐藏工具栏"
parent.document.getElementById(‘mainDefine‘).cols = "200,10,*";
}
else {
frameshow.src = "p_2.gif";
oa_tree.title = "显示工具栏"
parent.document.getElementById(‘mainDefine‘).cols = "0,10,*";
}
最后吐槽:为什么少于150字的随笔不允许发布到首页?
以上是关于frameset 在 Google Chrome 中无法隐藏左边栏解决方法!的主要内容,如果未能解决你的问题,请参考以下文章
Selenium 在 Fedora 35 中使用 chromium 而不是 google-chrome,如何设置 google-chrome?以及如何设置具体的下载文件路径?
Chrome 十岁了!Google 在今天给它送了个「定制礼物」
在jsp中 frameset到底怎么用啊? 当点击左边的菜单连接 右边的内容发生变化?