页面中查询模块的设计与实现思路
Posted coodream2009
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了页面中查询模块的设计与实现思路相关的知识,希望对你有一定的参考价值。
在做一个物品的展示管理页面,想把增删改查都放到页面中,用axure画了一个页面,比较简单,主要分为上下两部分,上半部分是查询模块,下半部分是表格,用来展示数据。新增按钮单独在页面中,修改按钮在表的每一行数据后面,删除按钮在表格下面,将表格中的数据每一行设为可选,选择后进行删除操作。查询部分没有考虑很多,只是列了几个物品的主要属性,有下拉框有文本框,可选可填,然后查询,其实默认的就是这些查询条件之间是“与”的关系。

图1 自己设计的查询模块
??项目在讨论的时候,技术领导说了一下这个地方设计的问题,也提了一些设计思路。下来之后,自己查资料看了看相关的查询设计,总结了几种查询(或者称检索、过滤等)的设计与实现思路,查询种类的名称自己起的,可能不太严谨,技术实现主要针对后台数据库,谈一谈实现的思路。
一 智能查询

图2 智能查询实例
1 界面设计
??这种查询,界面比较简单,平时我们用的百度,google的查询,还有很多网页的全网查询,比如,CSDN的博客查询,都是属于智能查询。只有一个输入框,外加一个查询按钮,用户可以输入任意自己想要查找的内容,然后点击查询按钮就可以获得查询结果。
2 技术实现
??查询界面很简洁,功能却很强大,实现要靠后台做大量的工作,像google、百度实现起来可能更复杂,毕竟,靠这个搜索能撑起一个公司,技术肯定不会简单。我们做过类似的智能问答,也算是智能查询,说一下我们的实现思路。
??着重针对中文输入的查询,首先是分词,英文不存在分词问题,空格就是明显的界限。中文分词研究的比较多,可以在网上找一个开源的或者提供API接口的直接使用,这样就可以将输入分为很多词,然后根据这些词分别进行查询,每个词都可以得到很多结果,这时候,就可以设计一定的策略,比如按照词的长度设计权重,重叠的结果将权重进行叠加,最后可以将结果进行排序。也就是我们得到最终答案。
二 万能查询

图3 万能查询实例
1 界面设计
??这种查询可以将查询条件任意的组合,每个查询条件都是一个键值对,键值对由字段和字段的值构成,比如CNKI的期刊检索,可以将多个条件进行逻辑组合,篇名有hello,篇名有kitty,主题有haha,主题有test等,再加上与,或,非的逻辑关系,查询条件就是篇名有hello而且有kitty,或者主题有haha并且没有test的期刊。可以在查询条件中将所有的属性都列出来,再用与或非逻辑组合,这种查询方式很通用,针对不同的数据,只需要更改属性就可以了,也就是数据的字段,可以做到一次编程,到处使用,所以称为万能查询。不过这种查询方式,不是太友好,需要用户输入的东西比较多,操作起来相对麻烦,只适用于特定的场合,比如CNKI,数据量大,查询比较开放。
2 技术实现
??这类查询后台实现相对简单,可以直接根据页面的查询条件,拼接查询语句。比如关系型数据库的SQL语句,and、or、not都是现成的语法,可以将组合的条件直接转换为SQL语句,然后到数据库中进行查询,可以很快得到结果。
三 便捷查询

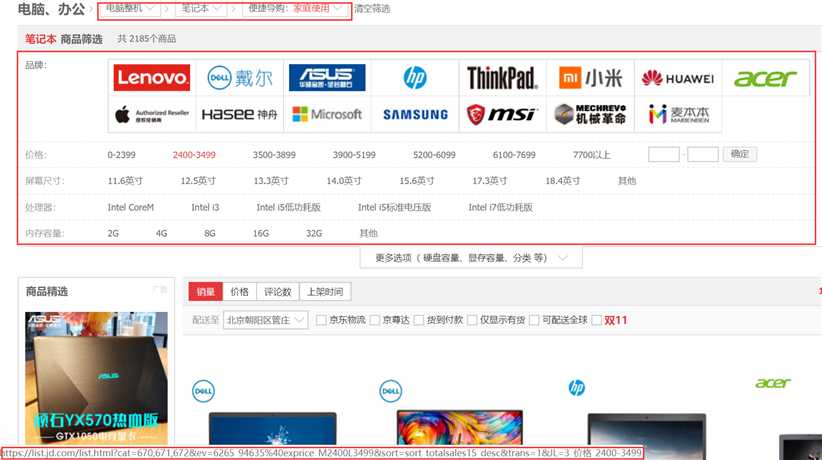
图4 便捷查询实例
1 界面设计
??为了方便用户查询,便捷只把那些特别重要的属性列出来,供用户选择,也可以看作是过滤,条件不断叠加,范围逐渐缩小,直到找到要查找的物品。比如京东想购买一款笔记本,通过电脑整机–>笔记本–>家庭使用,然后再添加其他条件,价格、品牌、尺寸、处理器、内存等,最后得到自己想要的结果。这类查询,会把用户关注的属性都列出来,然后让用户选择,操作简单,容易上手,界面比较友好,用的比较多。
2 技术实现
??这类查询是层层过滤的,用户每增加一个查询条件后,就将该条件放到缓存中,结果显示出来,再增加条件,把这个条件与前面的条件进行叠加,在查询结果中进行二次查找,再次得到结果。具体实现,可以将查询结果放到临时缓存中,下一次查询在缓存结果中查找,可以提高查询效率。
总结
??查询模块是页面中比较常用的一个模块,页面中经常会碰到,原来没有太注意,这次多看了一下,找到了这么几种,简单做下记录,如果有其他比较典型的查询设计,也希望朋友们不吝赐教。
以上是关于页面中查询模块的设计与实现思路的主要内容,如果未能解决你的问题,请参考以下文章