DA14683开发:开发环境安装报错整理
Posted kinji
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了DA14683开发:开发环境安装报错整理相关的知识,希望对你有一定的参考价值。
SmartSnippetsTM Studio 安装报错整理
勤基科技 陈杰明
1 未检测到设备
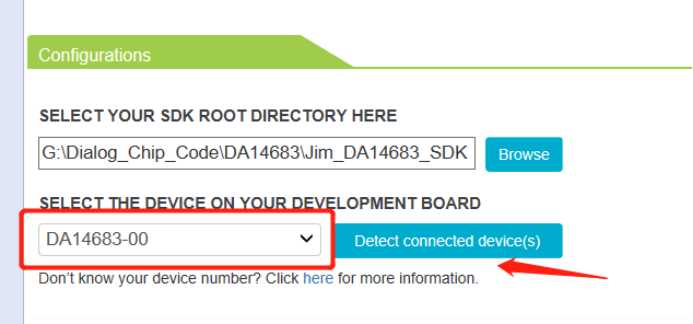
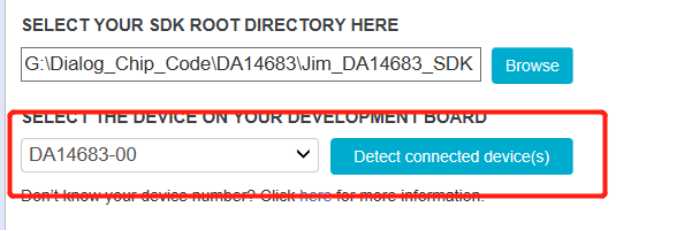
如果安装完开发环境以后,打开开发环境,下载和安装依赖项,以上工作确定完毕以后我们选择DA14683,然后选择检测设备。

这个时候有可能会提示未检测到设备,解决方法如下:
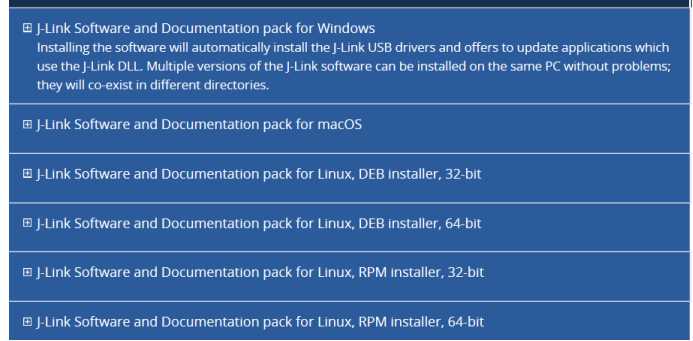
访问SEGGER官网:https://www.segger.com/downloads/jlink/#J-LinkSoftwareAndDocumentationPack,找到J-Link Software and Documentation pack。

选择适合自己系统的版本下载,然后安装即可。(安装路径无要求)
2 cannot open gdb interface
当我们导入工程然后编译的时候,显示编译可以通过,但是当我们想把代码下载到开发板上时,却提示:cannot open gdb interface
这个问题也是因为没有安装J-Link Software and Documentation pack造成的,我们按上面的步骤安装即可。如果安装好了依然不行,请尝试拔插一遍开发板。
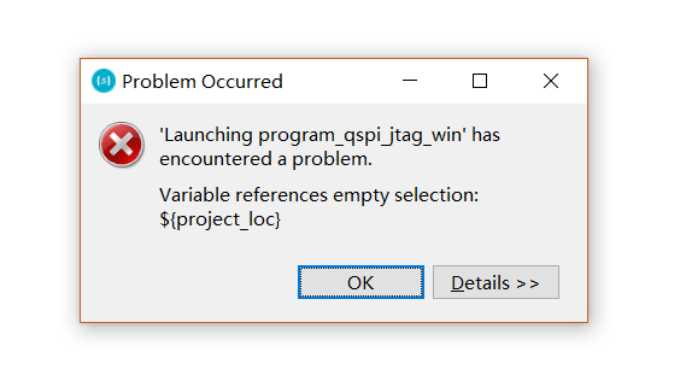
3 Problem Occurred

下载代码到开发板上出现这个错误时,我们可以回到“Welcome”界面


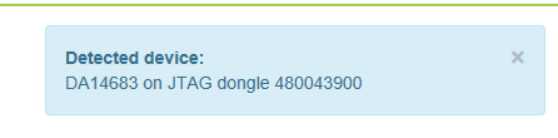
选择DA14683-00,然后Detect设备连接,显示连接成功

然后再回到代码界面,重新编译一遍代码,此时再选择下载代码,就不会报错了。
如果以上方法不行,那么请关闭开发环境重新启动。如果重新启动开发环境依然不行,那么请在任务栏找到J-Link Remote Server手动运行一遍。
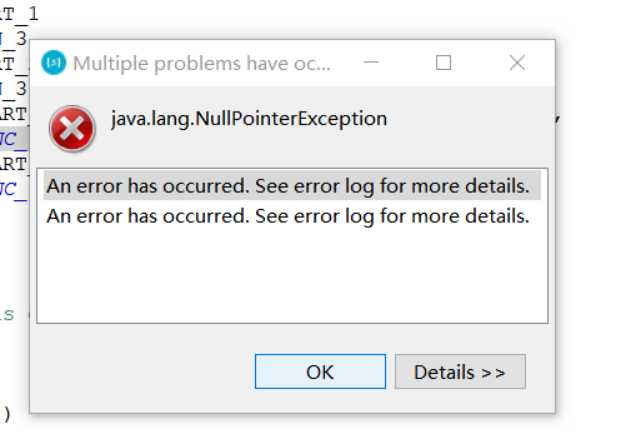
4 Java.lang.NullPointerException

有时候导入新的工程以及删除工程以后,会偶尔出现这个问题,这时候只需要重启开发环境即可解决这个问题。
......
以上是关于DA14683开发:开发环境安装报错整理的主要内容,如果未能解决你的问题,请参考以下文章
React Native 开发环境安装和配置使用报错: -bash: react-native: command not found