以前也做过静态库的开发,不过都是一些简单的调用,最近在做项目的时候,发现其中还有很多问题,所以建个小项目简单记录遇到的问题以及正确的解决办法。
在项目中遇到的问题如下:xib文件获取不到,
storyboard提示not loadead yet ,
xib和storyboard中的图片获取不到。
通常我们进行静态库开发的过程包括下面几个方面:(可以实现在开发静态库的同时在主工程中查看代码结果是否和预期一致)
1、主工程:可以实现直接测试静态库内的各种模块功能;
2、静态库:封装自己的静态库,方便使用,使功能模块化;
3、bundle资源包:把静态库中的资源文件封装到bundle包中。资源文件包括图片、storyboard,xib文件、plist文件以及mp3等。
4、aggregate:实现脚本合并静态库支持的设备,生成通用静态库。
下面开始逐步实现:
一、新建名称为JFSDKDemo的单控制器工程,设置最低系统版本号,设置目标设备。
二、新建名称为JFSDKFramework的静态库,具体为file—new—target—cocoatouch framework。设置最低系统版本号,设置目标设备
1、设置JFSDKFramework为静态库:Build Settings —>Mach-O Type 设置为Static Library
2、新建控制器:SDKVCtest01(勾选xib,同时创建xib文件)。添加一张图片备用。然后这个xib中添加两个UIImageView,其中一个在xib中直接设置图片,另一个在代码中设置。xib如下:

3、新建控制器SDKVCtest02,同时创建SDKVCtest02.storyboard,关联控制器和故事板。SDKVCtest02.storyboard中和上面的xib一样布局。
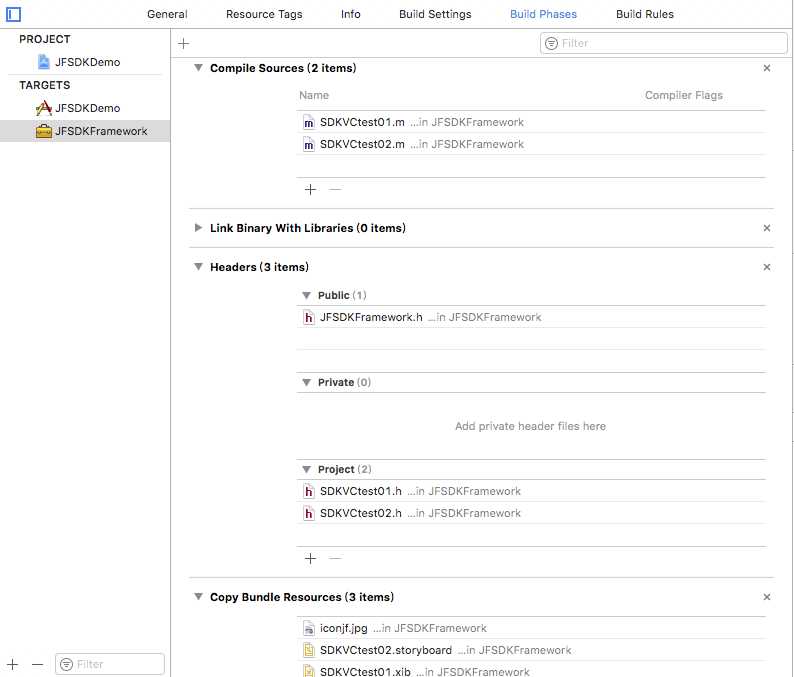
4、此时JFSDKFramework的Build Phases如下所示:(可以根据具体情况调整暴露的头文件)

5、此时在ViewController.m中添加两个控制器的头文件。然后分别展示两个控制器(xib和storyboard),部分代码如下:
- (IBAction)pushXib:(UIButton *)sender { SDKVCtest01 *vc = [[SDKVCtest01 alloc]init]; [self presentViewController:vc animated:YES completion:nil]; } - (IBAction)pushStoryboard:(UIButton *)sender { SDKVCtest02 *vc = [[SDKVCtest02 alloc]init]; [self presentViewController:vc animated:YES completion:nil]; }
发现,啥也没有,这就对了,因为默认的加载xib,storyboard,图片等资源是在程序的主bundle中加载的,此时主工程中虽然添加了我们的SDK但是查找不到相应的资源,因而下面我们对资源文件进行打包,即使用bundle文件打包资源文件。
三、bundle资源包:把静态库中的资源文件封装到bundle包中。资源文件包括图片、storyboard,xib文件、plist文件以及mp3等。
生成bundle有两种方式,
第一种就是直接在桌面新建文件夹,修改名称添加“.bundle”后缀,然后把资源文件添加进去即可。
第二种:在Xcode中file—>new —>target —>mac os —>bundle。然后把资源添加到编译文件中。
我们采用第二种,
1、因为我们的静态库中有xib和storyboard,我们的bundle中需要的是编译之后的nib和storyboardc文件,如果采用第一种方式需要每次编译之后找到编译的文件添加到bundle文件中,这样很麻烦;
2、此外若xib或者storyboard中直接引用图片,默认是主bundle,采用第二种方式时,若要修改为自定义bundle只能代码解决,而第一种方式图片和xib以及storyboard一起编译,不用任何其他修改即可完美运行,因而第二种不予采纳。
采用第二种的方式只需要添加xib和storyboard文件到bundle target中,会直接编译文件到bundle文件中。
具体步骤如下:
1、file—>new —>target —>mac os —>bundle 新建bundle命名为“JFSDKSources”。Build Settings中设置Base SDK 为 Latest ios;Build Settings中设置COMBINE_HIDPI_IMAGES 为NO,防止图片被编译为tiff格式;设置最低系统版本号,设置目标设备。
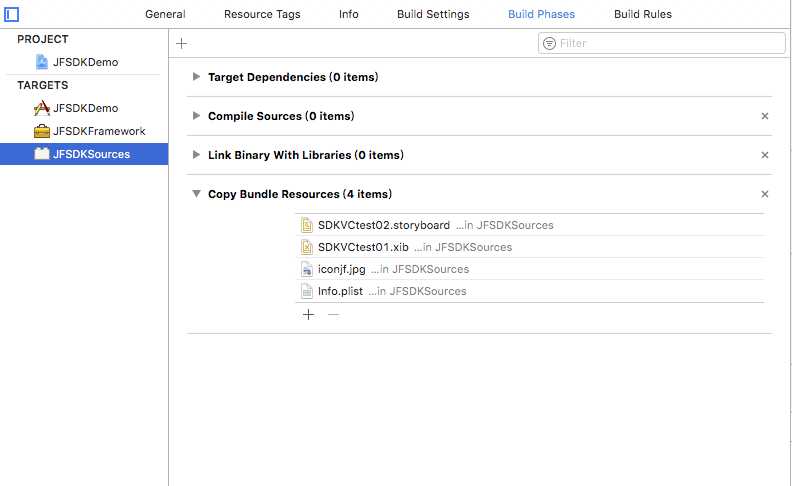
2、把第二步中的xib,storyboard以及图片资源添加到JFSDKSources中,查看Build Phases确保资源文件被添加到Copy Bundle Resources中(因为Xcode9拖拽的文件都不会被添加,这个真的很坑,每次都要手动添加),最后如下图:

3、修改两个控制器中的代码引用,把默认的主bundle修改为我们自定义的bundle包:
//SDKVCtest01
- (instancetype)init{ SDKVCtest01 *testVC = [[SDKVCtest01 alloc]initWithNibName:@"SDKVCtest01" bundle:[NSBundle bundleWithPath:[[NSBundle mainBundle] pathForResource:@"JFSDKSources" ofType:@"bundle"]]]; return testVC; } - (void)viewDidLoad { [super viewDidLoad]; // Do any additional setup after loading the view from its nib. self.view.backgroundColor = [UIColor whiteColor]; self.imageView1.image = [UIImage imageNamed:@"iconjf.png" inBundle:[NSBundle bundleWithPath:[[NSBundle mainBundle] pathForResource:@"JFSDKSources" ofType:@"bundle"]] compatibleWithTraitCollection:nil]; }
//SDKVCtest02
- (void)viewDidLoad { [super viewDidLoad]; self.view.backgroundColor = [UIColor whiteColor]; // Do any additional setup after loading the view. self.imageView1.image = [UIImage imageNamed:@"iconjf.png" inBundle:[NSBundle bundleWithPath:[[NSBundle mainBundle] pathForResource:@"JFSDKSources" ofType:@"bundle"]] compatibleWithTraitCollection:nil]; } - (instancetype)init{ SDKVCtest02 *testVC = [[UIStoryboard storyboardWithName:@"SDKVCtest02" bundle:[NSBundle bundleWithPath:[[NSBundle mainBundle] pathForResource:@"JFSDKSources" ofType:@"bundle"]]] instantiateViewControllerWithIdentifier:@"SDKVCTest02"]; return testVC; }
4、主工程中添加product中的JFSDKSources.bundle。
command+r,发现xib,storyboard以及png都完美呈现出来,这样,静态库和bundle资源包基本完成,还需要最后一步。
四、新建aggregate:实现脚本合并静态库支持的设备,生成通用静态库。
1、file—>new —>target —>cross-platform—>aggregate
2、Build Phases 新建Run Script,添加如下脚本
FMK_NAME="JFSDKFramework" # Install dir will be the final output to the framework. # The following line create it in the root folder of the current project. SDK_DIR=${SRCROOT}/Products/${FMK_NAME} INSTALL_DIR=${SRCROOT}/Products/${FMK_NAME}/${FMK_NAME}.framework # Working dir will be deleted after the framework creation. WRK_DIR=build DEVICE_DIR=${WRK_DIR}/Release-iphoneos/${FMK_NAME}.framework SIMULATOR_DIR=${WRK_DIR}/Release-iphonesimulator/${FMK_NAME}.framework # -configuration ${CONFIGURATION} # Clean and Building both architectures. xcodebuild -configuration "Release" -target "${FMK_NAME}" -sdk iphoneos xcodebuild -configuration "Release" -target "${FMK_NAME}" -sdk iphonesimulator # Cleaning the oldest. if [ -d "${SDK_DIR}" ] then rm -rf "${SDK_DIR}" fi mkdir -p "${INSTALL_DIR}" cp -R "${DEVICE_DIR}/" "${INSTALL_DIR}/" # Uses the Lipo Tool to merge both binary files (i386 + armv6/armv7) into one Universal final product. lipo -create "${DEVICE_DIR}/${FMK_NAME}" "${SIMULATOR_DIR}/${FMK_NAME}" -output "${INSTALL_DIR}/${FMK_NAME}" rm -r "${WRK_DIR}" #mv "${INSTALL_DIR}/${FMK_NAME}.bundle" "${SDK_DIR}" open "${SDK_DIR}"
3、command +R,编译几秒钟弹出framework文件。
大功告成!!!
附:不同资源在静态库中的加
//图片 UIImage *image = [UIImage imageNamed:@"iconjf.png" inBundle:[NSBundle bundleWithPath:[[NSBundle mainBundle] pathForResource:@"JFSDKSources" ofType:@"bundle"]] compatibleWithTraitCollection:nil]; //storyboard UIStoryboard *storyboard = [UIStoryboard storyboardWithName:@"SDKVCtest02" bundle:[NSBundle bundleWithPath:[[NSBundle mainBundle] pathForResource:@"JFSDKSources" ofType:@"bundle"]]]; //xib SDKVCtest01 *testVC = [[SDKVCtest01 alloc]initWithNibName:@"SDKVCtest01" bundle:[NSBundle bundleWithPath:[[NSBundle mainBundle] pathForResource:@"JFSDKSources" ofType:@"bundle"]]]; NSArray *array = [[NSBundle bundleWithPath:[[NSBundle mainBundle] pathForResource:@"JFSDKSources" ofType:@"bundle"]] loadNibNamed:@"nibname" owner:nil options:nil]; //mp3 NSString *path = [[NSBundle bundleWithPath:[[NSBundle mainBundle] pathForResource:@"JFSDKSources" ofType:@"bundle"]] pathForResource:@"test" ofType:@"mp3"]; NSURL *fileURL = [[NSURL alloc] initFileURLWithPath: path]; //plist NSString *filePath = [[NSBundle bundleWithPath:[[NSBundle mainBundle] pathForResource:@"JFSDKSources" ofType:@"bundle"]] pathForResource: @"test" ofType: @"plist"]; NSDictionary *plistDic = [NSDictionary dictionaryWithContentsOfFile:filePath];
注意: 1、storyboard 在bundle中的文件应该是编译之后的 storyboardc 文件;
2、xib 在bundle中的文件应该是编译之后的 nib 文件;
3、不要让图片编译成tiff格式。
Demo地址:点这里
参考文档:静态库脚本合成解释