7th week blog
Posted husuiblogs
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了7th week blog相关的知识,希望对你有一定的参考价值。
DOM:
文件对象模型(DocumentObjectModel,简称DOM),是W3C组织推荐的处理可扩展置标语言的标准编程接口。DocumentObjectModel的历史可以追溯至1990年代后期微软与Netscape的“浏览器大战”,双方为了在javascript与JScript一决生死,于是大规模的赋予浏览器强大的功能。微软在网页技术上加入了不少专属事物,计有VBScript、ActiveX、以及微软自家的Dhtml格式等,使不少网页使用非微软平台及浏览器无法正常显示。DOM即是当时蕴酿出来的杰作。
方法:
|
getElementById(id) |
Node |
返回指定结点的引用 |
|
getElementsByTagName(name) |
NodeList |
返回文档中所有匹配的元素的集合 |
|
createElement(name) |
Node |
Node |
|
createTextNode(text) |
Node |
创建一个纯文本结点 |
|
ownerDocument |
Document |
指向这个节点所属的文档 |
|
documentElement |
Node |
返回html节点 |
|
document.body |
Node |
返回body节点 |
|
element方法: |
||
|
getAttribute(attributeName) |
String |
返回指定属性的值 |
|
setAttribute(attributeName,value) |
String |
给属性赋值 |
|
removeAttribute(attributeName) |
String |
移除指定属性和它的值 |
|
getElementsByTagName(name) |
NodeList |
返回结点内所有匹配的元素的集合 |
|
node方法: |
||
|
appendChild(child) |
Node |
给指定结点添加一个新的子结点 |
|
removeChild(child) |
Node |
移除指定结点的子结点 |
|
replaceChild(newChild,oldChild) |
Node |
替换指定结点的子结点 |
|
insertBefore(newChild,refChild) |
Node |
在同一层级的结点前面插入新结点 |
|
hasChildNodes() |
Boolean |
如果结点有子结点则返回true |
|
node属性: |
||
|
nodeName |
String |
以字符串的格式存放结点的名称 |
|
nodeType |
String |
以整型数据格式存放结点的类型 |
|
nodeValue |
String |
以可用的格式存放结点的值 |
|
parentNode |
Node |
指向结点的父结点的引用 |
|
childNodes |
NodeList |
指向子结点的引用的集合 |
|
firstChild |
Node |
指向子结点结合中的第一个子结点的引用 |
|
lastChild |
Node |
指向子结点结合中的最后一个子结点的引用 |
|
previousSibling |
Node |
指向前一个兄弟节点;如果这个节点就是兄弟节点,那么该值为null |
|
nextSibling |
Node |
指向后一个兄弟节点;如果这个节点就是兄弟节点,那么该值为null |
内容:
DOM= Document Object Model,文档对象模型,DOM可以以一种独立于平台和语言的方式访问和修改一个文档的内容和结构。换句话说,这是表示和处理一个HTML或XML文档的常用方法。有一点很重要,DOM的设计是以对象管理组织(OMG)的规约为基础的,因此可以用于任何编程语言。最初人们把它认为是一种让JavaScript在浏览器间可移植的方法,不过DOM的应用已经远远超出这个范围。Dom技术使得用户页面可以动态地变化,如可以动态地显示或隐藏一个元素,改变它们的属性,增加一个元素等,Dom技术使得页面的交互性大大地增强。 [1]
DOM实际上是以面向对象方式描述的文档模型。DOM定义了表示和修改文档所需的对象、这些对象的行为和属性以及这些对象之间的关系。可以把DOM认为是页面上数据和结构的一个树形表示,不过页面当然可能并不是以这种树的方式具体实现。
通过 JavaScript,您可以重构整个 HTML 文档。您可以添加、移除、改变或重排页面上的项目。
应用:
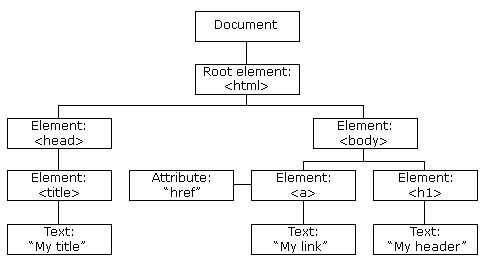
DOM把一份文档(以HTML为例)表示为一棵树。如下图所示:

在DOM中,文档是由节点构成的集合,而节点又分为不同的类型。元素(element)节点,文本(text)节点,属性(attribute)节点。
元素节点:如上图中的<html>,<head>,<body>,<title>等,即html中的标签。其中<html>是<head>的父节点,<title>是<head>的子
节点,<body>是<head>的兄弟节点。
文本节点:如上图中的"My title"、"My link"等。
属性节点:如上图中的"href",以及我们在html中经常使用的"class"、"title"等。
DOM就是为了操作HTML中的元素。
BOM:
BOM(Browser Object Mode) 是指浏览器对象模型,是用于描述这种对象与对象之间层次关系的模型,浏览器对象模型提供了独立于内容的、可以与浏览器窗口进行互动的对象结构。BOM由多个对象组成,其中代表浏览器窗口的Window对象是BOM的顶层对象,其他对象都是该对象的子对象。
方法:
moveBy(x,y)——从当前位置水平移动窗体x个像素,垂直移动窗体y个像素,x为负数,将向左移动窗体,y为负数,将向上移动窗体
moveTo(x,y)——移动窗体左上角到相对于屏幕左上角的(x,y)点,当使用负数做为参数时会吧窗体移出屏幕的可视区域
resizeBy(w,h)——相对窗体当前的大小,宽度调整w个像素,高度调整h个像素。如果参数为负值,将缩小窗体,反之扩大窗体
resizeTo(w,h)——把窗体宽度调整为w个像素,高度调整为h个像素
窗体滚动轴控制
scrollTo(x,y)——在窗体中如果有滚动条,将横向滚动条移动到相对于窗体宽度为x个像素的位置,将纵向滚动条移动到相对于窗体高度为y个像素的位置
scrollBy(x,y)—— 如果有滚动条,将横向滚动条移动到相对于当前横向滚动条的x个像素的位置(就是向左移动x像素),将纵向滚动条移动到相对于当前纵向滚动条高度为y个像素的位置(就是向下移动y像素)
窗体焦点控制
focus()—— 使窗体或控件获取焦点
blur()——与focus函数相反,使窗体或控件失去焦点
新建窗体
open()——打开(弹出)一个新的窗体
close()——关闭窗体
opener属性——新建窗体中对父窗体的引用,中文"开启者"的意思
back() 加载 history 列表中的前一个 URL
forward() 加载 history 列表中的下一个 URL
go(num) 加载 history 列表中的某个具体页面
assign() 加载新的文档,这与直接将一个URL赋值给Location对象的href属性效果是一样的
reload() 重新加载当前文档,如果该方法没有规定参数,或者参数是 false,它就会用 HTTP 头 If-Modified-Since 来检测服务器上的文档是否已改变。如果文档已改变,reload() 会再次下载该文档。如果文档未改变,则该方法将从缓存中装载文档。这与用户单击浏览器的刷新按钮的效果是完全一样的。如果把该方法的参数设置为 true,那么无论文档的最后修改日期是什么,它都会绕过缓存,从服务器上重新下载该文档。这与用户在单击浏览器的刷新按钮时按住 Shift 健的效果是完全一样。
replace() 用新的文档替换当前文档,replace() 方法不会在 History 对象中生成一个新的纪录。当使用该方法时,新的 URL 将覆盖 History 对象中的当前纪录。
内容:
BOM由多个对象组成,其中代表浏览器窗口的Window对象是BOM的顶层对象,其他对象都是该对象的子对象。
应用:
1. 弹出新的浏览器窗口、移动、关闭浏览器窗口及调整窗口大小;
2. 提供WEB浏览器详细信息的导航对象;
3. 提供装载到浏览器中页面的详细信息的定位对象;
4. 提供用户屏幕分辩率详细信息的屏幕对象;
5. 对cookie的支持。
以上是关于7th week blog的主要内容,如果未能解决你的问题,请参考以下文章