Vue 学习随笔五 - 简单项目设计
Posted szwangyu51
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue 学习随笔五 - 简单项目设计相关的知识,希望对你有一定的参考价值。
学一门技术的最好方法是用这个技术去做一件事情,现在规划一下我们这个DEMO的简单需求。
概述:做一个后台系统,实现简单的实体CRUD,以及跟前台的交互功能。
UI:集成Bootstrap样式,实现简单后台的框架
后台:Springboot,使用Kotlin开发
需求:User的CRUD,User包括子类Car
就这么简单的功能,主要是用来学习VUE+Kotlin。
第一步:集成Bootstrap,毕竟不会做样式,真实项目有UI去操作,我们目前只需要简单的使用现成的框架即可。
1. 安装Bootstrap,在CMD(项目当前路径,推荐使用webstrom 的 Terminal)中执行,cnpm install bootstrap;
2. 在项目的src/main.js 中添加以下代码,这些引用会在全局有效:
import BootstrapVue from ‘bootstrap-vue‘
import ‘bootstrap/dist/css/bootstrap.css‘
import ‘bootstrap-vue/dist/bootstrap-vue.css‘
Vue.use(BootstrapVue)
3. 配置项目的header,menu
后台系统都是有导航的,我们第一步简单的在App.vue中进行设置,具体步骤如下:
1. 在src/layouts/目录中添加 header.vue,sidebar.vue文件,代码如下,参考了vue-bootstrap项目,各位可上github搜索查看。

<template> <b-navbar toggleable="md" class="navbar-dark bd-navbar" sticky> <b-navbar-toggle target="bd-main-nav"/> <b-navbar-brand to="/" exact> <svg class="d-block" width="36" height="36" viewBox="0 0 612 612" xmlns="http://www.w3.org/2000/svg" focusable="false" fill="#fff"> <path d="M510,8 C561.846401,8.16468012 603.83532,50.1535995 604,102 L604,510 C603.83532,561.846401 561.846401,603.83532 510,604 L102,604 C50.1535995,603.83532 8.16468012,561.846401 8,510 L8,102 C8.16468012,50.1535995 50.1535995,8.16468012 102,8 L510,8 L510,8 Z M510,0 L102,0 C45.9,6.21724894e-15 0,45.9 0,102 L0,510 C0,566.1 45.9,612 102,612 L510,612 C566.1,612 612,566.1 612,510 L612,102 C612,45.9 566.1,6.21724894e-15 510,0 Z" fill-rule="nonzero"/> <text id="HY" font-family="Arial" font-size="350" font-weight="lighter" letter-spacing="2"> <tspan x="72.0527344" y="446">H </tspan> <tspan x="307.5" y="446">Y </tspan> </text> </svg> <span class="sr-only">Home</span> </b-navbar-brand> <b-collapse id="bd-main-nav" is-nav class="justify-content-between"> <b-navbar-nav> <b-nav-item to="/user">UserManage </b-nav-item> <b-nav-item to="/blog">BlogManage </b-nav-item> </b-navbar-nav> </b-collapse> </b-navbar> </template> <style> .main-nav { box-shadow: 0 0 5px rgba(57, 70, 78, 0.2) !important; background: white; z-index: 1050; padding-bottom: 0; } .main-nav .nav-link, .main-nav .navbar-brand { padding-bottom: 10px; border-bottom: 3px solid transparent; } .main-nav .nav-link.nuxt-link-active { border-bottom: 3px solid #4fc08d; } .navbar-brand img { height: 1.5em; padding-right: 0.5em; } </style> <script> export default { data: function() { return { version: 1.0 } } } </script>

<template> <b-collapse id="bd-docs-nav" tag="nav" is-nav class="bd-links"> <router-link v-for="group in subNav" :key="group.base" :to="group.base" :exact="group.exact" active-class="active" class="bd-toc-item" tag="div"> <router-link :to="group.base" exact class="bd-toc-link"> {{ group.title }} <small v-if="group.new" class="badge badge-success">NEW </small> <small v-if="group.experimental" class="badge badge-warning">BETA </small> <small v-if="group.breaking" class="badge badge-danger">BREAKING CHANGE </small> </router-link> <b-nav class="bd-sidenav"> <b-nav-item v-for="page in group.pages" :to="(group.base + page.slug).replace(////g,‘/‘)" :key="page.title" exact class="bd-toc-link"> {{ page.title }} <b-badge v-if="page.new" tag="small" variant="success">NEW </b-badge> <b-badge v-if="page.experimental" tag="small" variant="warning">BETA </b-badge> <b-badge v-if="page.breaking" tag="small" variant="danger">CHANGE </b-badge> <b-badge v-if="page.features" tag="small" variant="info">ENHANCED </b-badge> </b-nav-item> </b-nav> </router-link> </b-collapse> </template> <script> import { subNav } from ‘../assets/js/common/menu.js‘ export default { computed: { subNav: () => subNav } } </script> <style scoped> .bd-sidebar .nav > li > a.active { /*color: #0275d8;*/ color: black; font-weight: bold; } </style>
2. 修改App.vue

<template> <div> <mHeader/> <b-container fluid> <b-row class="flex-xl-nowrap2"> <b-col cols="12" md="3" xl="2" class="bd-sidebar"> <mSideBar/> </b-col> <b-col cols="12" md="9" xl="8" class="pb-md-3 pl-md-5 bd-content"> <div class="clearfix"> <b-button-group class="my-2 float-right"> <b-btn :href="issueURL" size="sm" variant="light" target="_blank">Hard Work </b-btn> <b-btn :href="editPageURL" size="sm" variant="light" target="_blank">Happy Life </b-btn> </b-button-group> </div> <router-view/> </b-col> </b-row> </b-container> <!--mFooter/--> </div> </template> <script> import mHeader from ‘./layouts/header.vue‘ import mFooter from ‘./layouts/footer.vue‘ import mSideBar from ‘./layouts/sidebar.vue‘ export default { name: ‘App‘, components: { mHeader, mFooter, mSideBar }, data: function() { return { issueURL: ‘http://www.huangyukeji.com‘, editPageURL: ‘http://www.huangyukeji.com‘ } } } </script>
3. 添加菜单json
在src/assets中添加 js/common/menu.js

let users = [
{
slug: ‘/index‘,
title: ‘index‘
},
{
slug: ‘/add‘,
title: ‘add‘
}
]
let blogs = [
{
slug: ‘/add‘,
title: ‘add‘
}
]
export const subNav = [
{
title: ‘User‘,
base: ‘/user‘,
pages: users
},
{
title: ‘Blog‘,
base: ‘/blog‘,
pages: blogs
}
]
4. 添加css文件
项目的导航是从vue-bootstrap项目copy的,直接下载了他的样式。文件目录如下:

下载地址:https://github.com/szwangyu/kotlin-vue/tree/master/vuedemo/src/assets
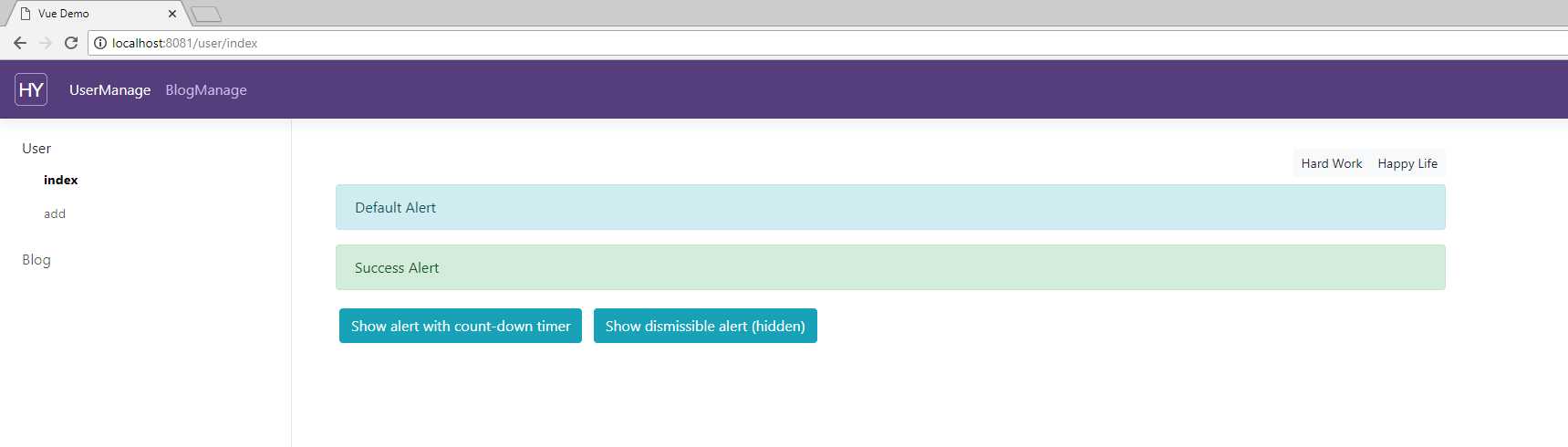
运行效果如下:

以上是关于Vue 学习随笔五 - 简单项目设计的主要内容,如果未能解决你的问题,请参考以下文章
