HTMLHTML 列表 ( 无序列表 | 有序列表 | 自定义列表 )
Posted 韩曙亮
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTMLHTML 列表 ( 无序列表 | 有序列表 | 自定义列表 )相关的知识,希望对你有一定的参考价值。
文章目录
一、html 列表
列表 是 装载 结构 , 样式 一致的 文字 或 图表 的容器 ;
列表 由于其 整齐 , 整洁 , 有序 的特征 , 类似于表格 , 但是其 组合的自由程度高于表格 , 经常用来进行布局 ;
列表 中 没有 行的概念 , 在每一列中 , 自由摆放 ;
HTML 列表包括如下类型 :
- 无序列表
- 有序列表
- 自定义列表
二、无序列表
无序列表
- 外层标签 是
<ul>标签 , - 内层的 列表项 是
<li>标签 ,
内部的 列表项 是没有顺序的 , 都是并列关系 ;
<!-- 无序列表 -->
<ul>
<li>无序列表项1</li>
<li>无序列表项2</li>
<li>无序列表项3</li>
</ul>
无序列表标签注意事项 :
<ul></ul>标签 中只能使用<li></li>标签 , 不允许使用其它标签 ;<li></li>标签 相当于一个容器 , 不只是能放文字 , 还可以放复杂的布局 , 容纳几十上百个元素 ;<li></li>标签 中的 容器 的具体样式 , 一般 由 CSS 设置 ;
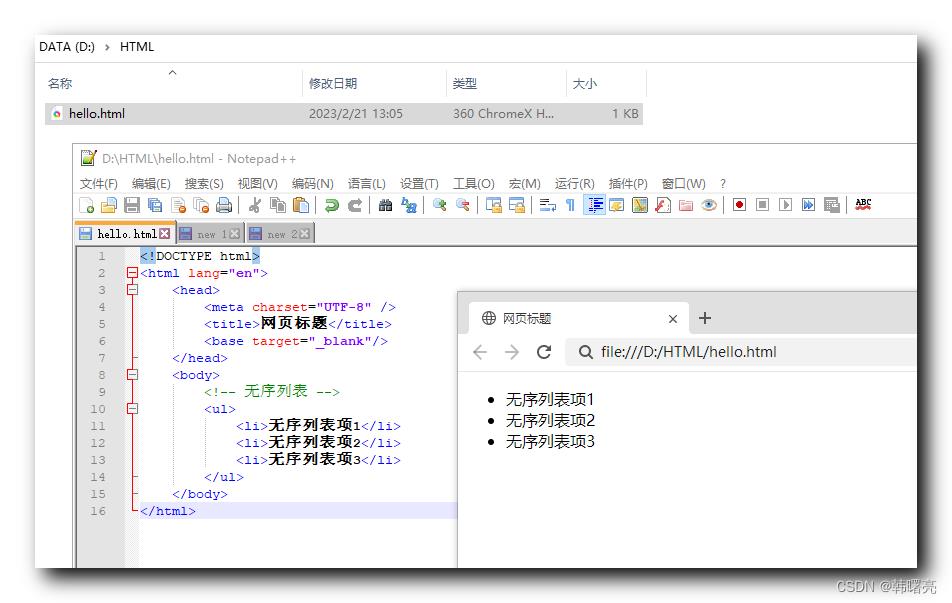
代码示例 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>网页标题</title>
<base target="_blank"/>
</head>
<body>
<!-- 无序列表 -->
<ul>
<li>无序列表项1</li>
<li>无序列表项2</li>
<li>无序列表项3</li>
</ul>
</body>
</html>

三、有序列表
有序列表 中 的 列表项 会按照一定的顺序进行排列 , 其与 无序列表 的区别是 外层使用的是 <ol></ol> 标签 ;
<!-- 有序列表 -->
<ol>
<li>有序列表项1</li>
<li>有序列表项2</li>
<li>有序列表项3</li>
</ol>
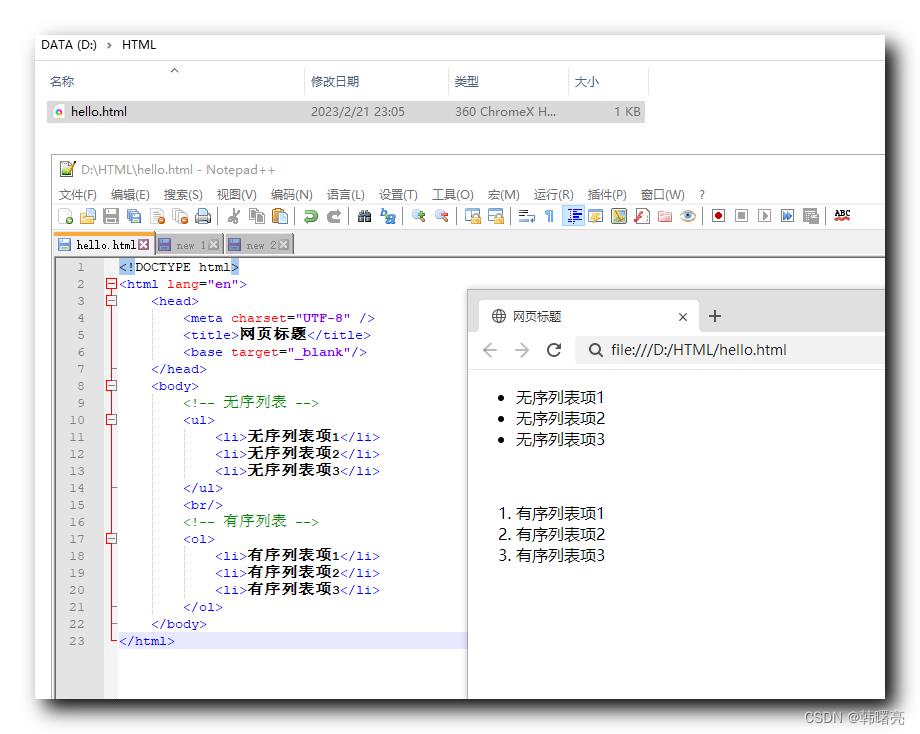
代码示例 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>网页标题</title>
<base target="_blank"/>
</head>
<body>
<!-- 无序列表 -->
<ul>
<li>无序列表项1</li>
<li>无序列表项2</li>
<li>无序列表项3</li>
</ul>
<br/>
<!-- 有序列表 -->
<ol>
<li>有序列表项1</li>
<li>有序列表项2</li>
<li>有序列表项3</li>
</ol>
</body>
</html>

四、自定义列表
自定义列表 , 最外层的标签为 <dl></dl> , 一级标签为 <dt></dt> , 二级标签为 <dd></dd> ;
<!-- 自定义列表 -->
<dl>
<dt>河北</dt>
<dd>衡水</dd>
<dd>邢台</dd>
<dd>石家庄</dd>
<dt>山东</dt>
<dd>菏泽</dd>
<dd>枣庄</dd>
<dd>德州</dd>
</dl>
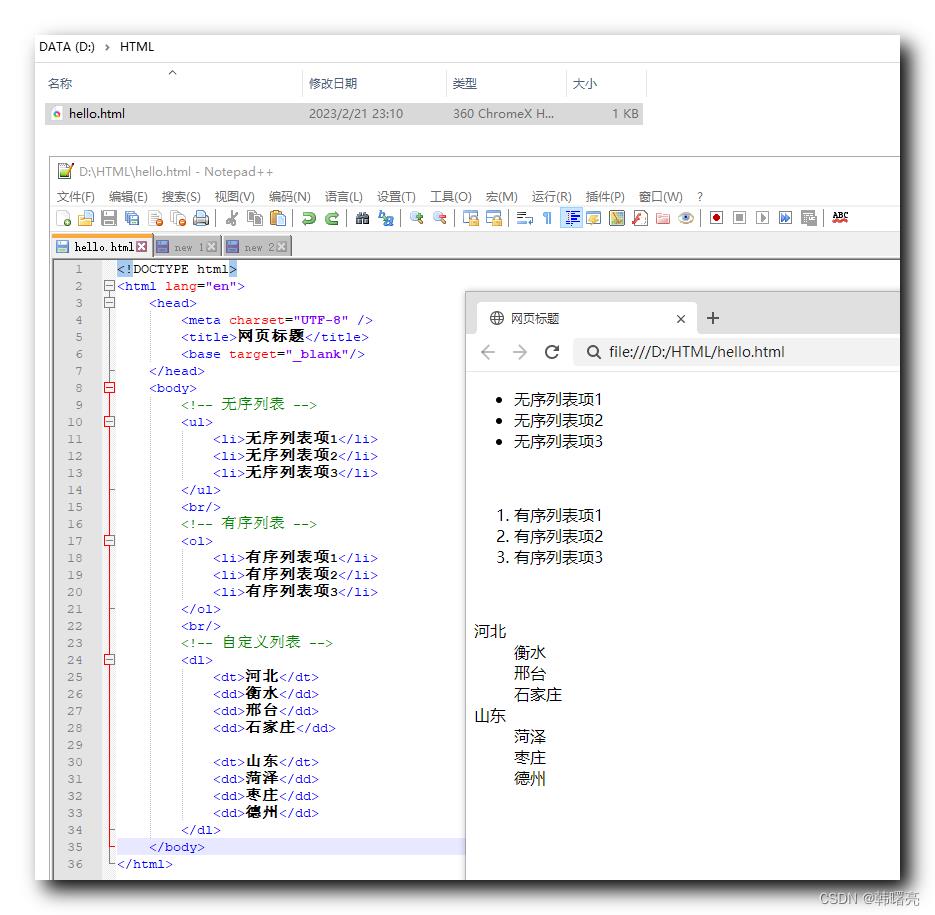
代码示例 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>网页标题</title>
<base target="_blank"/>
</head>
<body>
<!-- 无序列表 -->
<ul>
<li>无序列表项1</li>
<li>无序列表项2</li>
<li>无序列表项3</li>
</ul>
<br/>
<!-- 有序列表 -->
<ol>
<li>有序列表项1</li>
<li>有序列表项2</li>
<li>有序列表项3</li>
</ol>
<br/>
<!-- 自定义列表 -->
<dl>
<dt>河北</dt>
<dd>衡水</dd>
<dd>邢台</dd>
<dd>石家庄</dd>
<dt>山东</dt>
<dd>菏泽</dd>
<dd>枣庄</dd>
<dd>德州</dd>
</dl>
</body>
</html>

以上是关于HTMLHTML 列表 ( 无序列表 | 有序列表 | 自定义列表 )的主要内容,如果未能解决你的问题,请参考以下文章