FIDDLER的使用方法及技巧总结
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了FIDDLER的使用方法及技巧总结相关的知识,希望对你有一定的参考价值。
一、FIDDLER快速入门及使用场景
Fiddler的官方网站:http://www.fiddler2.com
Fiddler的官方帮助:http://docs.telerik.com/fiddler/knowledgebase/quickexec
Fiddler官方网站提供了大量的帮助文档和视频教程, 这是学习Fiddler的最好资料。
1、Fiddler基本概念及工作原理
Fiddler是最强大最好用的Web调试工具之一,它能记录所有客户端和服务器的http和https请求,允许你监视,设置断点,甚至修改输入输出数据,Fiddler包含了一个强大的基于事件脚本的子系统,并且能使用.net语言进行扩展
你对HTTP 协议越了解, 你就能越掌握Fiddler的使用方法。你越使用Fiddler,就越能帮助你了解HTTP协议。Fiddler无论对开发人员或者测试人员来说,都是非常有用的工具。

Fiddler 是以代理web服务器的形式工作的,它使用代理地址:127.0.0.1,端口:8888。当Fiddler退出的时候它会自动注销,这样就不会影响别的 程序。
不过如果Fiddler非正常退出,这时候因为Fiddler没有自动注销,会造成网页无法访问。解决的办法是重新启动下Fiddler。
2、Fiddler使用场景
①适用场景
开发环境的host配置;
前后端接口调试;
线上bugfix;
性能分析和优化;
②不支持的功能
调试非网络协议的数据流;
------支持HTTP、HTTPS、FTP数据流及相关协议
------无法检测或修改其他协议的数据:如SMTP、POP3、Telnet、IRC等
处理超大请求和响应;
------超过2GB的请求,fiddler无法处理
------超过2GB的响应,fiddler的处理能力有限
------保存大量的sessions会话也会导致性能急剧下降
二、FIDDLER用户界面
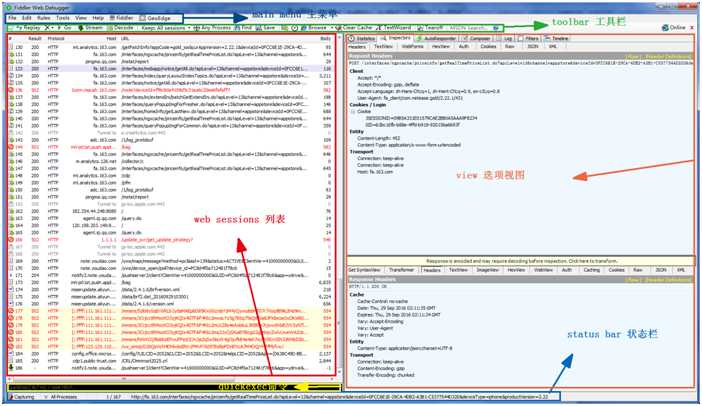
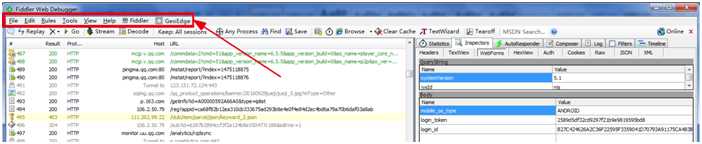
FIDDLER用户的几面主要包括下面几个部分,如图所示:首先FIDDLER窗口的最左边是web session列表,窗口的最上方是main menu主菜单,然后下面的是toolbar工具栏,窗口最下方的黑的框是quickexec命令行,最下方的栏是status bar状态栏,右边是view选项视图。整体大概就是酱紫。

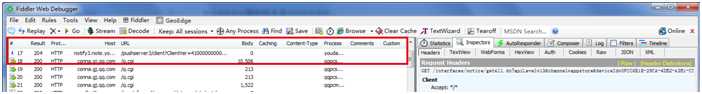
1、Web Session 列表
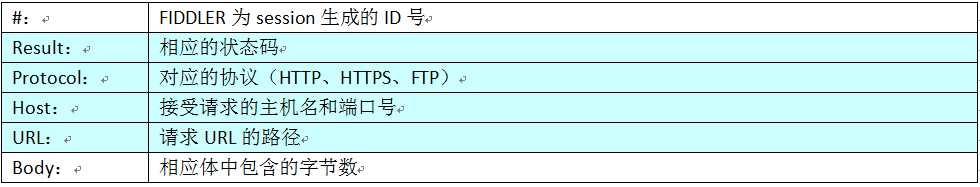
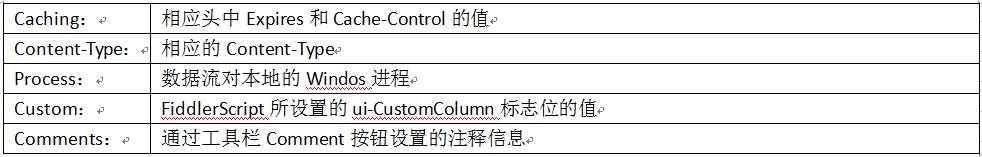
列表上主要包含下面的几个部分

包含部分如下:


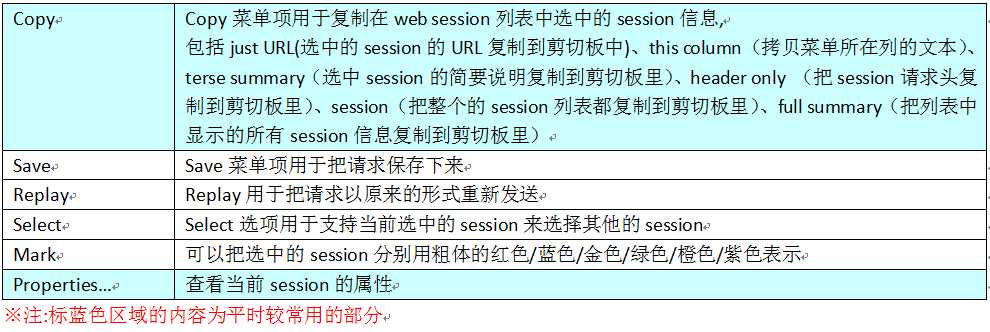
注:标蓝色区域的内容为平时较常用的部分
每个记录不同图标和不同颜色的含义如下:

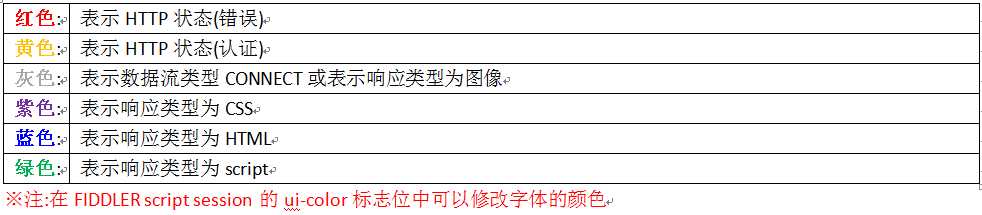
颜色的含义如下:

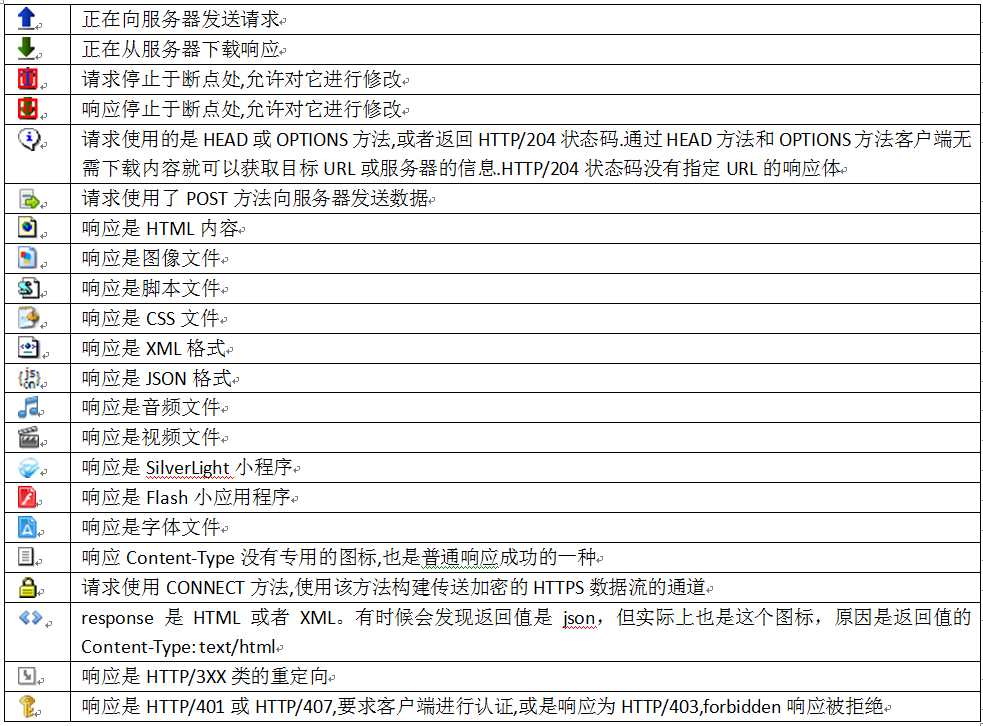
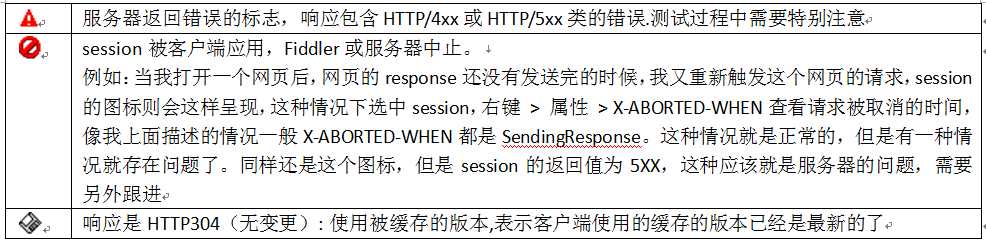
部分图标的含义如下:


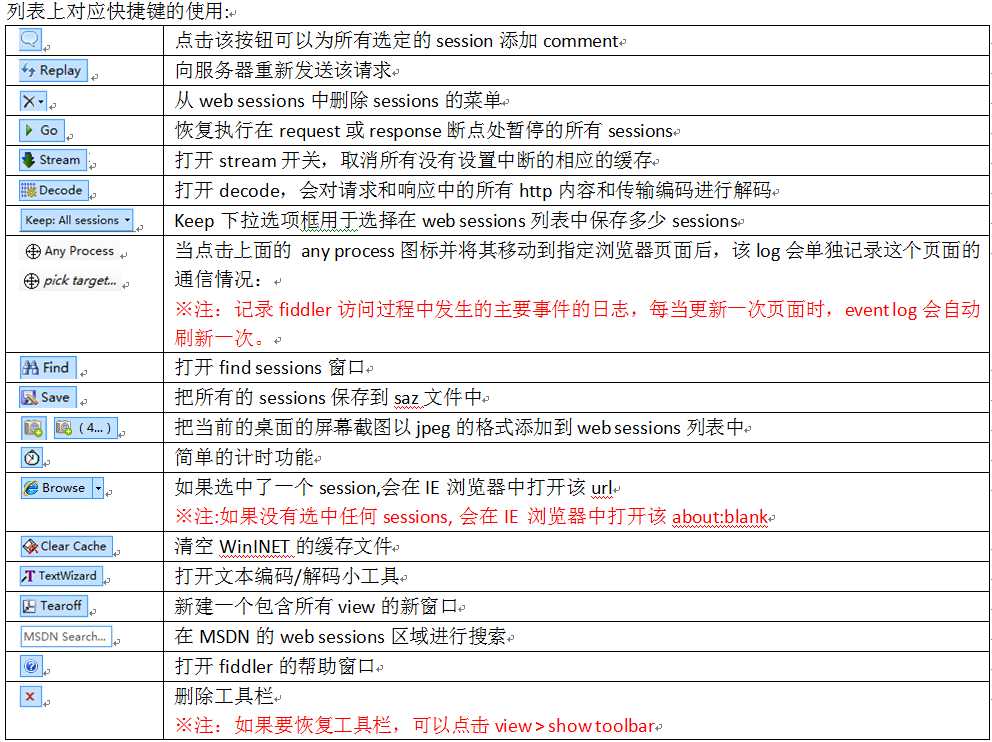
列表上对应快捷键的使用:

※注:标蓝色区域的内容为平时较常用的部分
右键后的上下文菜单列表:

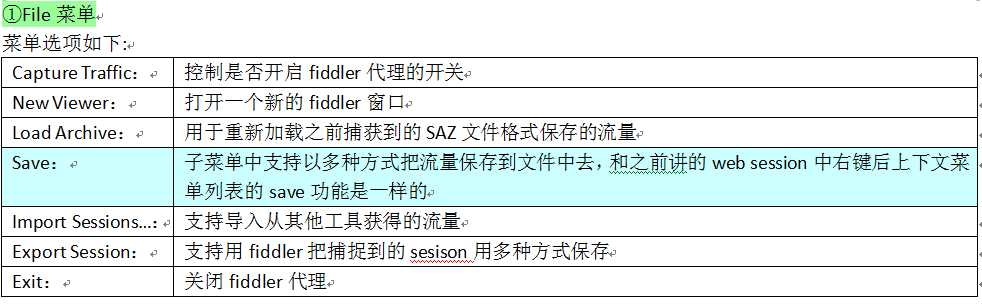
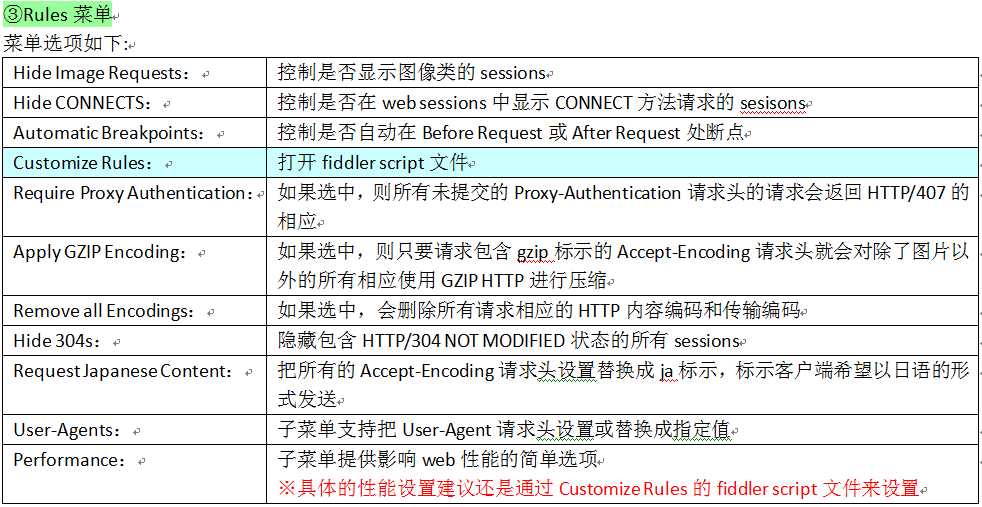
2、Main Menu 主菜单
菜单栏可以启动所有FIDDLER的功能







3、Toolbar工具栏
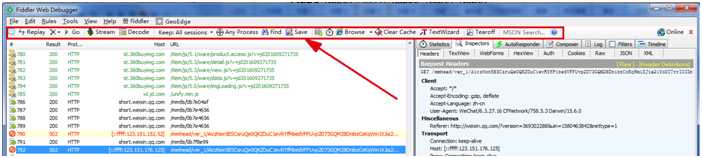
工具栏的话主要是提供了常见的命令和设置的快捷方式


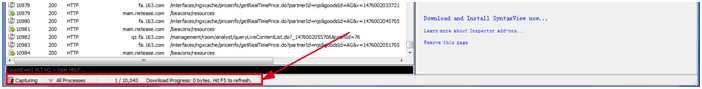
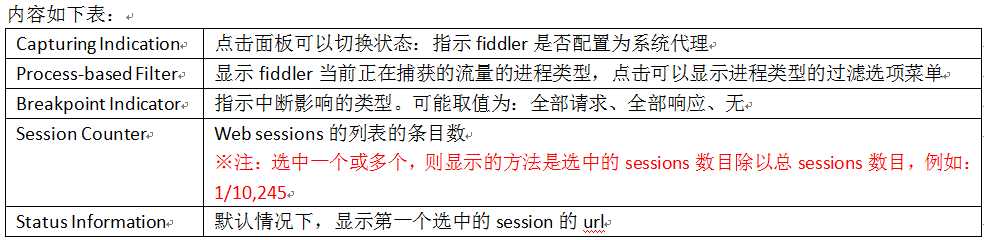
4、Status Bar 状态栏
状态栏由一组面板组成,显示一些fiddler的配置信息


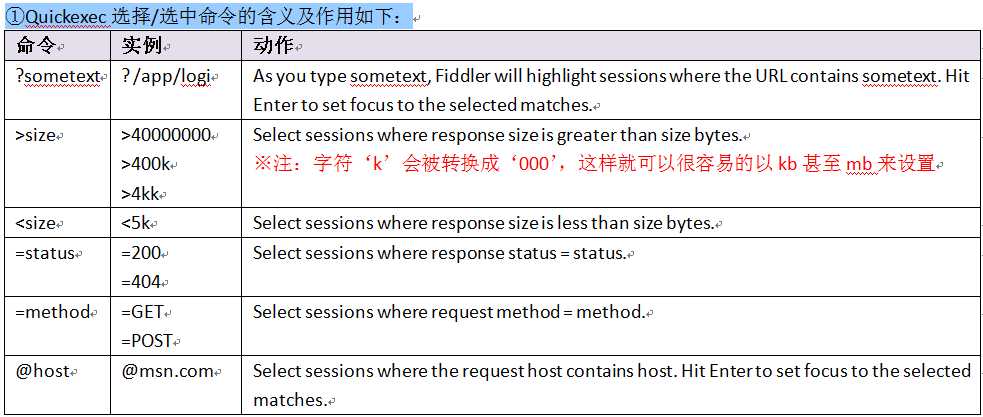
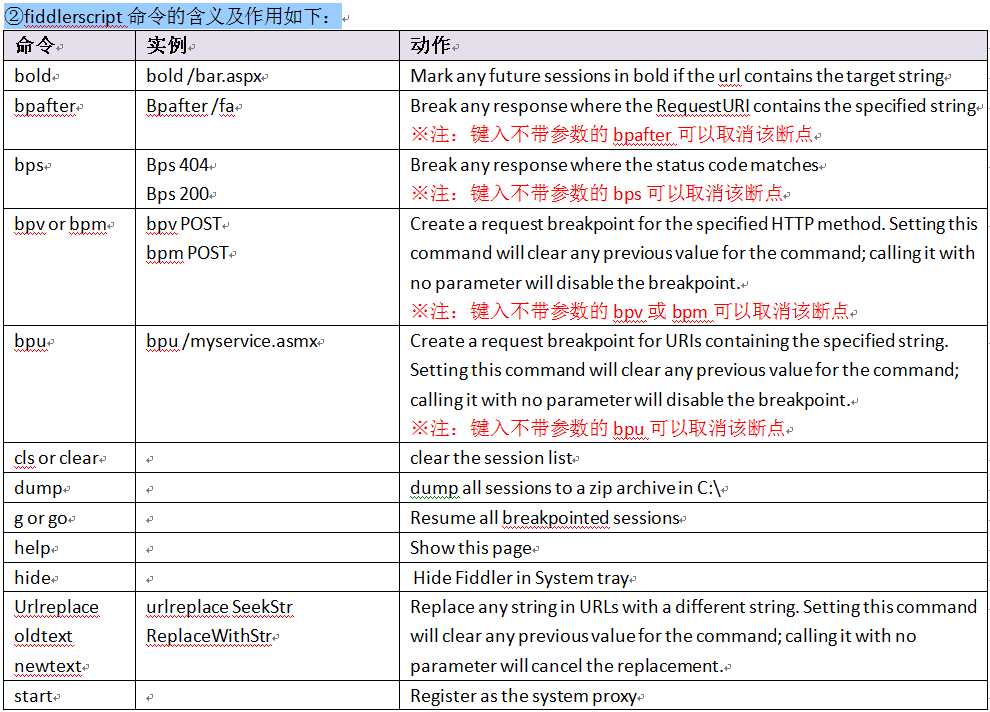
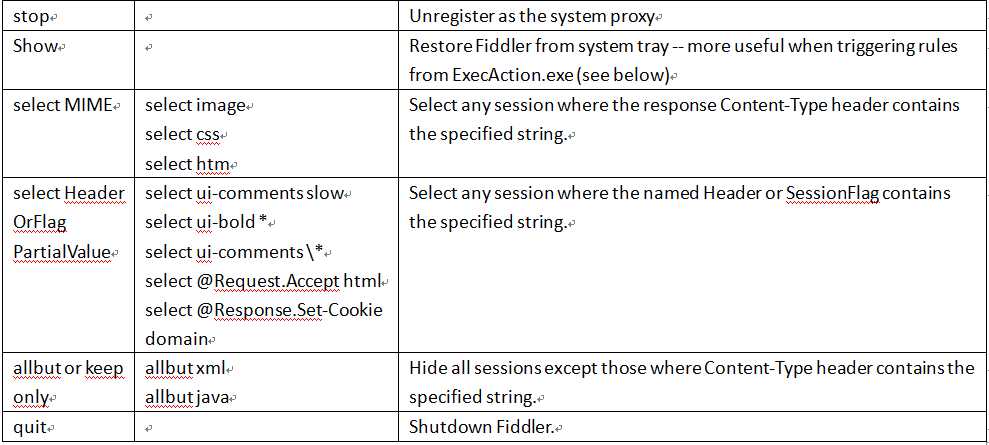
5、QuickExec命令行
命令行对话框提供了常见操作的快捷方式:包括选择命令和script命令




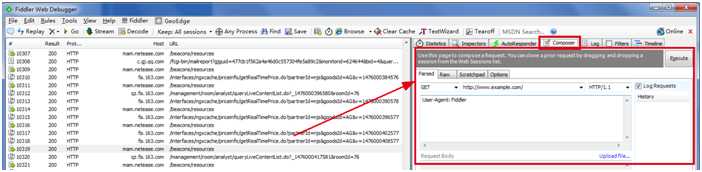
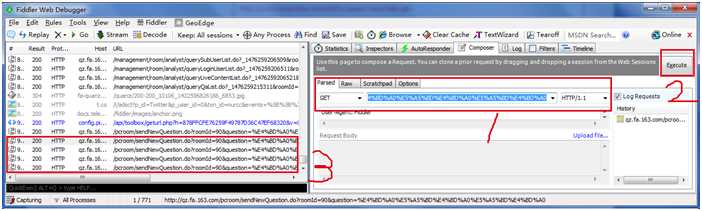
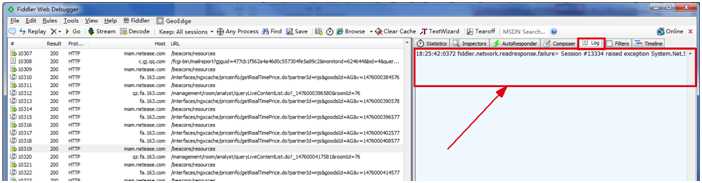
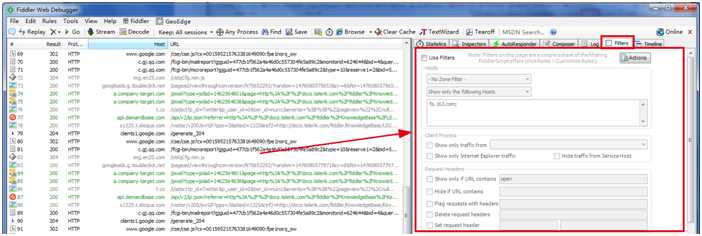
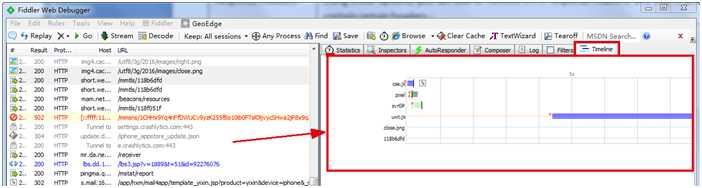
6、View 选项卡











第一步:先把请求输入到框内,注意前面的类型是get还是post
第二步:执行:execute
第三步:在web sessions里可以查到刚发的请求
※注:这个方法可以模拟重复发很多请求的功能,在测一些接口返回请求频繁的功能时会用到





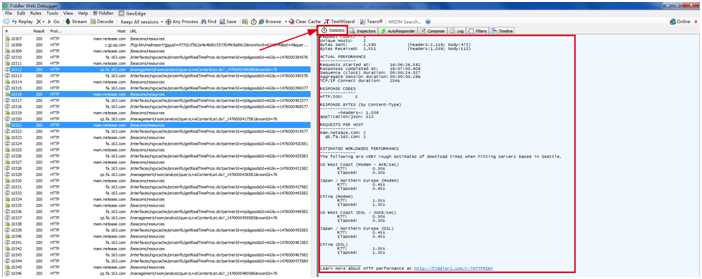
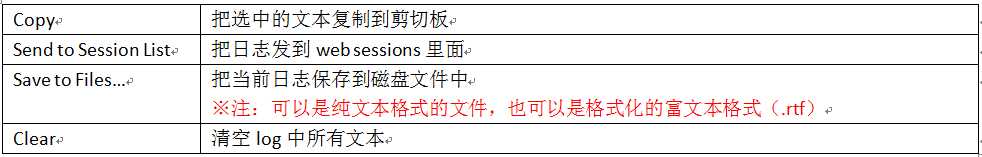
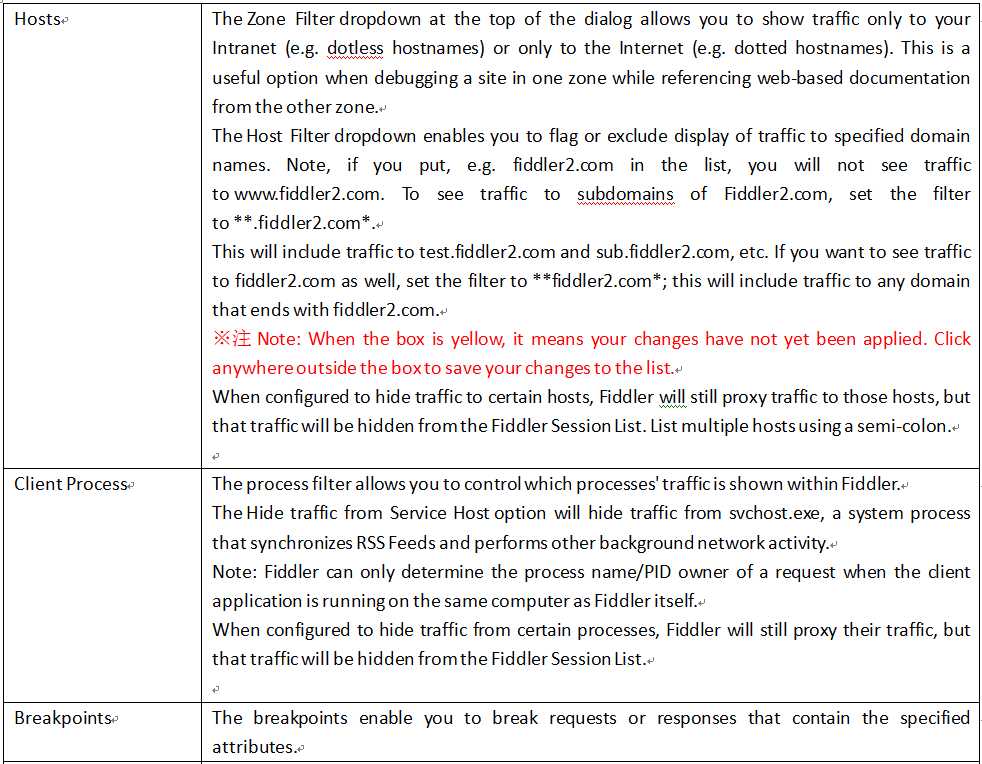
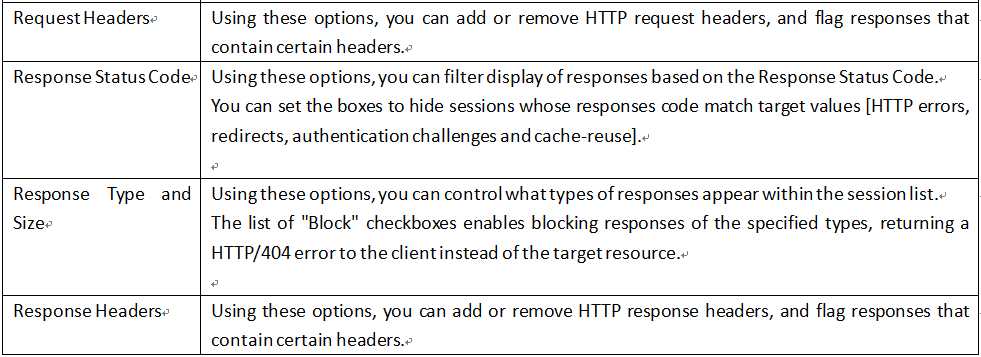
菜单选项的功能如下




时间选项卡上的图形的含义如下:
The abbreviated URL at the left of each Transfer Bar is green if the request was a Conditional Request, or Black if the request was unconditional. The full URL is shown in the status bar on hover.
The start of the transfer bar is drawn at the time (Timers.ClientBeginRequest) when the client sends the request to Fiddler.
The end of the transfer bar is drawn at the time (Timers.ClientDoneResponse) when the response to the client is completed.
The color of the bar is determined by the MIME type of the response; light-green for images, dark-green for javascript, purple for CSS, and blue otherwise.
If the bar is "hatched" rather than smooth, this indicates that the HTTP response was buffered by Fiddler. For more information, see the "What is streaming?" section below.
The vertical line indicates the time to first byte of the server‘s response (Timers.ServerBeginResponse).
The green circle before the bar shows that a connection was reused; a red circle means that the connection was newly created.
The top circle represents the client‘s connection to Fiddler; the bottom circle represents Fiddler‘s connection to the server.
A red X after the bar indicates that the server sent a Connection: close header (or failed to send a Keep-Alive header for a HTTP/1.0 response), preventing subsequent reuse of the connection.
The gray arrow icon indicates that the server‘s response was a redirect (302). The red ! icon indicates that the server returned an error code (4xx, 5xx).
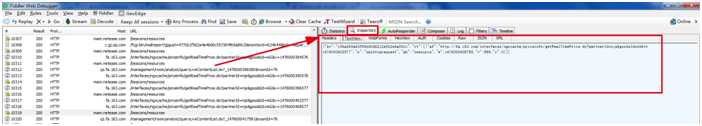
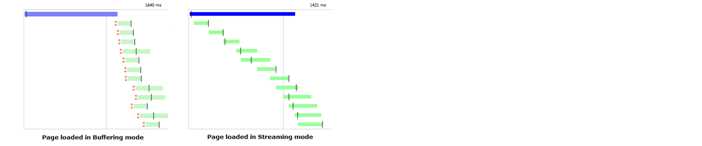
下面是请求的模式:
Streaming mode ensures that HTTP responses are not buffered by Fiddler. Buffering alters the waterfall diagram, as you can see below, where none of the images begin to download until their containing page completes. Learn more...

三、FIDDLER使用技巧及方法
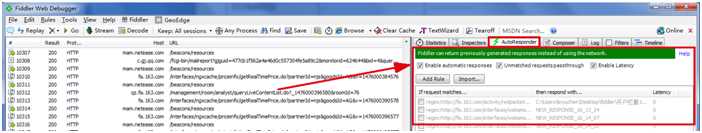
1、AutoResponder选项卡的使用
Fiddler的AutoResponder 选项卡允许你使用本地硬盘的文件来作为返回内容,而不是把请求发往服务器。
创建AutoResponder 规则:使用AutoResponder选项卡,你可以创建一个匹配规则和一个响应字符串,如果请求的URL地址跟你的匹配规则相匹配,Fiddler就会自动执行这个对应的响应字符串。
①匹配规则
1、纯粹字符串匹配
Fiddler将会按照不区分字母大小写来匹配字符串。
Demo如下:

2、前缀NOT匹配
跟上面的类似,Fiddler还有一个非字符串匹配的规则:NOT:该规则会匹配url中不含给定字符的所有请求
Demo如下:

3、前缀EXACT匹配
表达式以EXACT:为前缀,此匹配区分字母大小写

4、前缀REGEX匹配
正则表达式:Fiddler支持以regex:为前缀的正则表达式语法,
使用.+匹配一个或多个字符,
使用.*匹配0个或多个字符,
使用^匹配字符串开始位置,
使用$匹配字符串结尾位置。
Demo如下:

※注:选项字符串(?insx)的功能如下:它会启动大小写敏感限制,要求显示捕获组,支持单行语义,支持使用#符号添加注释
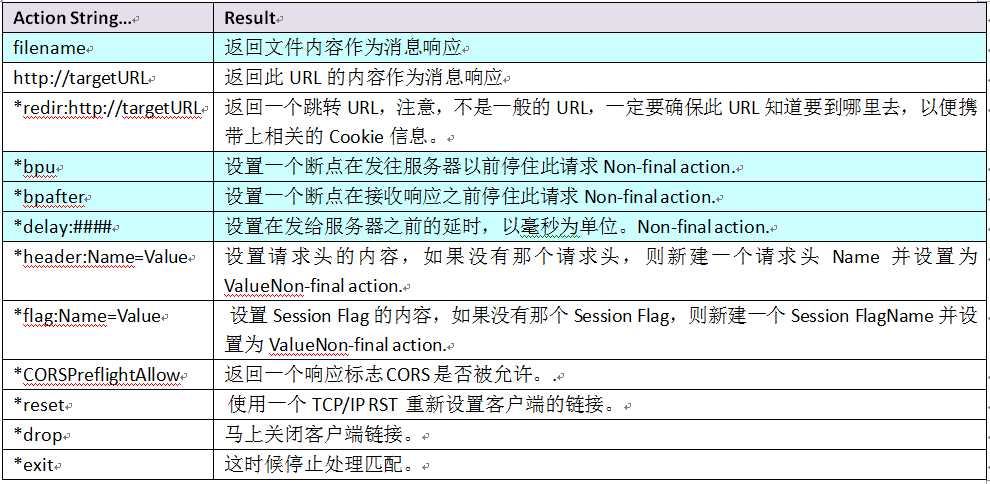
②设置响应字符串
一些返回的actiontext如下

※注:标蓝色区域的内容为平时较常用的部分
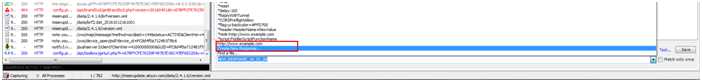
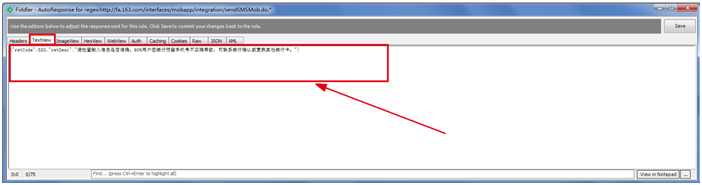
还有个方法是在返回设置新建个规则,

然后在text’文本处编写想要返回的json即可

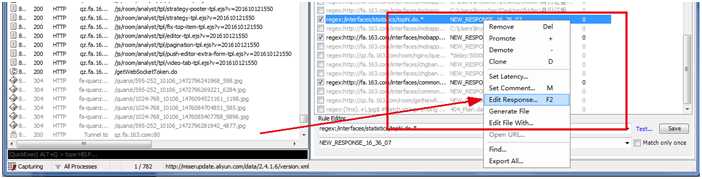
写好规则后,也可以右键规则进行修改:

延迟相应的方法如下
在一个请求返回来之前你可以设置一下请求延迟返回的时间。选中Enable Latency 复选框,可以设置所有的规则的延迟。
右键单击一个或者多个规则,然后选择 Set Latency 就可以设置具体的延迟时间。如果你想调整现存的延迟时间,只需要输入一个带有+或者-号的数字即可。
如果你想在现在的延迟时间基础上面减少500毫秒,那么在弹出的输入框中输入-500即可。
2、BreakPoint 断点设置
设置断点可以在使程序在断点处停止,可以查看程序的状态,修改数据流,以改变程序的行为
下面是在fiddler中设置断点的位置
首先可以在quicktext命令行输入断点,这样在web sessions之前或之后的sessions会被中断
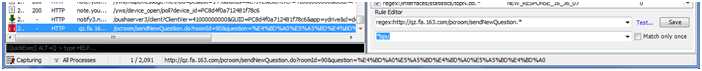
或者是在AutoResponder中设置断点,这样在后续遇到这样的请求就会被中断

Sessions执行过程中设置断点的位置:
1)从客户端读到请求后,在请求发给服务器之前
2)在服务器发回响应后,在响应回传给客户端前
以1)为例:设置断点后,sessions请求会被中断,session显示中断的图标,点击这个session

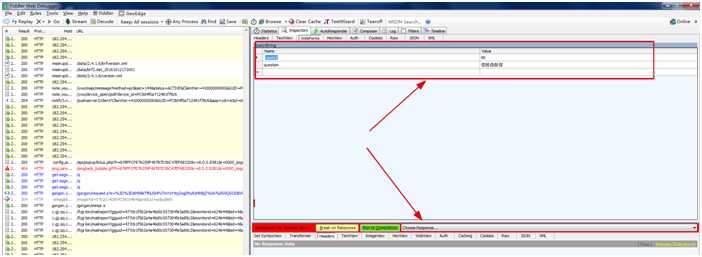
出现下面的内容

在view选项卡选择webform后,可以看到请求的参数,这时候参数可以进行修改
修改参数后下方有三个选项:
①Break On Response
这个选项可以继续在返回客户端前面加断点
②Run to Completiopn
这个可以按照这个更改参数后继续提交请求
③Choose response…
这个可以展出上下文菜单,里面有各种返回的HTTP请求,可以选择特定的请求返回,也可以按照自己自定义的特定文件来返回
3、Compare比较两个sessions
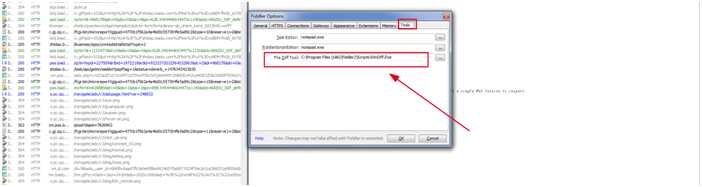
有时候两个请求比较相似,想找出区别,可以下载插件winziff,下载地址是
http://www.grigsoft.com/download-windiff.htm
下载以后,放到tools- fiddler option tool文件夹下,

设置好路径后就可以使用了

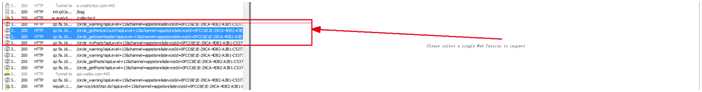
使用方法是勾选两个sesisons,然后右键,点击compare,然后出警告框以后直接运行就可以。

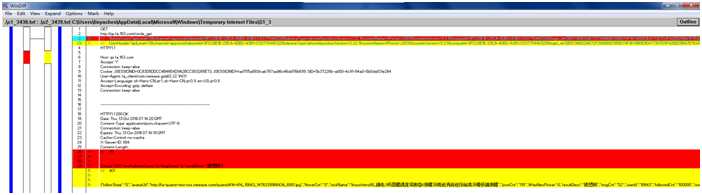
从上面红色和蓝色的内容就可以看出请求中发送的和收到的参数及返回值是不一样的
四、FIDDLER通用规则更改
To make custom changes to web requests and responses, use FiddlerScript to add rules to Fiddler‘s OnBeforeRequest or OnBeforeResponse function. Which function is appropriate depends on the objects your code uses: OnBeforeRequest is called before each request, and OnBeforeResponse is called before each response. Note:
1)It is not possible to access the response objects inside OnBeforeRequest as they have not yet been created.
2)It is possible to use objects from the request inside OnBeforeResponse; however, any changes you make to those objects will not be seen by the server, as it has already received the request.
(to be continue...)
以上是关于FIDDLER的使用方法及技巧总结的主要内容,如果未能解决你的问题,请参考以下文章