jQuery:jQuery的事件
Posted dotnet261010
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jQuery:jQuery的事件相关的知识,希望对你有一定的参考价值。
一、jQuery事件的分类
jQuery事件是对javascript事件的封装,常用事件分类如下:
1、基础事件
- window事件。
- 鼠标事件。
- 键盘事件。
- 表单事件。
2、复合事件是多个事件的组合
- 鼠标光标悬停。
- 鼠标连续点击。
二、鼠标事件
鼠标事件是当用户在文档上面移动或单击鼠标时而产生的事件,常用鼠标事件有:

三、键盘事件
用户每次按下或者释放键盘上的按键时都会产生事件,常用键盘事件如下:

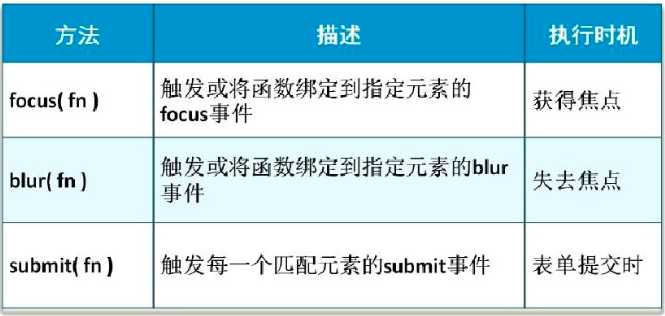
四、表单事件
当元素获得焦点时,会触发focus()事件,失去焦点时,会触发blur()事件。
表单提交时会触发submit()事件。

五、综合示例

需求说明:
1、用户名输入框获得焦点时输入框背景色为浅蓝色,失去焦点时还原为白色背景色。
2、鼠标移至登录按钮时字体变粗,移出时整体恢复正常。
3、敲击键盘的“回车”键时触发表单提交事件。
代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>事件演示示例</title> <style type="text/css"> #login{ width: 400px; height: 250px; background-color: #f2f2f2; border:1px solid #DDDDDD; padding: 5px; } #login fieldset { border: none; margin-top: 10px; } #login fieldset legend{ font-weight: bold; } #login fieldset p{ display: block; height: 30px; } #login fieldset p label { display: block; float:left; text-align: right; font-size: 12px; width: 90px; height: 30px; line-height: 30px; } #login fieldset p input { display: block; float:left; border: 1px solid #999; width: 250px; height: 30px; line-height: 30px; } #login fieldset p input.code{ width: 60px; } #login fieldset p img{ margin-left: 10px; } #login fieldset p a{ color: #057BD2; font-size: 12px; text-decoration: none; margin: 10px; } #login fieldset p input.btn{ background: url("./images/login.gif") no-repeat; width: 98px; height: 32px; margin-left: 60px; color: #ffffff; cursor: pointer; } #login fieldset p input.input_focus{ background-color: #BEE7FC; } </style> <!--引入jQuery--> <script src="../jquery-3.3.1.js"></script> <!--javascript--> <script> $(function(){ // 用户名输入框的焦点事件 $("input[name=‘member‘]").focus(function(){ $(this).addClass("input_focus"); }); // 用户名失去焦点 $("input[name=‘member‘]").blur(function(){ $(this).removeClass("input_focus"); }); // 鼠标移入移出事件 $(".btn").mouseover(function(){ $(this).css("font-weight","bold"); }); $(".btn").mouseout(function(){ $(this).css("font-weight","normal"); }); // 键盘事件,敲击回车键进行表单提交,keyCode的数值代表不同的键盘按键 // js需要区分keyCode(IE)和which(FF)的兼容性,event.keyCode||event.which用来考虑兼容性 $(document).keypress(function(e){ if(e.keyCode==13){ //$("#login").submit(); // 模拟表单提交 alert("触发表单的提交事件"); } }); }); </script> </head> <body> <form id="login"> <fieldset> <legend>用户登录</legend> <p> <label>用户名:</label> <input name="member" type="text" /> </p> <p> <label>密码:</label> <input name="password" type="text" /> </p> <p> <label>验证码:</label> <input name="code" type="text" class="code" /> <img src="images/code.gif" width="80" height="30" /><a href="#">换一张</a> </p> <p> <input name="" type="button" class="btn" value="登录" /> <a href="#">注册</a><span>|</span><a href="#">忘记密码?</a> </p> </fieldset> </form> </body> </html>
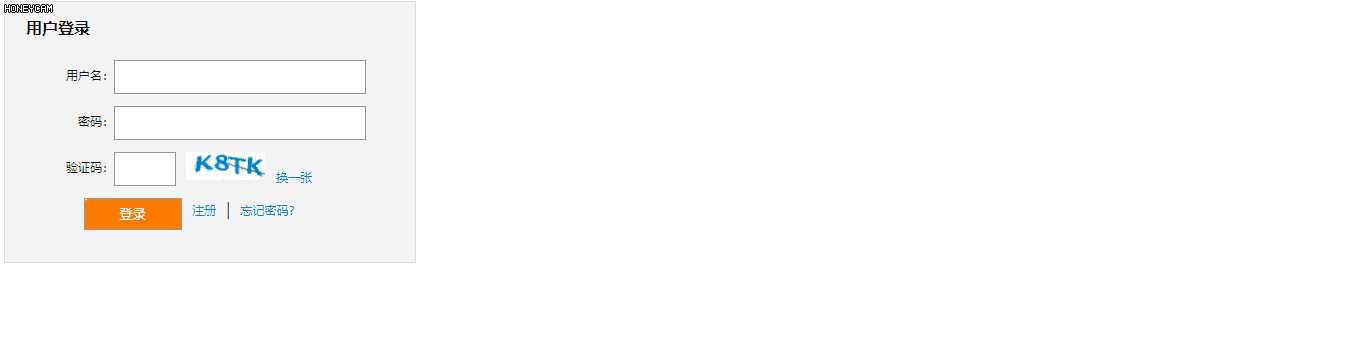
效果:

以上是关于jQuery:jQuery的事件的主要内容,如果未能解决你的问题,请参考以下文章