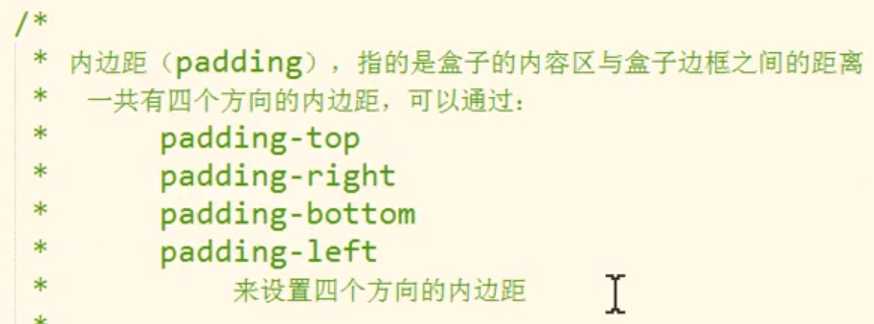
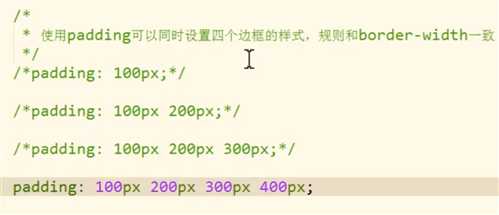
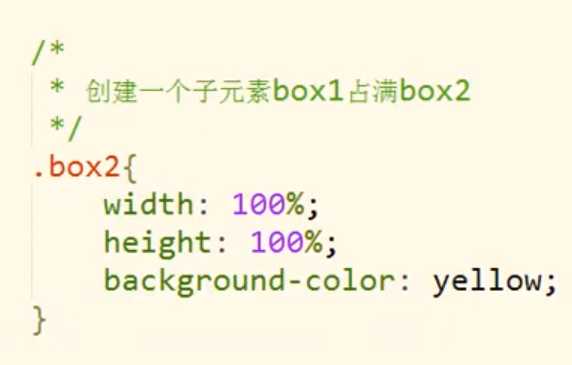
38 内边距 padding 1 padding-top right left bottom 2 盒子的大小 3 设置padding内边距 子元素默认都是在父元素的内容区
Posted anvivi
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了38 内边距 padding 1 padding-top right left bottom 2 盒子的大小 3 设置padding内边距 子元素默认都是在父元素的内容区相关的知识,希望对你有一定的参考价值。
1

2







以上是关于38 内边距 padding 1 padding-top right left bottom 2 盒子的大小 3 设置padding内边距 子元素默认都是在父元素的内容区的主要内容,如果未能解决你的问题,请参考以下文章