程序员爱看的产品需求文档,转给你的产品经理
Posted productcompass
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了程序员爱看的产品需求文档,转给你的产品经理相关的知识,希望对你有一定的参考价值。
假如产品需求文档(PRD)是一个产品,如何做出一个拥有良好用户体验的PRD?
让我们先来考察下PRD的用户群体(User Persona):主要是开发人员,在繁忙的开发任务中最希望看到“简洁易懂”的产品需求文档。

梳理下PRD的功能:传达出产品需求;管理记录产品迭代过程;各部门共享产品信息,以促进沟通;
因此一个好的PRD的原则是:结构清晰;语言简洁易懂;实时共享。
我们具体如何制作?
一个PRD文档即可
现在,越来越多的产品经理采用将文本说明和原型结合成一个PRD文档的方式,因为之前的word+原型的方式管理起来繁琐,而且还容易产生信息疏漏。
将原型和文本说明统一,直接分享一个链接,开发人员就能看到所有信息,是理想状态。
多级导航结构展示PRD信息
通常来讲,一个产品需求文档里包含“产品概述”、“流程图”、“功能详情和原型”,“全局说明”,“非功能性需求”。
我们该如何把这些内容清晰有条理地呈现在一个文档里呢?使用一个网页般的多级导航结构即可。
1、产品概述
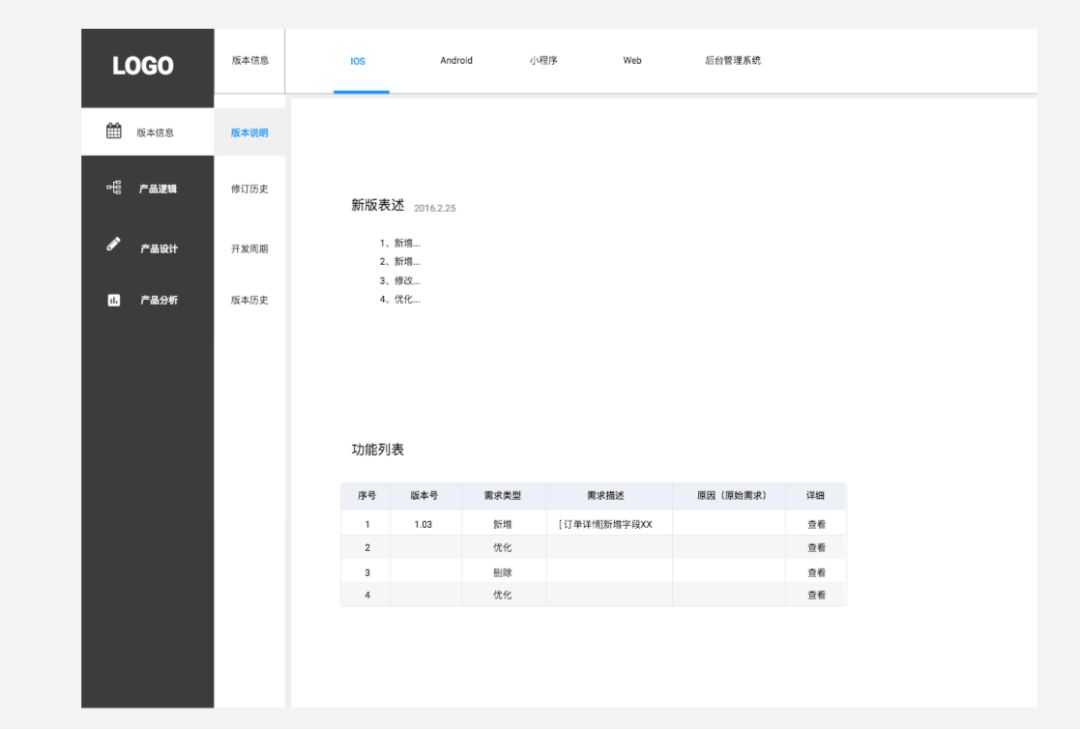
产品概述部分用于展示文档修订历史、版本说明、开发周期、和产品介绍。
「文档修订历史」用来记录产品经理对该PRD文档的修改状况,也方便成员能及时了解到PRD是否有改动;
「版本说明」展示上线产品各版本的核心功能;
「开发周期」用于梳理开发、测试、上线的预计开始和结束日期。
「产品介绍」用来记录产品名称、简介、用户画像、使用场景、产品定位等等。

(墨刀“PRD模版A”中的“版本信息”模块,by 小龙)
2、流程图
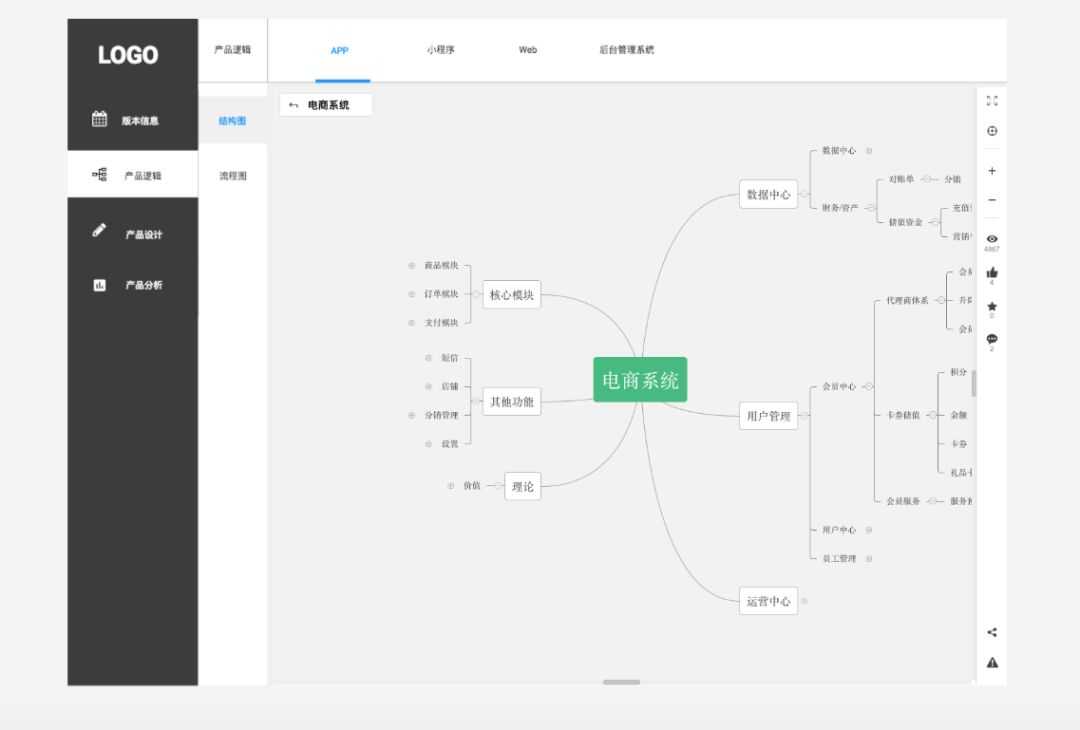
流程图是产品经理梳理产品逻辑和功能的一个思维Map,一般会有“功能结构图’、“信息结构图”、“任务流程图”。
「功能结构图」 展示产品的功能模块,一般展开用户可见的最小单元。
「信息结构图」则是以信息为维度,用来描述有哪些数据字段,展现用户信息/行为信息等。
「流程图」记录着用户使用产品的路径,也是一种产品线路图,展示着产品的所有页面及对应关系,有助于产品理解。

(墨刀“PRD模版A”中的“结构图”模块,by 小龙)
3、功能详情和原型
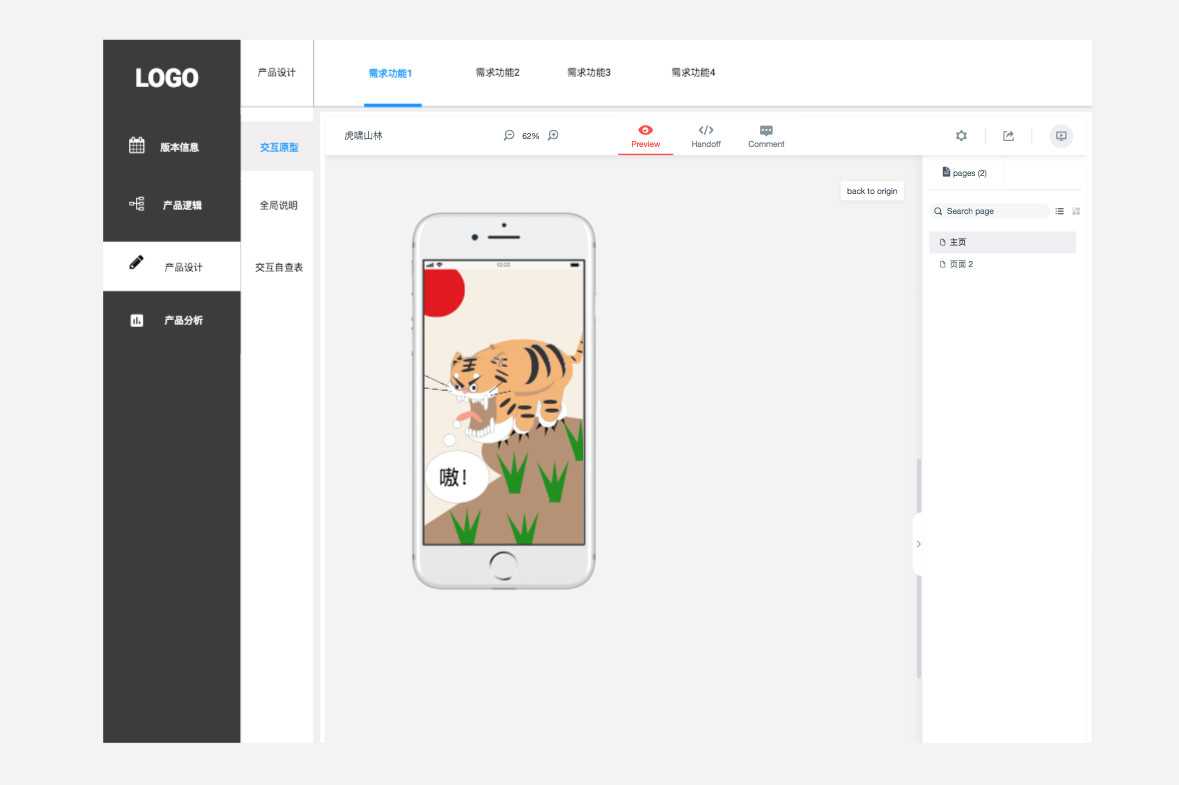
这个模块是开发人员查看频率最高的模块了。目前一种快捷高效的呈现方式便是“原型”+“注释”。
图文互补,把图片传递不了的信息用文字补充清楚,比如产品的一些使用逻辑,方便同事理解。
使用墨刀的话,可以创建一个大的画布,然后把墨刀制作的原型页面粘贴到画布里,并添加文字注释,在关键位置有一些边界条件的说明。
或者,直接在产品原型项目里通过“批注”添加注释。

(“PRD模版A”中的“交互原型”模块,直接嵌入了墨刀原型,by 小龙)
4、全局说明
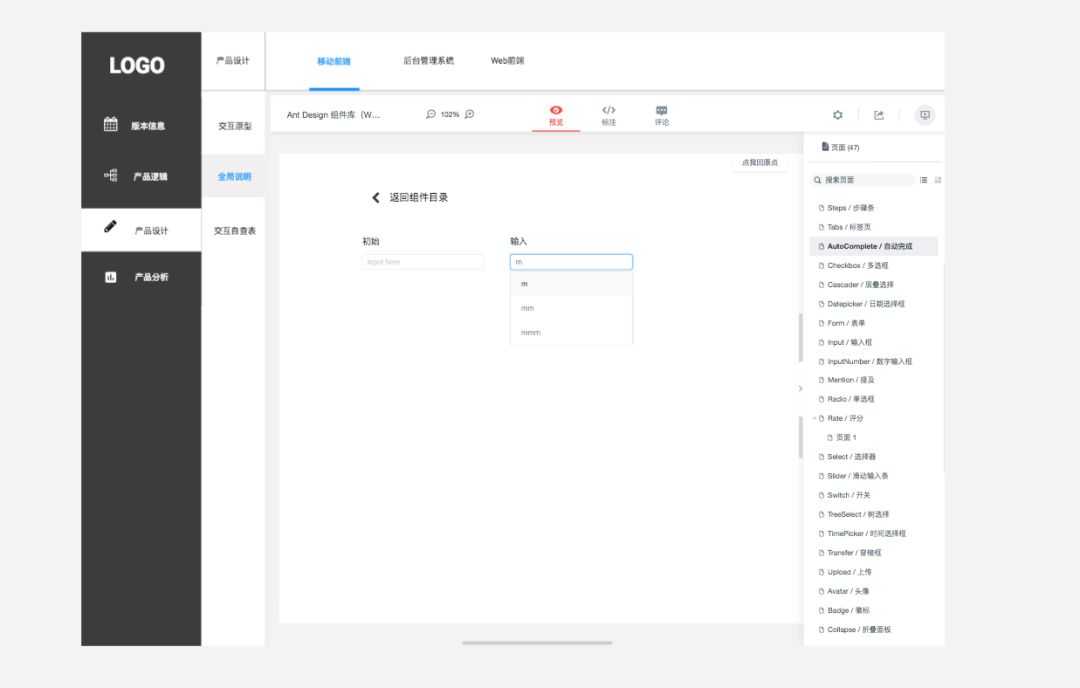
这个页面用来展示整个产品的设计规范,一些通用的规则可以附在这里。
对于这点,使用墨刀制作的方便之处在于:可以直接把有关设计规范的原型项目通过网页链接的方式嫁接过来,还能点击“标注”查看各元素的细节信息。

(墨刀“PRD模版A”中的“全局说明”模块,by 小龙)
5、非功能性需求
对于不同类型的产品,非功能性需求会有各种差异,一般会涉及到的有:
- 性能需求
- 系统需求
- 运营需求
- 安全需求
- 统计需求
- 财务需求
……
这部分就要自己按需要调整。
总结
PRD作为一种重要的公司内部沟通的文档,能把必要的信息汇集在一个逻辑清晰的结构里是提高工作效率的一个优势。语言上要简洁易懂,再结合可视化的结构图和原型,都是为了增强易读性,让沟通更高效。
把PRD当作一个小产品去打磨一下,不是浪费时间,一个好的PRD文档可以继用很久。
因此,我们十分感谢两位刀友 @大莲子 和 @小龙 ,为大家贡献了两种产品需求文档的模版。
这两种PRD里的各级页面内容、导航和交互都为大家设计好了。
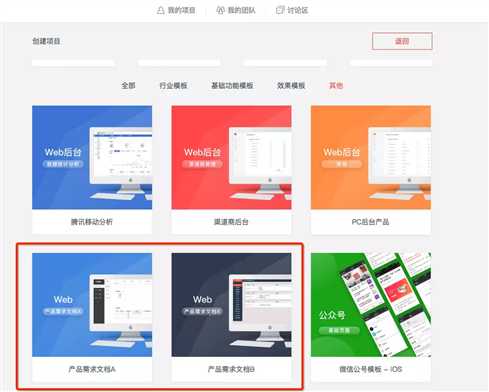
现在大家可以点击“创建项目”,从墨刀模版中选取“产品需求文档A”或者“产品需求文档B”,点击“使用模版”,再按照自家产品需要做一些更改就okay!

通过墨刀的分享链接还能直接让公司内部人员在线实时同步PRD的更新,不用再担心信息滞后或者文档不兼容问题。
让我们着手开始创建或者优化您的产品需求文档吧~
文章封面图: Photo by Helloquence on Unsplash
文中配图来自 “运维派”以及墨刀官网截图
以上是关于程序员爱看的产品需求文档,转给你的产品经理的主要内容,如果未能解决你的问题,请参考以下文章