idea入门
Posted lay2017
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了idea入门相关的知识,希望对你有一定的参考价值。
一、简介

Intellij IDEA是一个Java语言开发的集成开发工具,对于Java项目开发的支持非常友好。当然,它也支持其它的开发语言,不仅仅是Java。
IDEA官网地址:https://www.jetbrains.com/idea/
它的优点在于具备了更加智能的功能如代码编写助手、提示、重构、审查等;同时它集成了很多默认的第三方插件,如:
项目管理工具:maven、gradle、ant等;
版本控制工具:git svn等;
框架套件:spring套件等。
简单来说,IDEA以一站式解决方案为主要策略,让开发者大大简化对于集成开发环境烦恼,专注于程序设计和研发工作。
二、如何开始一个项目
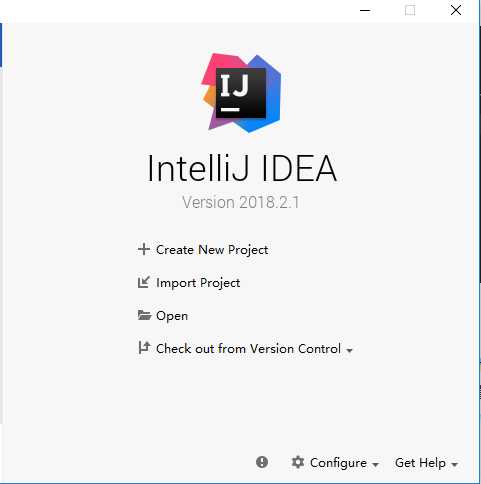
那我们要如何使用IDEA来开始一个项目呢,先看一个页面

这是欢迎页面,也就是你最开始会看到的一个页面。它包含了几个核心的操作:
1、create new project:创建一个项目,当你想要创建一个全新的项目则使用它。
2、import project:导入一个项目,当你有一个已经存在的项目,但还不是IDEA格式的使用使用它。
3、open:打开一个项目,当你有一个已经存在的项目,并且是IDEA的格式的时候就可以直接打开,而不用再次导入。
4、check out from version control:检出一个项目,当你的项目在版本库里面,则可以直接从版本库中检出你的项目。
以上的操作最终会将项目格式化成IDEA开发工具所支持的格式。
下面,我们将从创建一个项目开始。
创建一个基于maven的web项目
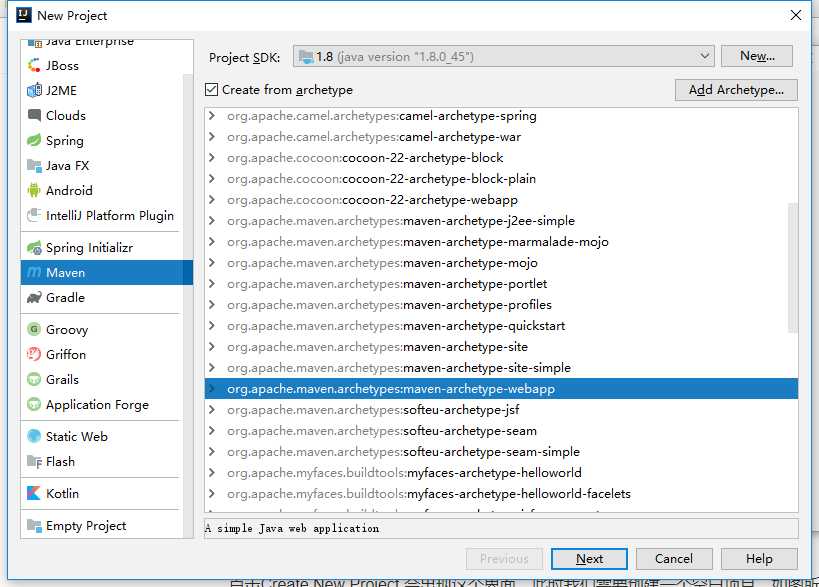
点击create new project开始创建项目,你会看到类似如下的界面。
我们选择maven来创建一个项目,配置好SDK,这里我们开发Java项目所以配置JDK的路径。
为了方便,我们勾选create from archetype从maven提供的项目原型中快速创建项目,并选中web原型maven -archetype-webapp,点击next。

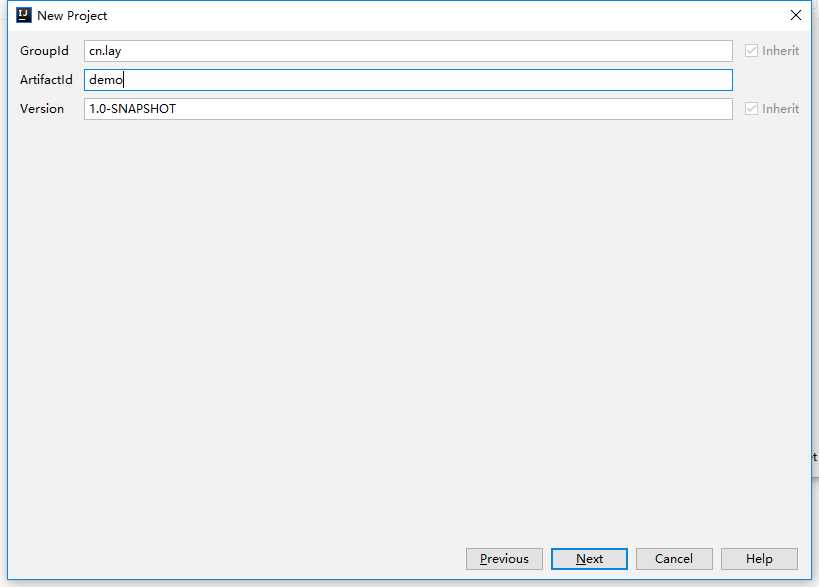
填写好组织和项目名称以及版本,点击next

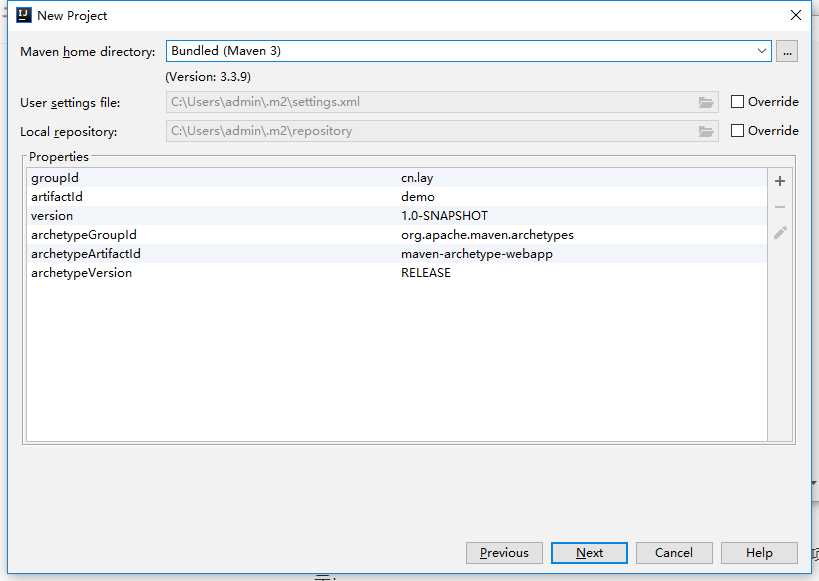
由于是maven项目,接下来会配置maven,IDEA默认自带了maven,根据IDEA的版本不同会有所不同,不过建议使用3.0+版本,我这里自带的是3.3.9。一般上使用默认的即可,除非你有特定版本需要或者公司有相应要求。这里采用默认,点击next。

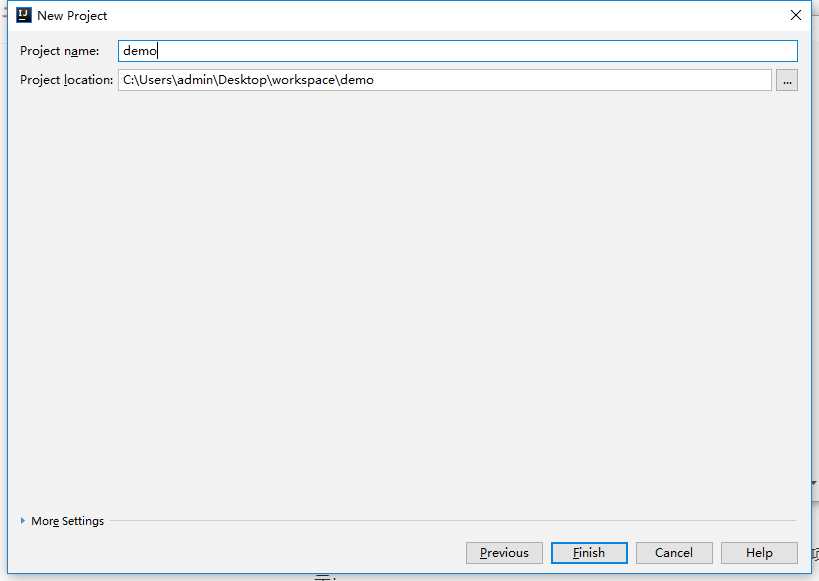
然后会让你确认你的项目名称,以及项目的本地路径。项目名称最好和之前的artifactId一致,本地路径则可以自定义到自己常用的workspace中,点击finish结束创建。

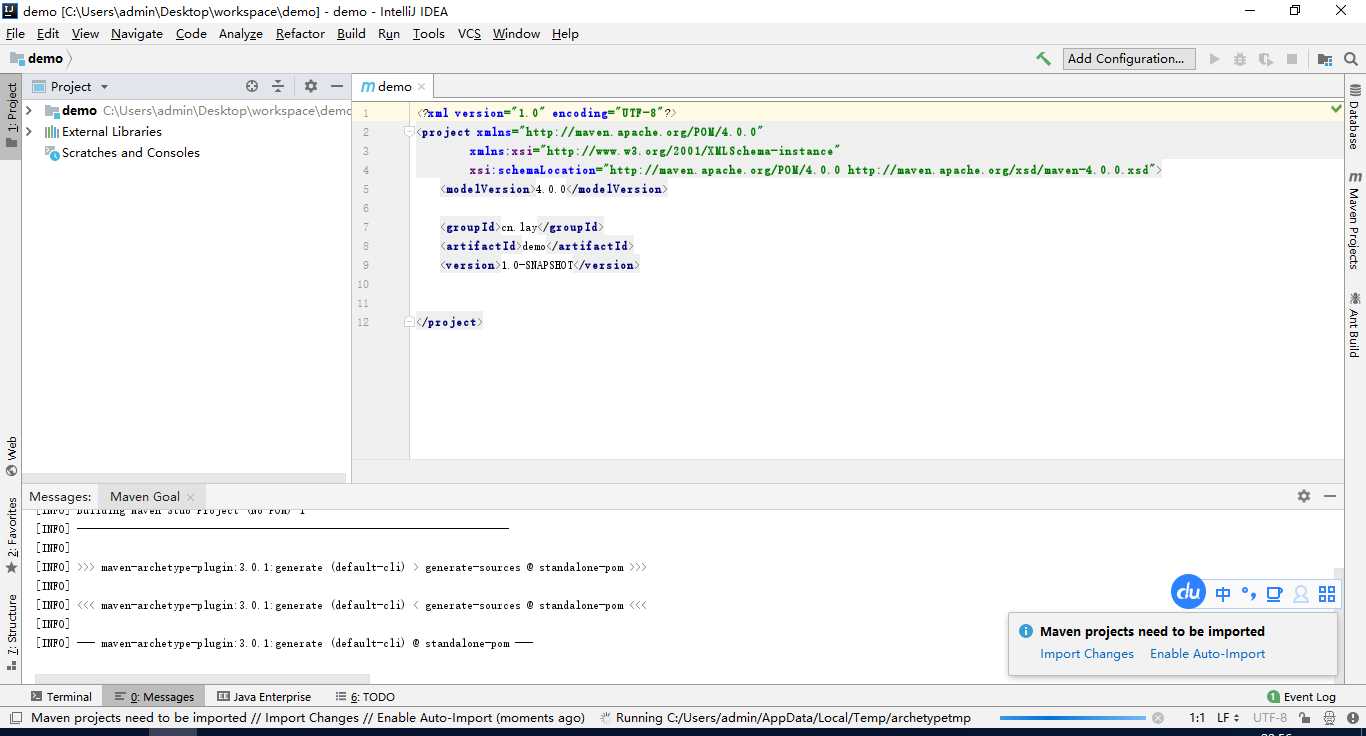
你会进入到IDEA的主界面,看到如图内容

这里你可能需要等待一小段时间,因为IDEA在根据你的原型来构建一个基本项目。同时,注意到右下角有一个提示信息,告诉你maven有变化需要做引入操作(项目初始化的时候会提示,每当maven有变化的时候也会提示)。点击import changes每次手动引入或者点击enable auto-import每次自动引入。
项目初始化完毕以后你会看到控制台messages选项卡里面的内容输出为finished

这样,一个maven的web项目的创建完成了,下面我们希望将这个项目运行一下看看是否能够跑起来。
tomcat运行web项目
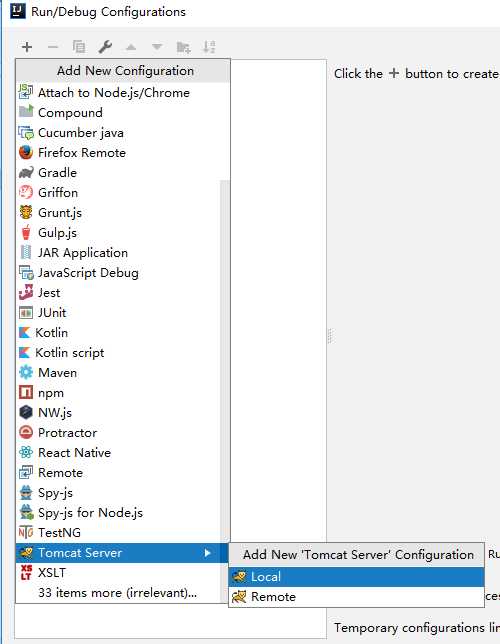
点击顶部的run -> edit configurations

点击 + 号,并选择tomcat -> local

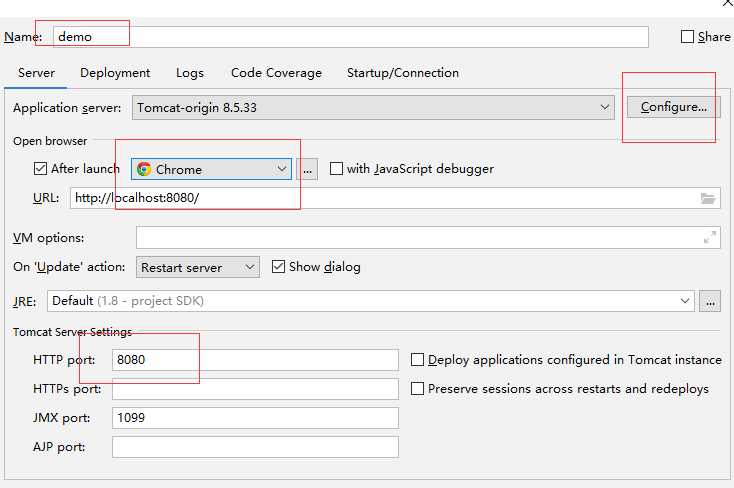
接下来我们要配置tomcat的名字、本地tomcat二进制文件夹的路径(点击configure配置),默认浏览器,以及端口号。

配置完成以后,你看到底部有一个warning红色提示:没有项目被指定部署到这个tomcat当中。

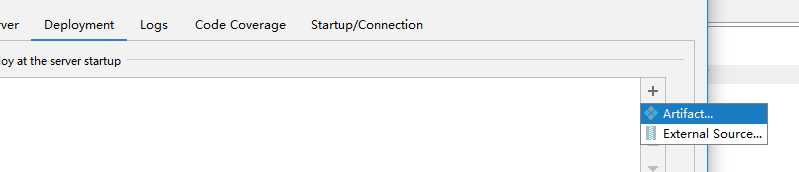
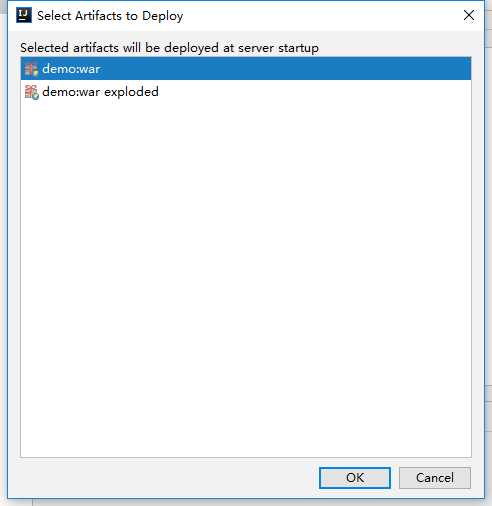
我们点击deployment,选择当前项目部署到该tomcat中

选择war包,注意:tomcat会从这个war包的路径当中读取项目编译文件,而不是将文件写入到tomcat的目录底下,这点和eclipse不同。

确定完成以后,点击OK完成tomcat配置。如果顺利,你会在主界面右上角看到tomcat的标识。

我们试着点击右上角绿色的图标运行项目,三角号代表run、爬虫代表debug。这里点击debug
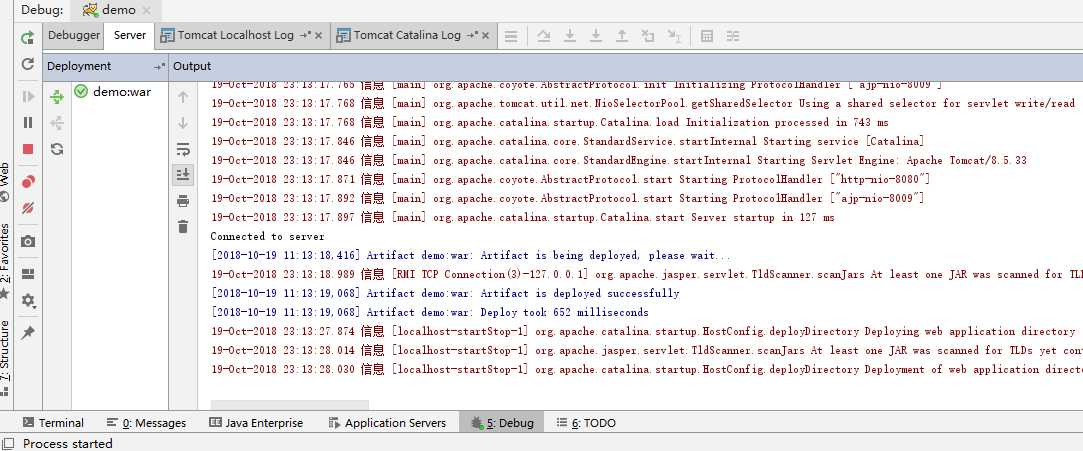
底部会自动弹出一个debug的控制面板,我们注意到这里的server,几乎所有你的项目运行信息都会在这里输出。至于一些tomcat日志,可以在旁边两个tomcat log中查看。

当运行成功,会自动打开浏览器,我们看到tomcat访问了默认的index.jsp文件,并在浏览器输出hello world。

项目运行好了以后,我们将看看如何进行断点调试
如何进行断点调试
由于是web项目,我们需要创建一下servlet请求,在这之前我们先创建一下项目的目录结构。
创建项目目录结构
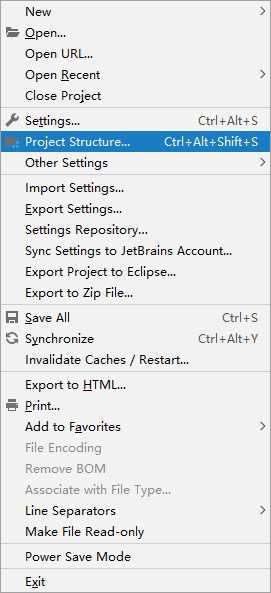
点击左上角file -> project structure

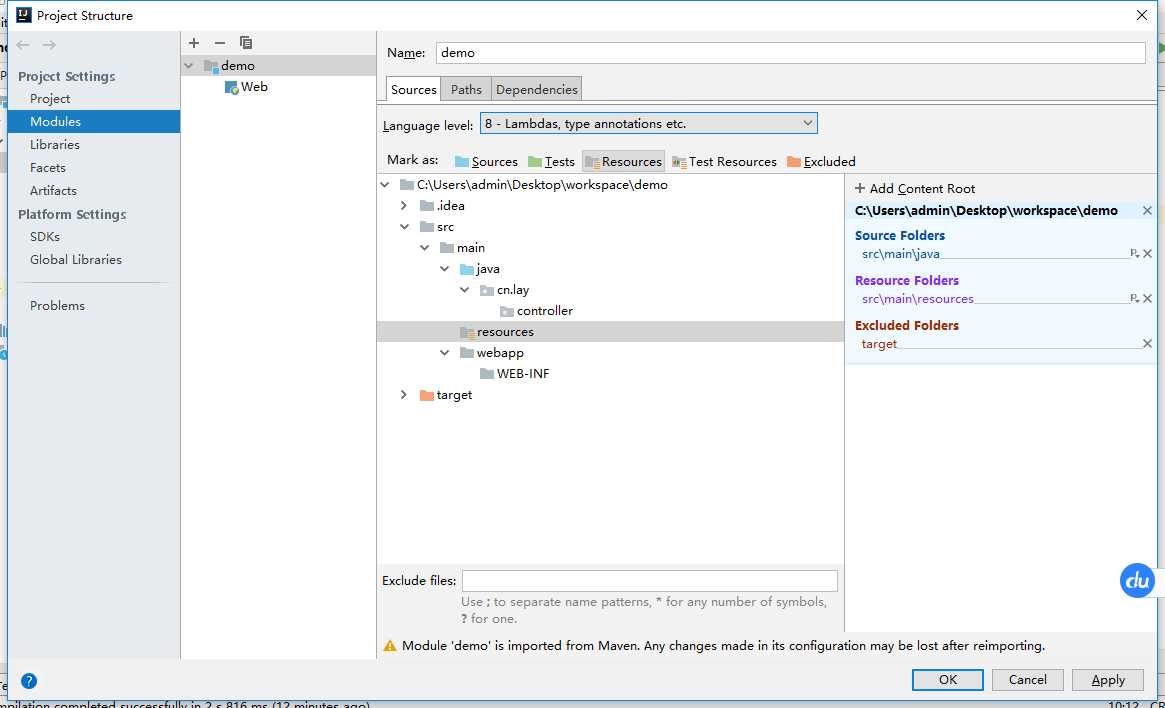
配置目录结构如下

请注意文件夹的颜色,以及图标。
sources:Java资源文件目录
tests:测试目录
resources:资源文件目录
test resources:测试资源文件目录
excluded:不编译到类路径的目录
配置web.xml
web.xml默认版本要改为3.1否则不支持@WebServlet注解方式。并且
metadata-complete="false"
修改为false,否则默认不扫描注解
<?xml version="1.0" encoding="UTF-8"?> <web-app xmlns="http://xmlns.jcp.org/xml/ns/javaee" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_3_1.xsd" version="3.1" metadata-complete="false"> <display-name>Welcome to Tomcat</display-name> <description> Welcome to Tomcat </description> </web-app>
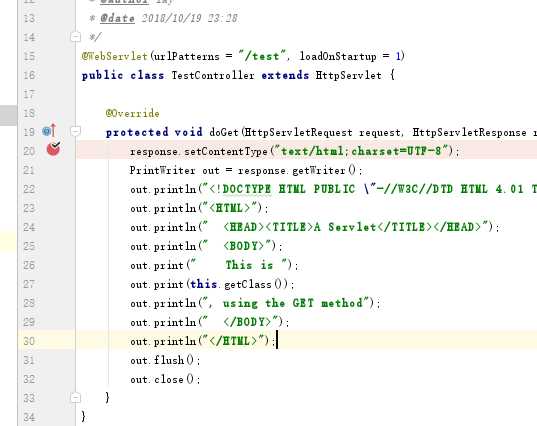
编写servlet
然后我在cn.lay.controller目录下编写一个TestController.java
package cn.lay.controller; import javax.servlet.ServletException; import javax.servlet.annotation.WebServlet; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import java.io.IOException; import java.io.PrintWriter; /** * @author lay * @date 2018/10/19 23:28 */ @WebServlet(urlPatterns = "/test", loadOnStartup = 1) public class TestController extends HttpServlet { @Override protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { response.setContentType("text/html;charset=UTF-8"); PrintWriter out = response.getWriter(); out.println("<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">"); out.println("<HTML>"); out.println(" <HEAD><TITLE>A Servlet</TITLE></HEAD>"); out.println(" <BODY>"); out.print(" This is "); out.print(this.getClass()); out.println(", using the GET method"); out.println(" </BODY>"); out.println("</HTML>"); out.flush(); out.close(); } }
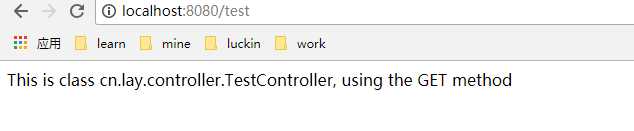
重启项目以后,我们就可以通过映射路径访问了
localhost:8080/test
顺利的话,你会看到

断点调试
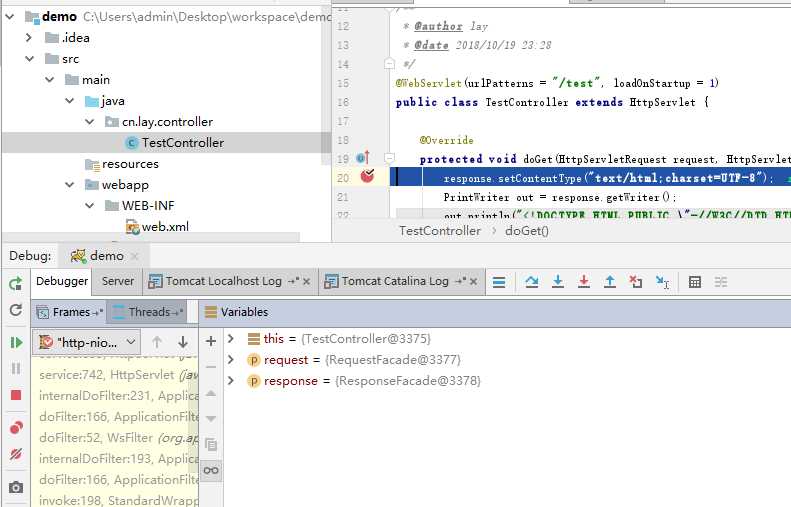
我们运行好项目以后,单击下一个断点

请求localhost:8080/test以后,进入断点。
我们看到,底部有一个variables面板,你可以看到断点的时候各个对象以及它的属性等。
左边绿色的按钮(快捷键fn + f9),当点击的时候会跳过当前断点。如果有下一个断点就会进入下一个,如果没有,则退出。
如果你想要一步一步地调试可以使用快捷键fn + f8进行单步调试。

三、其它内容
IDEA配置和项目配置
在上面文章中,我们创建项目目录的时候进入了project structure进行项目配置。如果你想要进行IDEA配置的话,那么从setting中进入

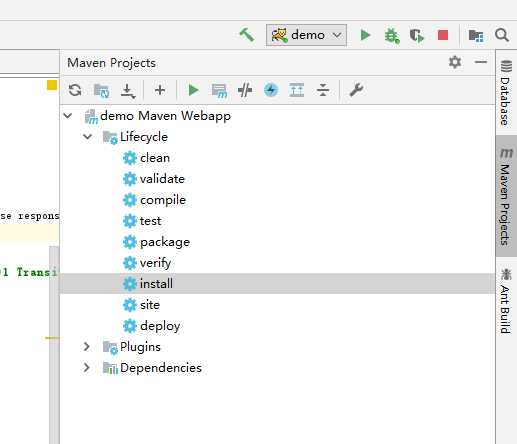
maven插件
IDEA默认集成了maven,你可以通过IDEA来操作maven的整个生命周期中的相关命令,如图

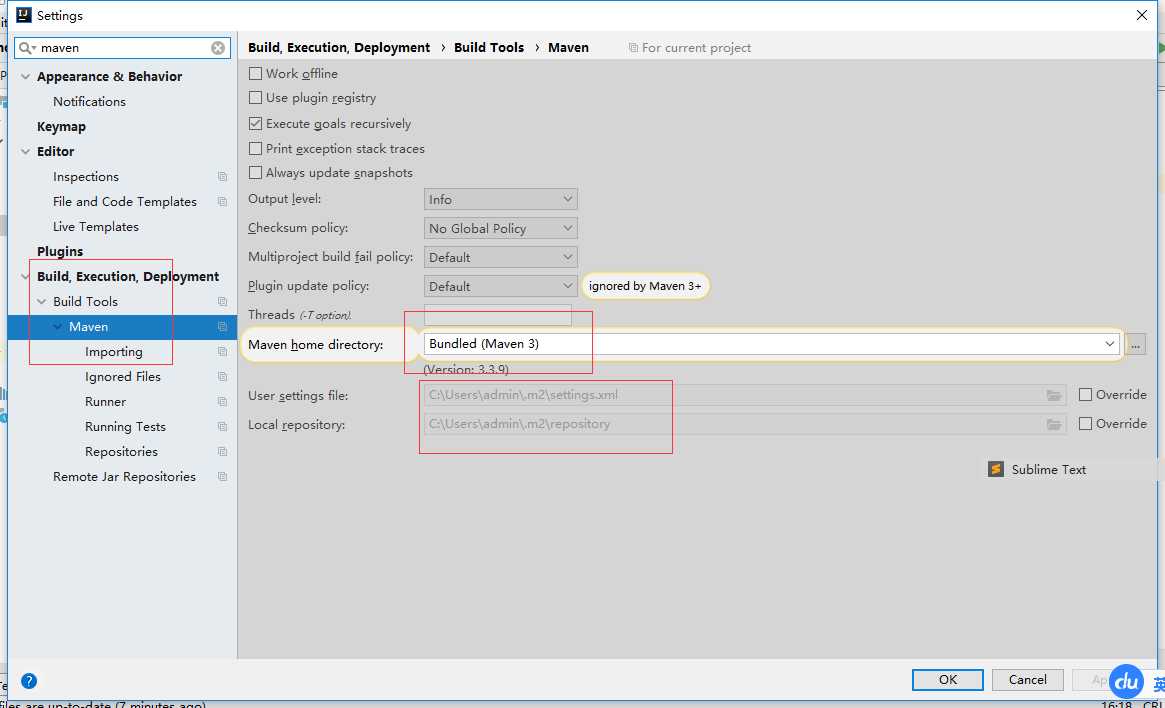
同时,如果你想重新配置maven的话,可以从setting里面进入配置

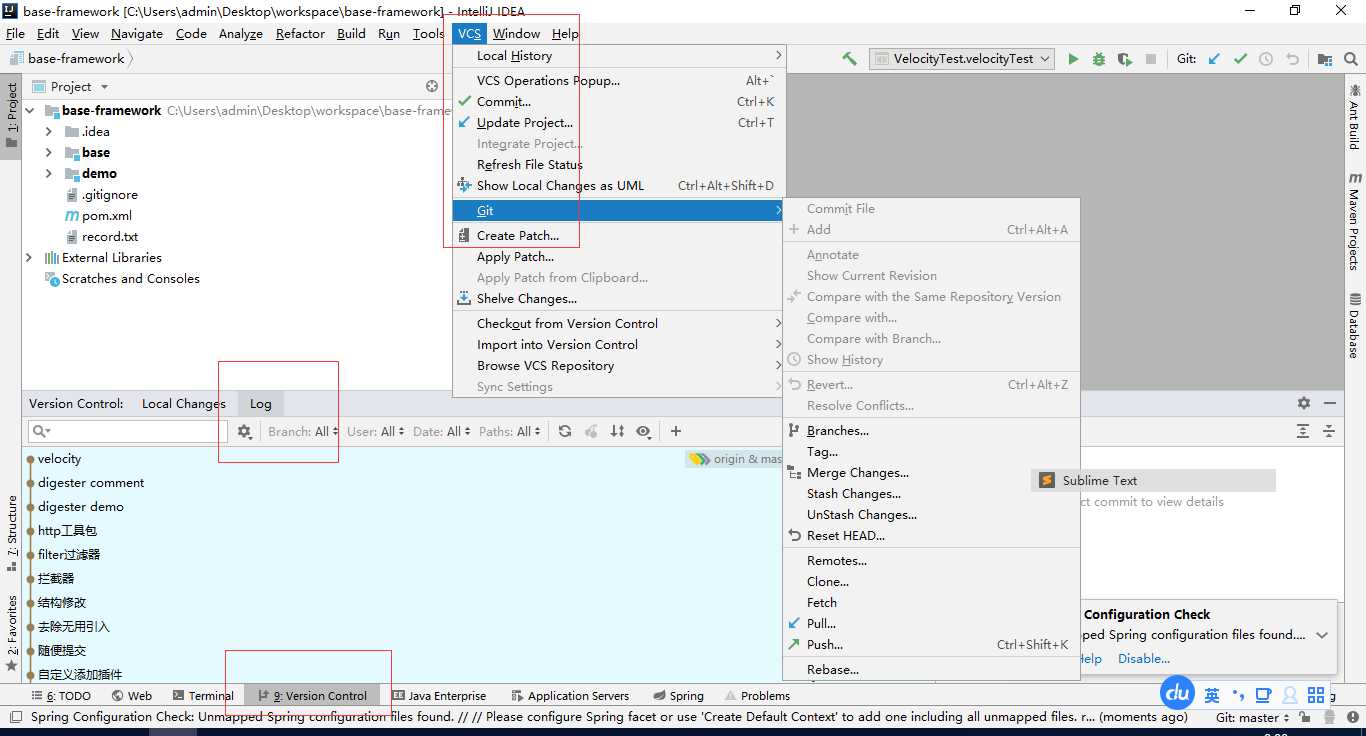
版本控制
IDEA集成了版本控制,如svn和git,下图看一下git。
VCS里面你会看到相关的操作,比如检出、提交、推送等,而底部的version control你可以查看相关可视化日志。

常用快捷键
alt + insert :可以选择生成构造方法、重写方法等 ctrl + alt + T : 可以对选中的代码块生成如try-catch的代码 ctrl + alt + L :格式化代码 fn + f8 :单步调试 fn + f9 :跳过断点
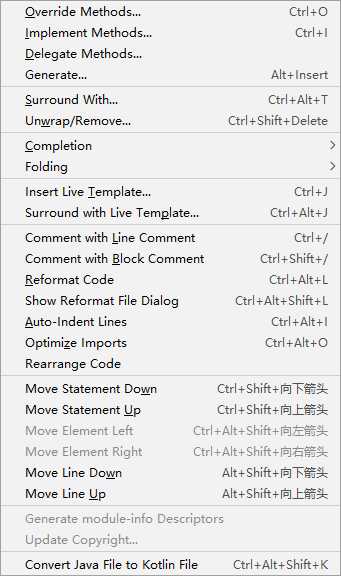
代码相关的可以查看code选项卡

结束
以上是关于idea入门的主要内容,如果未能解决你的问题,请参考以下文章