之前为了赶项目都是零零碎碎的拼凑,过关即可。最近,把表单的验证做了一些总结。
一、推荐一款验证插件jquery.validate.js,
jQuery Validate 官网 :https://jqueryvalidation.org/ 。英文看不懂的没关系,可以移步菜鸟教程http://www.runoob.com/jquery/jquery-plugin-validate.html,里面有关于这个插件的简单介绍和使用方法,还有资源包下载
菜鸟教程给出了2个demo
demo讲解
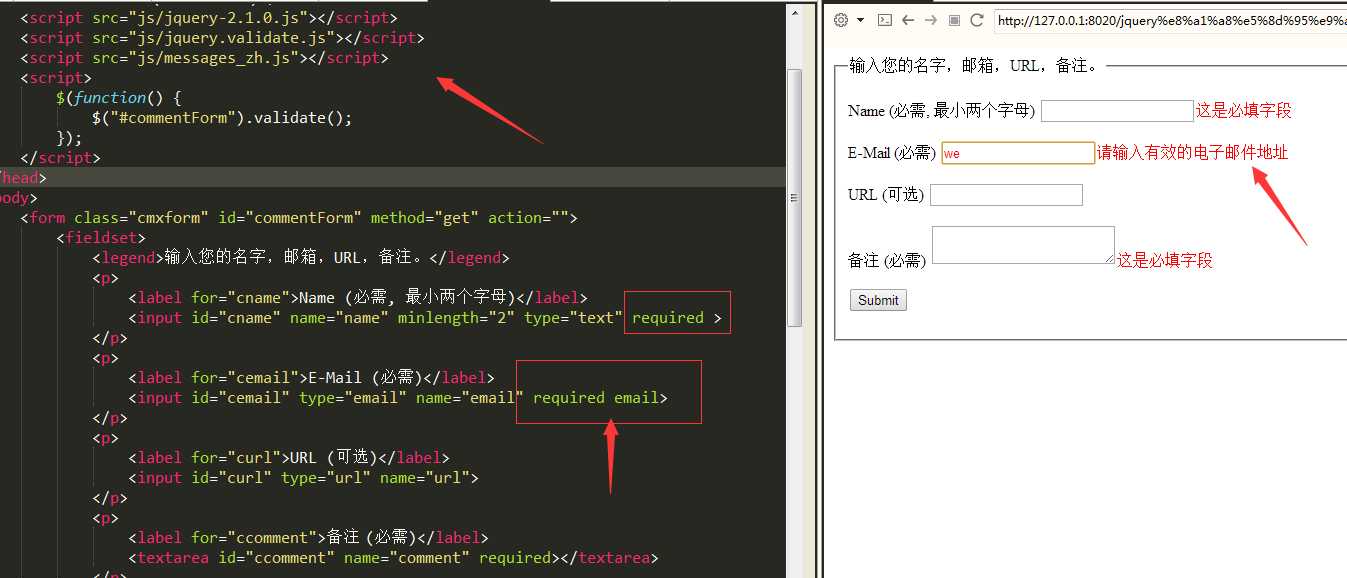
首先就是简单的引入jquery.js---建议2.1版本以上,引入jquery.validate.min.js-----版本本1.14 ,引入messages_zh.js----validate.js的提示汉化版
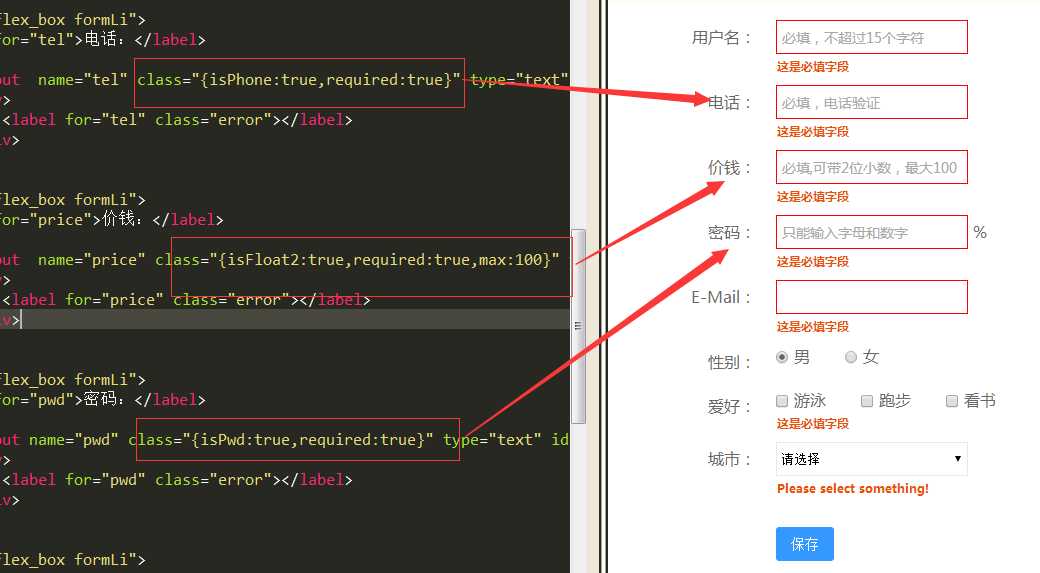
然后在将验证的内容写在行间,当点击提交按钮时,就如下面的截图所示,对其进行验证。当所有验证通过时就可以直接form提交了

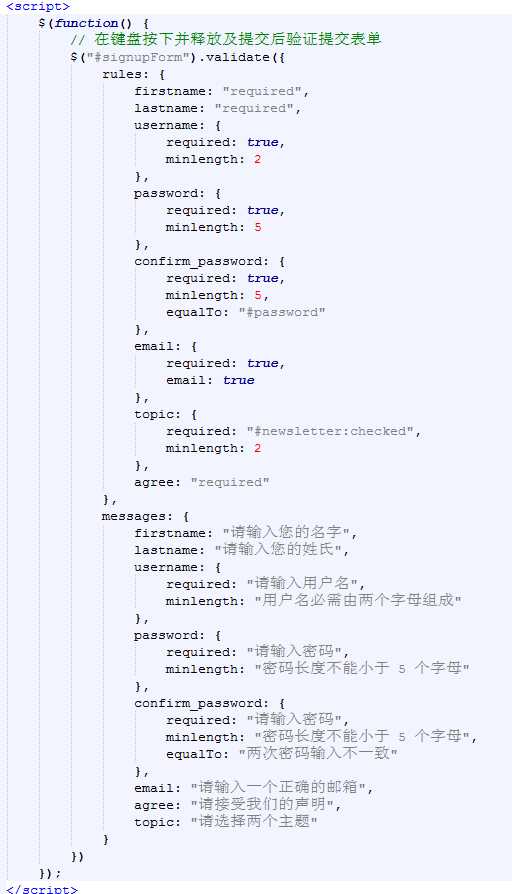
什么?你不喜欢写在行间里验证?没关系,你还可以写在js里验证,如下图所示能达到一样的效果。这两个demo在菜鸟教程上都有。不懂的可以多实践几遍。至于可验证什么,




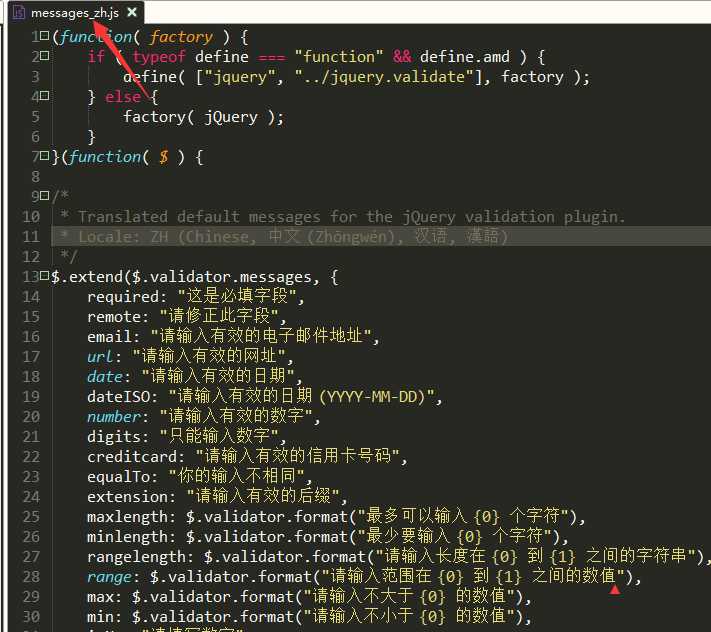
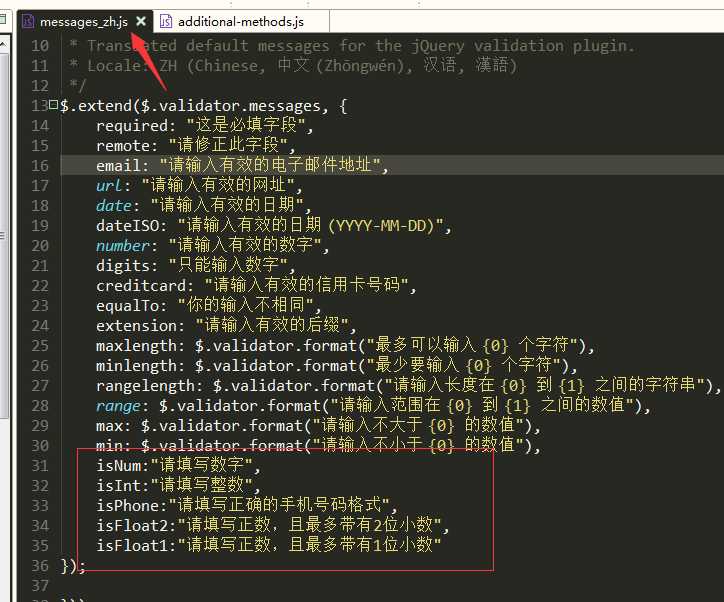
至于可验证什么,大家可以点开messages_zh.js文件看一下就知道了,我也给出了截图。
二、扩展方法
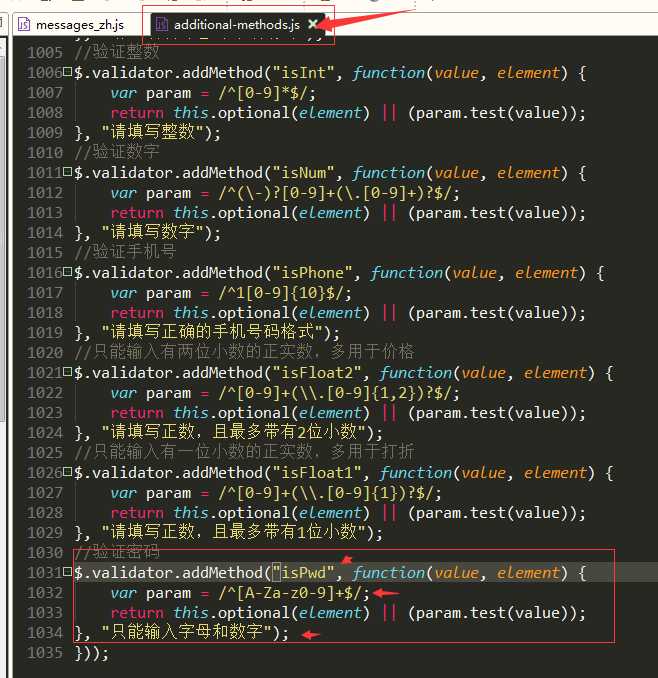
但是,我有问题啊,只有这些验证吗?我做项目的时候,要验证身份证,验证电话号码,要验证可带有2位小数的数字等等,面对各种各样的需求,这点验证怎么够。嗯,没错这时候要再引入一个文件additional-methods.js,该文件就是为了扩展validate.js的验证方法而存在的,具体使用方法看下图:
1、打开additional-methods.js,拉到最底部,根据后面模块的代码复制一份,然后进行修改,比如我添加了验证电话,和验证数字等方法。里面的正则可自己找
2、打开messages_zh.js,将刚刚添加的方法对应的也添加进去,然后就可以使用了


三、改良使用方式
使用这个有些问题需要改良的
1、这个form表单提交呢,需要异步提交时就很尴尬了 ----- 解决办法 : 调用submitHandler,然后ajax提交
2、个人还是偏向于写在行间,写js验证还是满讨厌的 ----- 解决办法 : 引入jquery.metadata.js
3、样式不好看 ----- 发挥自己的能力了
这里重点讲一下jquery.metadata.js。
当你引入这个js后,就可以如下图做各种验证了

但是你直接引入jquery.metadata.js其实是有问题的,因为在版本新一点的jquery.validate.js没有内置metadata的支持,故需要对其进行一些改造,
搜索jquery.validate.js文件中的$.validator.classRules(element),并在其前加入以下行:
$.validator.metadataRules(element),
再搜索 staticRules:, 在其前面加入以下代码,增加metadata的支持:
metadataRules: function(element) {
if (!$.metadata) return {};
var meta = $.data(element.form, ’validator’).settings.meta;
return meta ?
$(element).metadata()[meta] :
$(element).metadata();
},
至此本文就告一段落了,想要demo的请打开我分享的云盘链接:https://pan.baidu.com/s/1slHUcDB 密码:dd0h
参考网址:http://www.runoob.com/jquery/jquery-plugin-validate.html
https://www.cnblogs.com/yanjunwu/p/3764740.html
共勉