Flutter-Widget-学习笔记
Posted 且听真言
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Flutter-Widget-学习笔记相关的知识,希望对你有一定的参考价值。
Widget 是整个视图描述的基础。

参考:https://docs.flutter.dev/resources/architectural-overview
Widget 到底是什么呢?
Widget 是 Flutter 功能的抽象描述,是视图的配置信息,同样也是数据的映射,是 Flutter 开发框架中最基本的概念。前端框架中常见的名词,比如视图(View)、视图控制器(View Controller)、活动(Activity)、应用(Application)、布局(Layout)等,在 Flutter 中都是 Widget。
Flutter 的核心设计思想便是“一切皆 Widget”。
Widget 渲染过程
在进行 App 开发时,如何结构化地组织视图数据,提供给渲染引擎,最终完成界面显示。
通常情况下,不同的 UI 框架中会以不同的方式去处理这一问题,但无一例外地都会用到视图树(View Tree)的概念。而 Flutter 将视图树的概念进行了扩展,把视图数据的组织和渲染抽象为三部分,即 Widget,Element 和 RenderObject。
这三部分之间的关系:

Widget
Widget 是 Flutter 世界里对视图的一种结构化描述,你可以把它看作是前端中的“控件”或“组件”。Widget 是控件实现的基本逻辑单位,里面存储的是有关视图渲染的配置信息,包括布局、渲染属性、事件响应信息等。
在页面渲染上,Flutter 将“Simple is best”这一理念做到了极致。为什么这么说呢?Flutter 将 Widget 设计成不可变的,所以当视图渲染的配置信息发生变化时,Flutter 会选择重建 Widget 树的方式进行数据更新,以数据驱动 UI 构建的方式简单高效。
但,这样做的缺点是,因为涉及到大量对象的销毁和重建,所以会对垃圾回收造成压力。不过,Widget 本身并不涉及实际渲染位图,所以它只是一份轻量级的数据结构,重建的成本很低。
另外,由于 Widget 的不可变性,可以以较低成本进行渲染节点复用,因此在一个真实的渲染树中可能存在不同的 Widget 对应同一个渲染节点的情况,这无疑又降低了重建 UI 的成本。
Element
Element 是 Widget 的一个实例化对象,它承载了视图构建的上下文数据,是连接结构化的配置信息到完成最终渲染的桥梁。
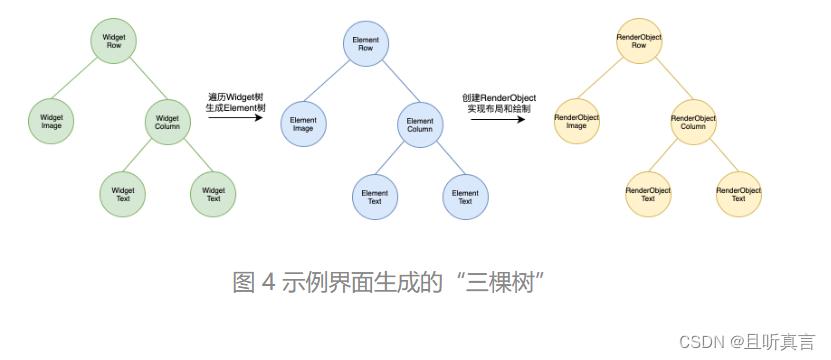
Flutter 渲染过程,可以分为这么三步:
首先,通过 Widget 树生成对应的 Element 树;
然后,创建相应的 RenderObject 并关联到 Element.renderObject 属性上;
最后,构建成 RenderObject 树,以完成最终的渲染。
可以看到,Element 同时持有 Widget 和 RenderObject。而无论是 Widget 还是 Element,其实都不负责最后的渲染,只负责发号施令,真正去干活儿的只有 RenderObject。那你可能会问,既然都是发号施令,那为什么需要增加中间的这层 Element 树呢?直接由 Widget 命令 RenderObject 去干活儿不好吗?
答案是,可以,但这样做会极大地增加渲染带来的性能损耗。
因为 Widget 具有不可变性,但 Element 却是可变的。实际上,Element 树这一层将 Widget 树的变化(类似 React 虚拟 DOM diff)做了抽象,可以只将真正需要修改的部分同步到真实的 RenderObject 树中,最大程度降低对真实渲染视图的修改,提高渲染效率,而不是销毁整个渲染视图树重建。
这,就是 Element 树存在的意义。
RenderObject
从其名字,我们就可以很直观地知道,RenderObject 是主要负责实现视图渲染的对象。
Flutter 通过控件树(Widget 树)中的每个控件(Widget)创建不同类型的渲染对象,组成渲染对象树。
而渲染对象树在 Flutter 的展示过程分为四个阶段,即布局、绘制、合成和渲染。 其中,布局和绘制在 RenderObject 中完成,Flutter 采用深度优先机制遍历渲染对象树,确定树中各个对象的位置和尺寸,并把它们绘制到不同的图层上。绘制完毕后,合成和渲染的工作则交给 Skia 搞定。
Flutter 通过引入 Widget、Element 与 RenderObject 这三个概念,把原本从视图数据到视图渲染的复杂构建过程拆分得更简单、直接,在易于集中治理的同时,保证了较高的渲染效率。
RenderObjectWidget 介绍
StatelessWidget 和 StatefulWidget 只是用来组装控件的容器,并不负责组件最后的布局和绘制。在 Flutter 中,布局和绘制工作实际上是在 Widget 的另一个子类 RenderObjectWidget 内完成的。
所以,在今天这篇文章的最后,我们再来看一下 RenderObjectWidget 的源码,来看看如何使用 Element 和 RenderObject 完成图形渲染工作。
abstract class RenderObjectWidget extends Widget
@override
RenderObjectElement createElement();
@protected
RenderObject createRenderObject(BuildContext context);
@protected
void updateRenderObject(BuildContext context, covariant RenderObject renderObject)
...
RenderObjectWidget 是一个抽象类。我们通过源码可以看到,这个类中同时拥有创建 Element、RenderObject,以及更新 RenderObject 的方法。
但实际上,RenderObjectWidget 本身并不负责这些对象的创建与更新。
对于 Element 的创建,Flutter 会在遍历 Widget 树时,调用 createElement 去同步 Widget 自身配置,从而生成对应节点的 Element 对象。而对于 RenderObject 的创建与更新,其实是在 RenderObjectElement 类中完成的。
abstract class RenderObjectElement extends Element
RenderObject _renderObject;
@override
void mount(Element parent, dynamic newSlot)
super.mount(parent, newSlot);
_renderObject = widget.createRenderObject(this);
attachRenderObject(newSlot);
_dirty = false;
@override
void update(covariant RenderObjectWidget newWidget)
super.update(newWidget);
widget.updateRenderObject(this, renderObject);
_dirty = false;
...
在 Element 创建完毕后,Flutter 会调用 Element 的 mount 方法。在这个方法里,会完成与之关联的 RenderObject 对象的创建,以及与渲染树的插入工作,插入到渲染树后的 Element 就可以显示到屏幕中了。
如果 Widget 的配置数据发生了改变,那么持有该 Widget 的 Element 节点也会被标记为 dirty。在下一个周期的绘制时,Flutter 就会触发 Element 树的更新,并使用最新的 Widget 数据更新自身以及关联的 RenderObject 对象,接下来便会进入 Layout 和 Paint 的流程。而真正的绘制和布局过程,则完全交由 RenderObject 完成:
abstract class RenderObject extends AbstractNode with DiagnosticableTreeMixin implements HitTestTarget
...
void layout(Constraints constraints, bool parentUsesSize = false ) ...
void paint(PaintingContext context, Offset offset)
布局和绘制完成后,接下来的事情就交给 Skia 了。在 VSync 信号同步时直接从渲染树合成 Bitmap,然后提交给 GPU。
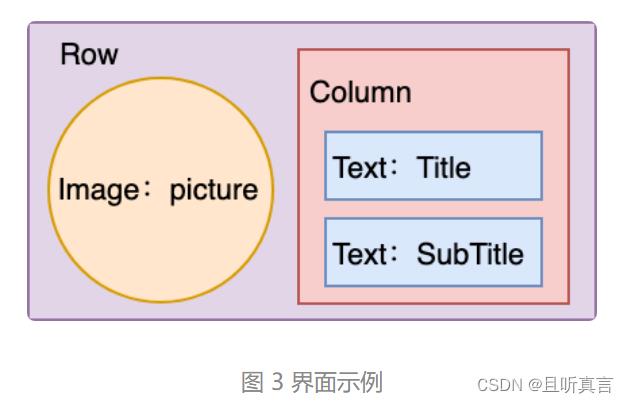
接下来,我以下面的界面示例为例,与你说明 Widget、Element 与 RenderObject 在渲染过程中的关系。在下面的例子中,一个 Row 容器放置了 4 个子 Widget,左边是 Image,而右边则是一个 Column 容器下排布的两个 Text。

那么,在 Flutter 遍历完 Widget 树,创建了各个子 Widget 对应的 Element 的同时,也创建了与之关联的、负责实际布局和绘制的 RenderObject。

Widget Demo
AbsorbPointer class
参考:AbsorbPointer class - widgets library - Dart API
在命中测试期间吸收点击的小部件。
当 absorbing 为 true 时,此小部件通过终止自身的命中测试来 防止其子树接收点击事件。 它在布局期间仍然消耗空间并像往常一样绘制它的子View。 它只是防止其子项成为定位事件的目标,因为它从 RenderBox.hitTest 返回 true。
下面的示例有一个 AbsorbPointer 小部件将按钮包装在堆栈顶部,它吸收指针事件,防止其子按钮和堆栈中位于其下方的按钮接收指针事件。
import 'package:flutter/material.dart';
void main() => runApp(const MyApp());
class MyApp extends StatelessWidget
const MyApp(super.key);
static const String _title = 'Flutter Code Sample';
@override
Widget build(BuildContext context)
return MaterialApp(
title: _title,
home: Scaffold(
appBar: AppBar(title: const Text(_title)),
body: const Center(
child: MyStatelessWidget(),
),
),
);
class MyStatelessWidget extends StatelessWidget
const MyStatelessWidget(super.key);
@override
Widget build(BuildContext context)
return Stack(
alignment: AlignmentDirectional.center,
children: <Widget>[
SizedBox(
width: 200.0,
height: 100.0,
child: ElevatedButton(
onPressed: () ,
child: null,
),
),
SizedBox(
width: 100.0,
height: 200.0,
child: AbsorbPointer(
child: ElevatedButton(
style: ElevatedButton.styleFrom(
backgroundColor: Colors.blue.shade200,
),
onPressed: () ,
child: null,
),
),
),
],
);

Align class
Align class - widgets library - Dart API
一个小部件,它在自身内部对齐其子项并根据子项的大小选择性地调整自身大小。
例如,要在右下角对齐一个框,您可以向此框传递一个比孩子的自然尺寸大的严格约束,对齐方式为 Alignment.bottomRight。
如果其尺寸受到限制且 widthFactor 和 heightFactor 为空,则此小部件将尽可能大。 如果维度不受约束并且相应的大小因子为空,则小部件将匹配其子项在该维度中的大小。 如果大小因子不为空,则此小部件的相应维度将是子维度和大小因子的乘积。 例如,如果 widthFactor 为 2.0,则此小部件的宽度将始终是其子部件宽度的两倍。
alignment 属性描述了孩子坐标系中的一个点和这个小部件坐标系中的一个不同点。 Align 小部件定位孩子,使两个点彼此对齐。
- 本示例中的 Align 小部件使用 Alignment 中定义的常量之一,Alignment.topRight。 这会将 FlutterLogo 放置在父蓝色 Container 的右上角。
import 'package:flutter/material.dart';
void main() => runApp(const MyApp());
class MyApp extends StatelessWidget
const MyApp(super.key);
@override
Widget build(BuildContext context)
return Container(
height: 120.0,
width: 120.0,
color: Colors.blue[50],
child: const Align(
alignment: Alignment.topRight,
child: FlutterLogo(
size: 60,
),
),
);

- 以下示例中使用的 Alignment 定义了一个点:
(0.2 * FlutterLogo 的宽度/2 + FlutterLogo 的宽度/2, 0.6 * FlutterLogo 的高度/2 + FlutterLogo 的高度/2) = (36.0, 48.0)。
Alignment 类使用原点位于 Container 中心的坐标系,如上图所示。 Align会将FlutterLogo按照这个坐标系放置在(36.0, 48.0)。
import 'package:flutter/material.dart';
void main() => runApp(const MyApp());
class MyApp extends StatelessWidget
const MyApp(super.key);
@override
Widget build(BuildContext context)
return Center(
child: Container(
height: 120.0,
width: 120.0,
color: Colors.blue[50],
child: const Align(
alignment: Alignment(0.2, 0.6),
child: FlutterLogo(
size: 60,
),
),
),
);

- 以下示例中使用的 FractionalOffset 定义了两个点:
(0.2 * FlutterLogo 的宽度, 0.6 * FlutterLogo 的高度) = (12.0, 36.0) 在蓝色容器的坐标系中。
(0.2 * Align 的宽度, 0.6 * Align 的高度) = (24.0, 72.0) 在Align widget 的坐标系中。
Align 小部件定位 FlutterLogo,使两个点彼此重叠。 在此示例中,FlutterLogo 的左上角将放置在距 Align 小部件左上角的 (24.0, 72.0) - (12.0, 36.0) = (12.0, 36.0) 处。
FractionalOffset 类使用原点位于 Container 左上角的坐标系,这与上面示例中 Alignment 中使用的面向中心的系统不同。
import 'package:flutter/material.dart';
void main() => runApp(const MyApp());
class MyApp extends StatelessWidget
const MyApp(super.key);
@override
Widget build(BuildContext context)
return Center(
child: Container(
height: 120.0,
width: 120.0,
color: Colors.blue[50],
child: const Align(
alignment: FractionalOffset(0.2, 0.6),
child: FlutterLogo(
size: 60,
),
),
),
);

AnimatedAlign,它在给定的持续时间内平滑地动画对齐变化。
CustomSingleChildLayout,它使用委托来控制单个子项的布局。
Center,与 Align 相同,但对齐始终设置为 Alignment.center。
FractionallySizedBox,它根据自身大小的一部分调整其子项的大小,并根据 Alignment 值定位子项。
布局小部件的目录。
AspectRatio class
将子项调整为特定纵横比的小部件。
小部件首先尝试布局约束允许的最大宽度。 小部件的高度是通过将给定的纵横比应用于宽度来确定的,表示为宽度与高度的比率。
例如,宽高比为 16:9 的宽高比值为 16.0/9.0。 如果最大宽度是无限的,则初始宽度通过将宽高比应用于最大高度来确定。
- 此示例展示了 AspectRatio 在其父级的宽度约束为无限时如何设置宽度。 由于其父项的允许高度是固定值,因此实际宽度通过给定的 AspectRatio 确定。由于本例中高度固定为 100.0,纵横比设置为 16 / 9,因此宽度应为 100.0 / 9 * 16。
import 'package:flutter/material.dart';
void main() => runApp(const MyApp());
class MyApp extends StatelessWidget
static const String _title = 'Flutter Code Sample';
const MyApp(super.key);
@override
Widget build(BuildContext context)
return MaterialApp(
title: _title,
home: Scaffold(
appBar: AppBar(
title: const Text(_title),
),
body: const MyStatelessWidget(),
),
);
class MyStatelessWidget extends StatelessWidget
const MyStatelessWidget(super.key);
@override
Widget build(BuildContext context)
return Container(
color: Colors.blue,
alignment: Alignment.center,
width: double.infinity,
height: 100.0,
child: AspectRatio(
aspectRatio: 16 / 9,
child: Container(
color: Colors.green,
),
),
);

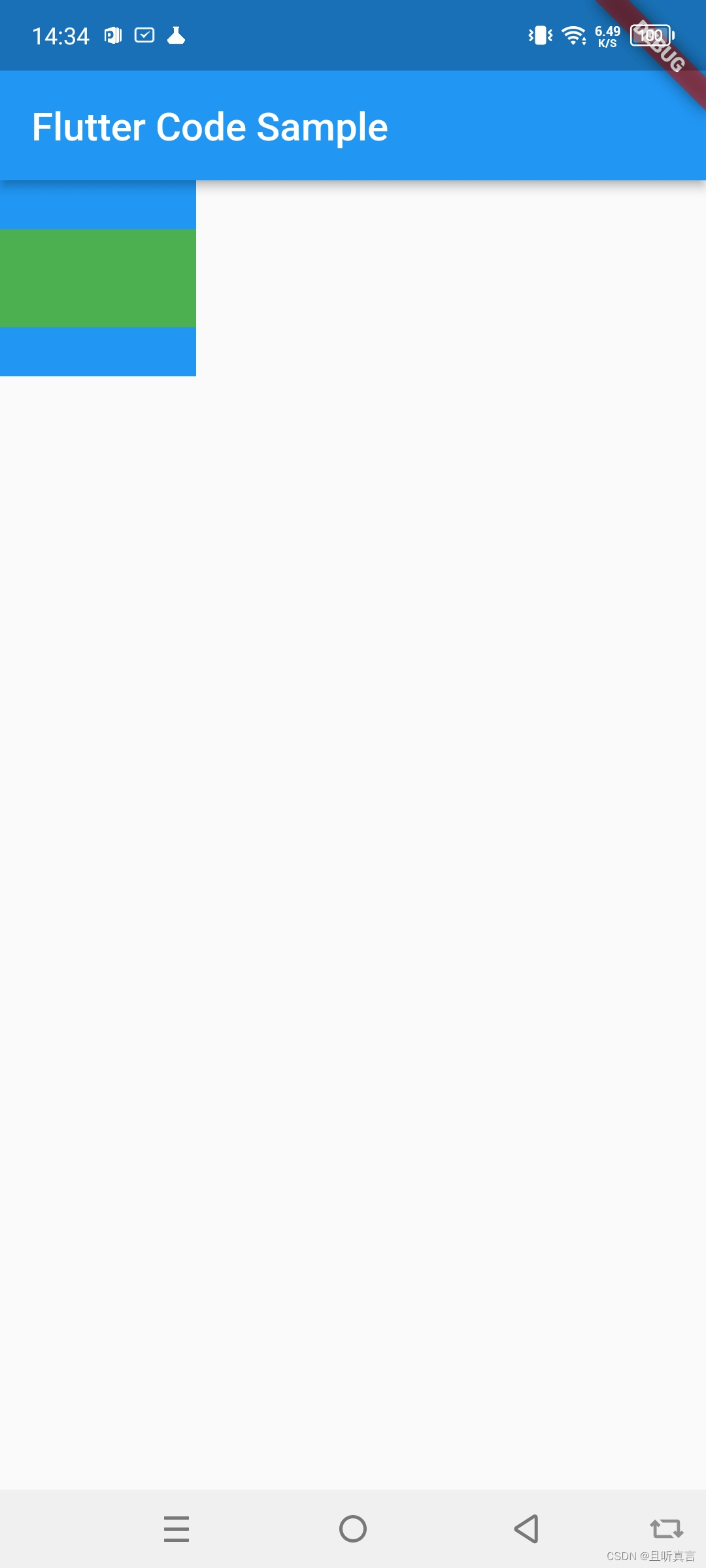
现在考虑第二个示例,这次的纵横比为 2.0,布局约束要求宽度介于 0.0 和 100.0 之间,高度介于 0.0 和 100.0 之间。 我们将选择 100.0 的宽度(允许的最大宽度)和 50.0 的高度(以匹配纵横比)。
import 'package:flutter/material.dart';
void main() => runApp(const MyApp());
class MyApp extends StatelessWidget
const MyApp(super.key);
static const String _title = 'Flutter Code Sample';
@override
Widget build(BuildContext context)
return MaterialApp(
title: _title,
home: Scaffold(
appBar: AppBar(
title: const Text(_title),
),
body: const MyStatelessWidget(),
),
);
class MyStatelessWidget extends StatelessWidget
const MyStatelessWidget(super.key);
@override
Widget build(BuildContext context)
return Container(
color: Colors.blue,
alignment: Alignment.center,
width: 100.0,
height: 100.0,
child: AspectRatio(
aspectRatio: 2.0,
child: Container(
width: 100.0,
height: 50.0,
color: Colors.green,
),
),
);

在同样的情况下,如果宽高比是 0.5,我们也会选择 100.0 的宽度(仍然是允许的最大宽度)并且我们会尝试使用 200.0 的高度。 不幸的是,这违反了约束,因为孩子的高度最多为 100.0 像素。 然后小部件将采用该值并再次应用纵横比以获得 50.0 的宽度。 该宽度是约束允许的,子项接收到的宽度为 50.0,高度为 100.0。 如果不允许宽度,小部件将继续遍历约束。 如果widget在咨询了每一个约束后都没有找到一个可行的尺寸,widget最终会为child选择一个满足布局约束但不满足纵横比约束的尺寸。
import 'package:flutter/material.dart';
void main() => runApp(const MyApp());
class MyApp extends StatelessWidget
const MyApp(super.key);
static const String _title = 'Flutter Code Sample';
@override
Widget build(BuildContext context)
return MaterialApp(
title: _title,
home: Scaffold(
appBar: AppBar(
title: const Text(_title),
),
body: const MyStatelessWidget(),
),
);
class MyStatelessWidget extends StatelessWidget
const MyStatelessWidget(super.key);
@override
Widget build(BuildContext context)
return Container(
color: Colors.blue,
alignment: Alignment.center,
width: 100.0,
height: 100.0,
child: AspectRatio(
aspectRatio: 0.5,
child: Container(
width: 100.0,
height: 50.0,
color: Colors.green,
),
),
);

以上是关于Flutter-Widget-学习笔记的主要内容,如果未能解决你的问题,请参考以下文章