实现DataTables搜索框查询结果高亮显示
Posted wangmengdx
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了实现DataTables搜索框查询结果高亮显示相关的知识,希望对你有一定的参考价值。
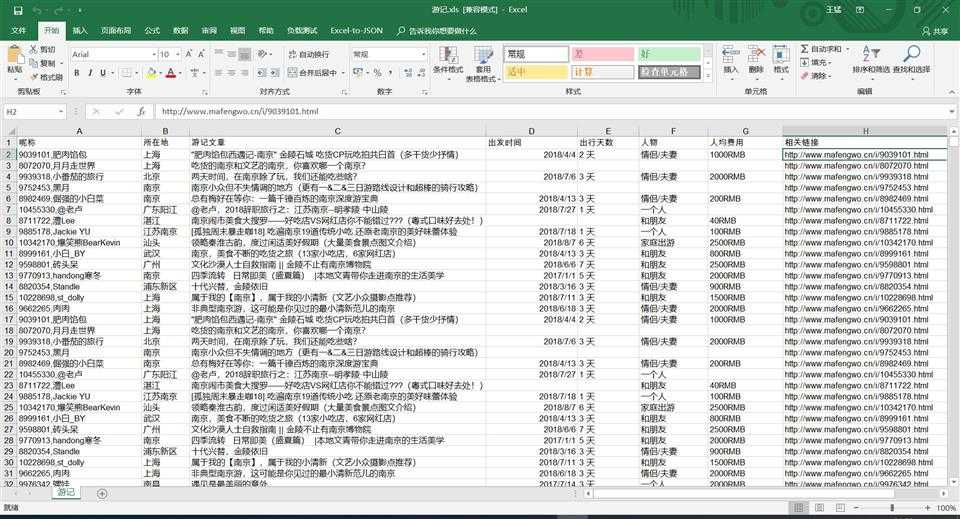
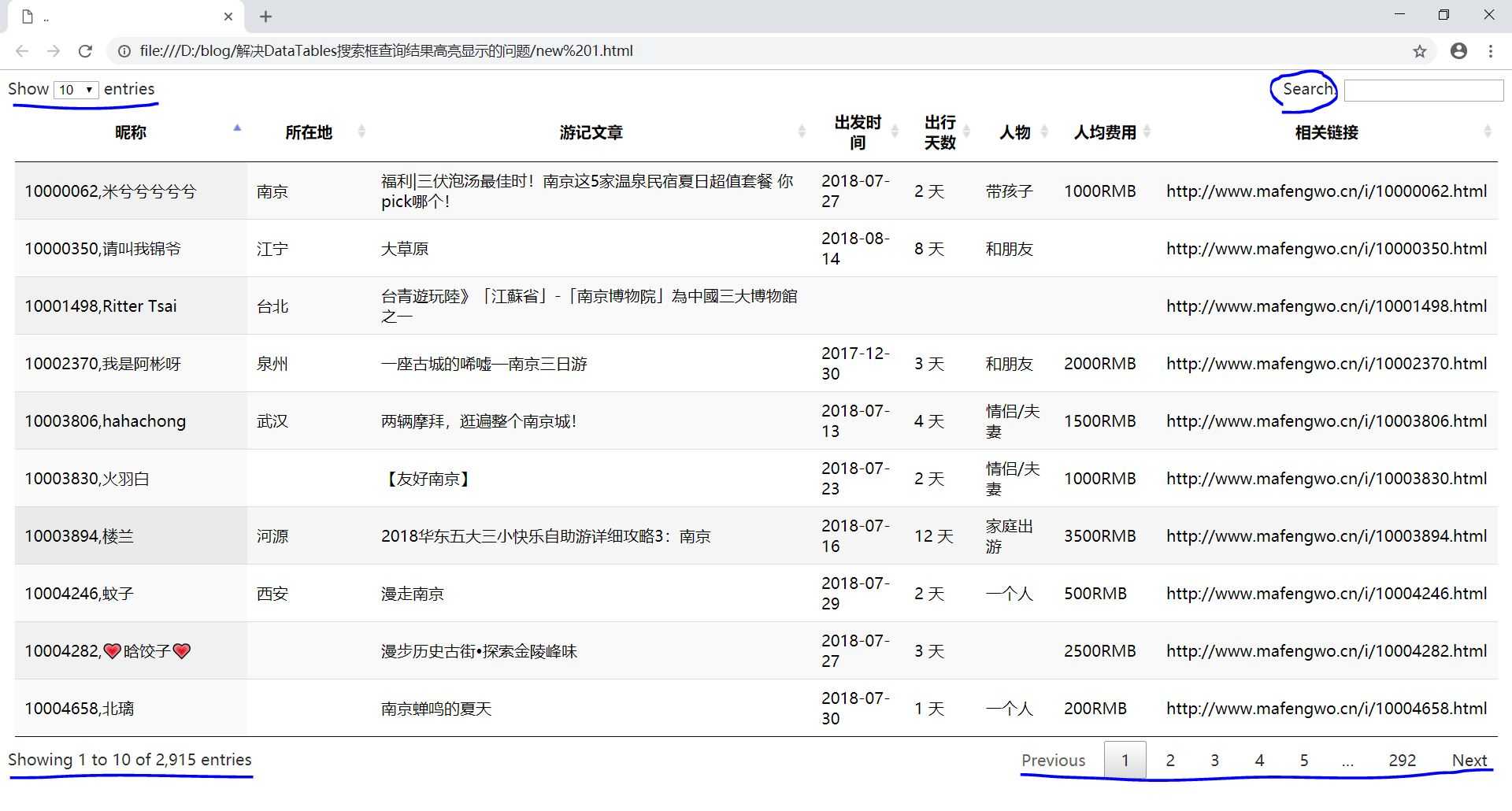
DataTables是封装好的html表格插件,丰富了HTML表格的样式,提供了即时搜索、分页等多种表格高级功能。用户可以编写很少的代码(甚至只是使用官方的示例代码),做出一个漂亮的表格以展示数据。关于DataTables的更多信息,请查看:http://www.datatables.club/、https://datatables.net/。下图将要展示的南京景点游记的相关数据,在DataTables表格中展示出来。


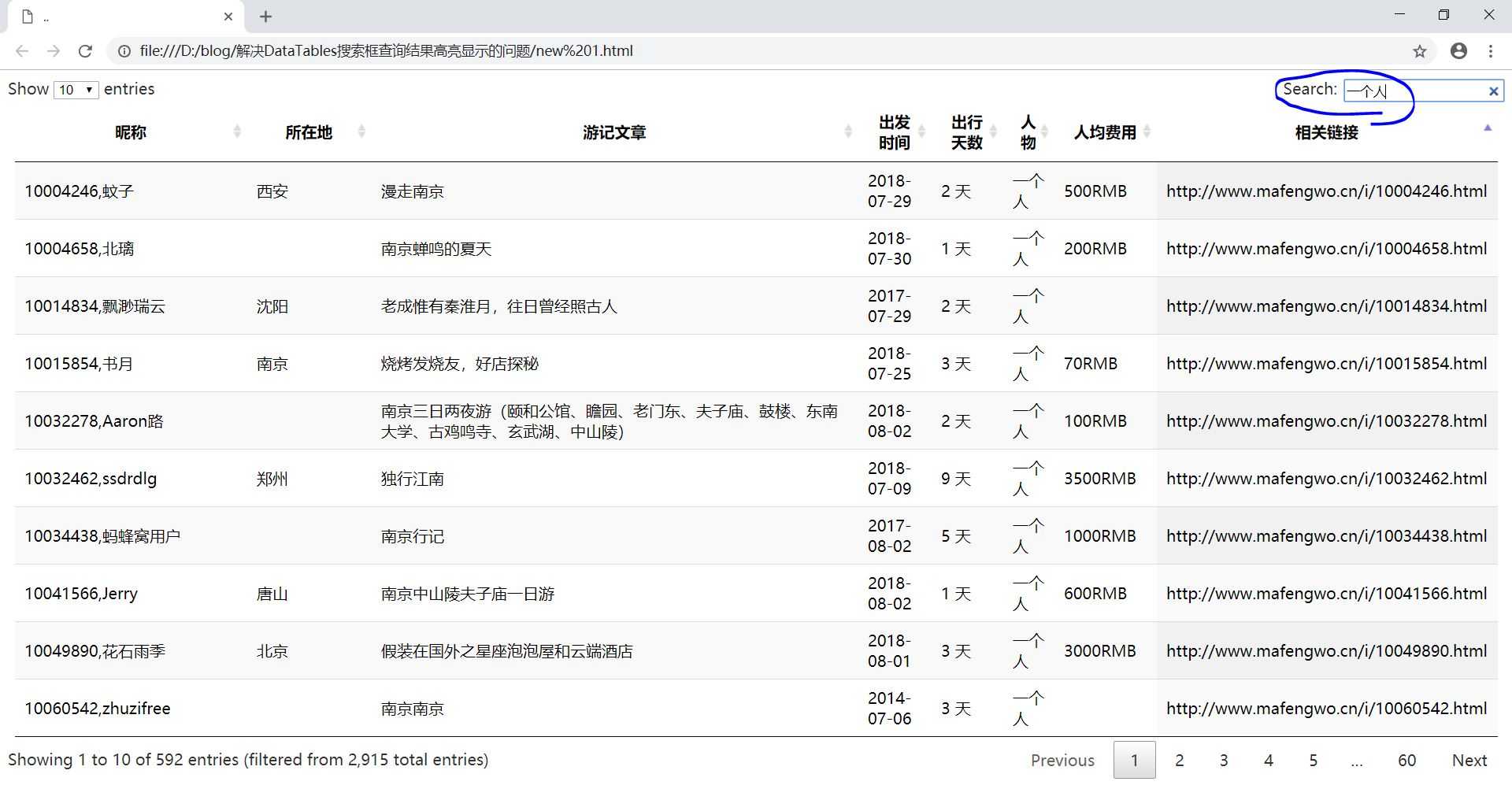
上面DataTable表格中的即时搜索、分页等功能是创建好DataTables对象后就有的,不用编写相关代码。“即时搜索”是指随着键入字符的变化,表格中会出现变化着的匹配信息。

但是DataTables本身没有提供搜索结果高亮显示的功能,需要引入相关javascript文件并编写相关代码。DataTables中文网提供了这一js文件,但是例子中少写了一条设置样式的语句,所以无法实现高亮显示的功能。http://www.datatables.club/blog/2014/10/22/search-result-highlighting.html

一、DataTables的相关代码
1.代码骨架
使用DataTables表格需要引入jQuery;例子使用了在线的DataTables CDN。
1 <html> 2 <head> 3 <meta charset="utf-8"> 4 <title>..</title> 5 6 <!-- jQuery 引入 --> 7 <script src="jquery-3.0.0.min.js"></script> 8 9 <!-- DataTables 引入 --> 10 <link rel="stylesheet" href="http://cdn.datatables.net/1.10.15/css/jquery.dataTables.min.css"> 11 <script src="http://cdn.datatables.net/1.10.15/js/jquery.dataTables.min.js"></script> 12 </head> 13 14 <body> 15 16 </body> 17 </html>
2.创建表格
在<body></body>标签中创建一个<table>元素,设置table表格的表头信息。
1 <body> 2 <table id="table" class="display"> 3 <thead> 4 <tr> 5 <th>昵称</th> 6 <th>所在地</th> 7 <th>游记文章</th> 8 <th>出发时间</th> 9 <th>出行天数</th> 10 <th>人物</th> 11 <th>人均费用</th> 12 <th>相关链接</th> 13 </tr> 14 </thead> 15 16 <tbody> 17 18 </tbody> 19 </table> 20 </body>
3.配置table成DataTable
<script></script>标签中对DataTable进行相关设置,这里不对其他样式进行设置,只配置表格的数据源。DataTables表格支持多种数据源,JavaScript对象数组、ajax返回来的数据、json格式数据等等。这里将Excel表格中的数据以对象数组的形式存放在"南京游记.js"文件里(数组中每一个元素是一个对象,即一条游记记录信息),再在DataTables所在HTML页面中src引入("南京景点.js"文件中只有一个JavaScript对象数组)。采用这种方法配置数据源,需要在DataTable的构造函数中设置columns属性,注意这里和Table表头信息要相对应。关于DataTables样式设置及数据源配置的其他方式请查看官方文档中的相关内容:https://datatables.net/examples/index。
1 <body> 2 <table id="table" class="display"> 3 <thead> 4 <tr> 5 <th>昵称</th> 6 <th>所在地</th> 7 <th>游记文章</th> 8 <th>出发时间</th> 9 <th>出行天数</th> 10 <th>人物</th> 11 <th>人均费用</th> 12 <th>相关链接</th> 13 </tr> 14 </thead> 15 16 <tbody> 17 18 </tbody> 19 </table> 20 21 <!-- DataTables 数据源 --> 22 <script src="南京游记.js"></script> 23 24 <!-- DataTables 设置 --> 25 <script> 26 $(document).ready(function(){ 27 var table=$(‘#table‘).DataTable({ 28 data:data, 29 columns:[ 30 {data:‘昵称‘}, 31 {data:‘所在地‘}, 32 {data:‘游记文章‘}, 33 {data:‘出发时间‘}, 34 {data:‘出行天数‘}, 35 {data:‘人物‘}, 36 {data:‘人均费用‘}, 37 {data:‘相关链接‘} 38 ] 39 }) 40 }); 41 </script> 42 </body>


1 <html> 2 <head> 3 <meta charset="utf-8"> 4 <title>..</title> 5 6 <!-- jQuery 引入 --> 7 <script src="jquery-3.0.0.min.js"></script> 8 9 <!-- DataTables 引入 --> 10 <link rel="stylesheet" href="http://cdn.datatables.net/1.10.15/css/jquery.dataTables.min.css"> 11 <script src="http://cdn.datatables.net/1.10.15/js/jquery.dataTables.min.js"></script> 12 13 </head> 14 15 <body> 16 <table id="table" class="display"> 17 <thead> 18 <tr> 19 <th>昵称</th> 20 <th>所在地</th> 21 <th>游记文章</th> 22 <th>出发时间</th> 23 <th>出行天数</th> 24 <th>人物</th> 25 <th>人均费用</th> 26 <th>相关链接</th> 27 </tr> 28 </thead> 29 30 <tbody> 31 32 </tbody> 33 </table> 34 35 <!-- DataTables 数据源 --> 36 <script src="南京游记.js"></script> 37 38 <!-- DataTables 设置 --> 39 <script> 40 $(document).ready(function(){ 41 var table=$(‘#table‘).DataTable({ 42 data:data, 43 columns:[ 44 {data:‘昵称‘}, 45 {data:‘所在地‘}, 46 {data:‘游记文章‘}, 47 {data:‘出发时间‘}, 48 {data:‘出行天数‘}, 49 {data:‘人物‘}, 50 {data:‘人均费用‘}, 51 {data:‘相关链接‘} 52 ] 53 }) 54 }); 55 </script> 56 </body> 57 </html>
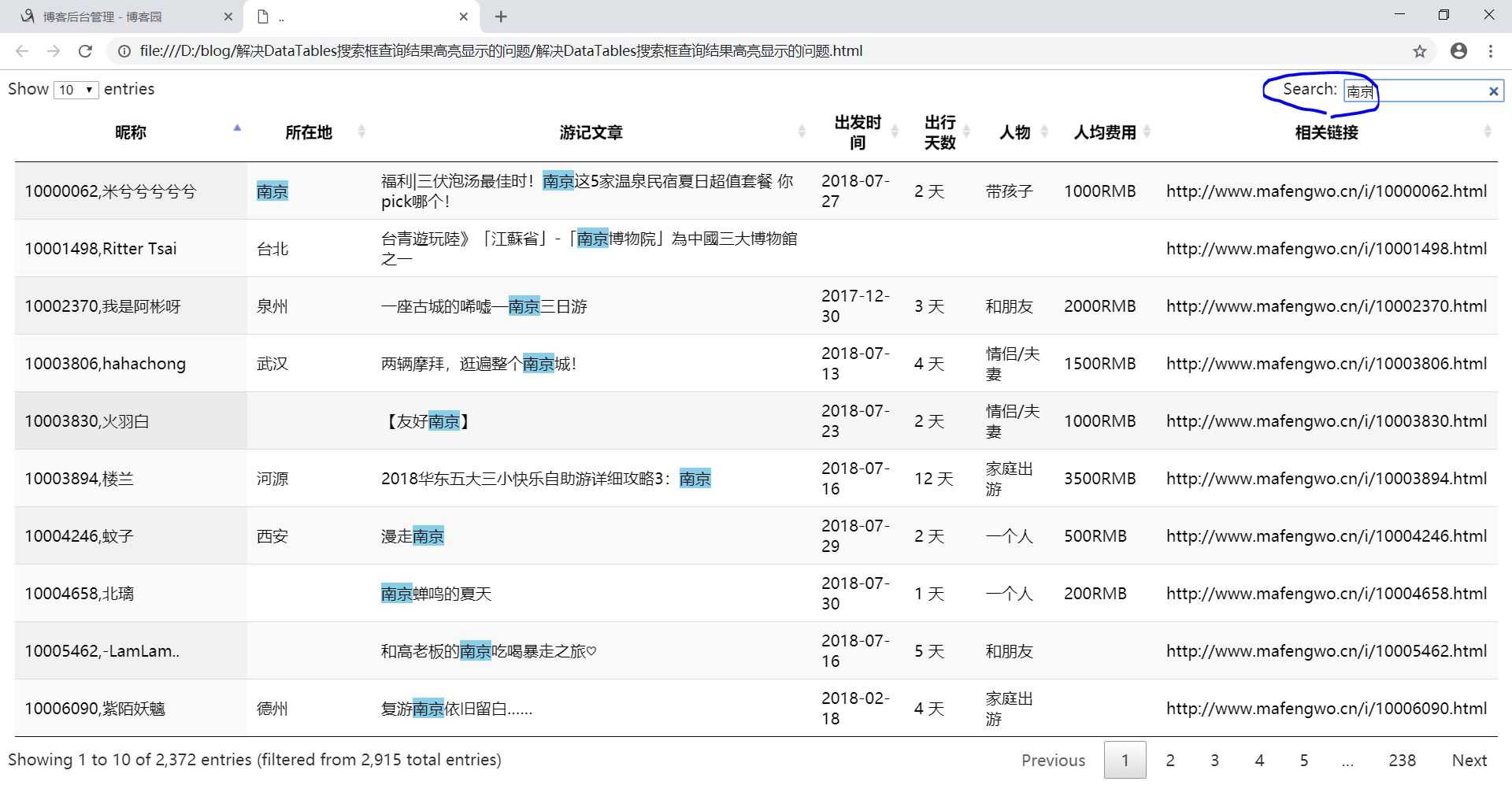
二、官方提供的搜索框高亮显示的方法
DataTables中文网提供了高亮显示的一种方法(http://www.datatables.club/blog/2014/10/22/search-result-highlighting.html),提供的js文件是可以实现高亮显示功能的,但是要在<head></head>中添加<style>样式以设置高亮显示的颜色,否则将没有高亮显示的效果。
1 <!-- DataTables搜索内容后高亮显示 --> 2 <style> 3 .highlight { 4 background-color: skyblue 5 } 6 </style>
这种方法的具体步骤为:
1.将提供的js文件复制后保存成一个js文件,并在代码中src引入

2.在DataTable的构造函数后,添加Table的draw事件,即时搜索框中字符变化时会触发事件
1 <!-- DataTables 设置 --> 2 <script> 3 $(document).ready(function(){ 4 var table=$(‘#table‘).DataTable({ 5 data:data, 6 columns:[ 7 {data:‘昵称‘}, 8 {data:‘所在地‘}, 9 {data:‘游记文章‘}, 10 {data:‘出发时间‘}, 11 {data:‘出行天数‘}, 12 {data:‘人物‘}, 13 {data:‘人均费用‘}, 14 {data:‘相关链接‘} 15 ] 16 }); 17 18 //监听DataTable重绘事件(*) 19 table.on(‘draw‘, function () { 20 var body = $(table.table().body()); 21 body.unhighlight(); 22 body.highlight(table.search()); 23 }); 24 }); 25 </script>

1 <html> 2 <head> 3 <meta charset="utf-8"> 4 <title>..</title> 5 6 <!-- jQuery 引入 --> 7 <script src="jquery-3.0.0.min.js"></script> 8 9 <!-- DataTables 引入 --> 10 <link rel="stylesheet" href="http://cdn.datatables.net/1.10.15/css/jquery.dataTables.min.css"> 11 <script src="http://cdn.datatables.net/1.10.15/js/jquery.dataTables.min.js"></script> 12 13 <!-- DataTables搜索框查询结果高亮显示 --> 14 <script src="highlight.js"></script> 15 16 <!-- DataTables搜索内容后高亮显示 --> 17 <style> 18 .highlight { 19 background-color: skyblue 20 } 21 </style> 22 </head> 23 24 <body> 25 <table id="articlesTable" class="display"> 26 <thead> 27 <tr> 28 <th>昵称</th> 29 <th>所在地</th> 30 <th>游记文章</th> 31 <th>出发时间</th> 32 <th>出行天数</th> 33 <th>人物</th> 34 <th>人均费用</th> 35 <th>相关链接</th> 36 </tr> 37 </thead> 38 <tbody> 39 40 </tbody> 41 </table> 42 43 <script src="南京游记.js"></script> 44 45 <!-- DataTables 设置 --> 46 <script> 47 $(document).ready(function(){ 48 var table=$(‘#articlesTable‘).DataTable({ 49 data:data, 50 columns:[ 51 {data:‘昵称‘}, 52 {data:‘所在地‘}, 53 {data:‘游记文章‘}, 54 {data:‘出发时间‘}, 55 {data:‘出行天数‘}, 56 {data:‘人物‘}, 57 {data:‘人均费用‘}, 58 {data:‘相关链接‘} 59 ] 60 }); 61 62 //监听DataTable重绘事件(*) 63 table.on(‘draw‘, function () { 64 var body = $(table.table().body()); 65 body.unhighlight(); 66 body.highlight(table.search()); 67 }); 68 }); 69 </script> 70 </body> 71 </html>
注意,官网提供的这个js文件中,定义高亮显示的函数是highlight(),去除高亮显示的函数是unhighlight()。
三、搜索框查询结果高亮显示的其他方法
https://johannburkard.de/blog/programming/javascript/highlight-javascript-text-higlighting-jquery-plugin.html。这里提供了可以实现高亮显示功能的其他两个JavaScript文件,如果引入这里面的js文件,高亮显示的函数是highlight()没有变,但去除高亮显示的函数变成了removeHighlight()。
引入这3个js文件中的任一个并编写相应高亮/去高亮的代码语句,都是可以实现DataTables搜索框查询结果高亮显示功能的,但是注意要在<head></head>标签中设置高亮显示的背景颜色,否则没有高亮显示的效果。
四、总结
实现DataTables搜索框查询结果高亮显示的功能需要引入JavaScript文件,文中提供了3种这类文件,并说明了要配套编写的相关代码。
文中例子的链接分享:https://pan.baidu.com/s/1sT3K9tXskhx-YNAs7W5gHw
以上是关于实现DataTables搜索框查询结果高亮显示的主要内容,如果未能解决你的问题,请参考以下文章
