[转]github详细教程
Posted uuuz
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了[转]github详细教程相关的知识,希望对你有一定的参考价值。
GitHub详解
GitHub 是一个共享虚拟主机服务,用于存放使用Git版本控制的软件代码和内容项目。它由GitHub公司(曾称Logical Awesome)的开发者Chris Wanstrath、PJ Hyett和Tom Preston-Werner使用Ruby on Rails编写而成。
GitHub同时提供付费账户和为开源项目提供的免费账户。根据在2009年的Git用户调查,GitHub是最流行的Git访问站点。除了允许个人和组织创建和访问代码库以外,它也提供了一些方便社会化软件开发的功能,包括允许用户跟踪其他用户、组织、软件库的动态,对软件代码的改动和 bug 提出评论等。GitHub也提供了图表功能,用于显示开发者们怎样在代码库上工作以及软件的开发活跃程度。
GitHub也提供一个粘贴箱风格的站点Gist,供软件代码库使用的Wiki,以及通过git版本库进行编辑和管理的网页托管功能。
一.注册
按照步骤注册即可。一般选择免费,上传的代码会公开;付费可以不公开托管的代码。
二.修改用户名
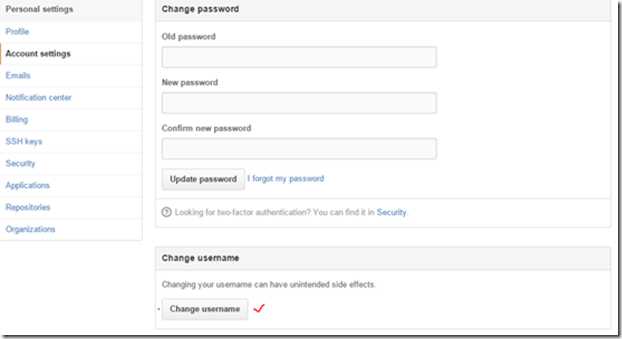
有时我们需要修改用户名(用户名很重要),登陆https://github.com/,点击![]() 进入Personal settings,点击
进入Personal settings,点击![]() ,如下图:
,如下图:
点击Change username修改用户名。
三.安装GitHub for Windows
https://github.com首页的下方,
四.新建一个的repository,托管代码到GitHub上
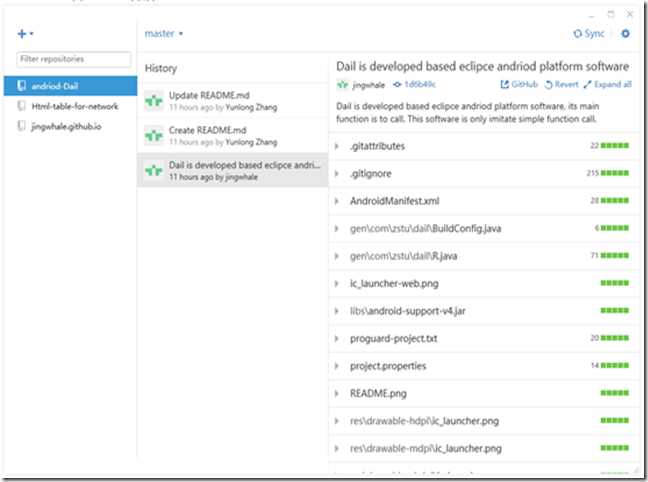
一个repository(仓库)可以放一个项目。我们用GitHub for Windows软件新建本地仓库。
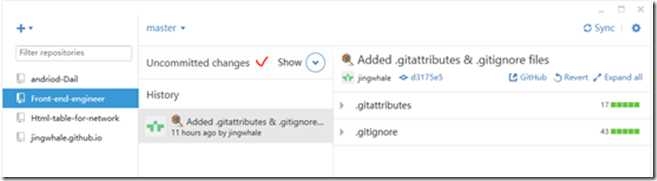
1.在新建之前我们先认识软件。打开GitHub for Windows,登陆自己注册的账号,最左侧是本地仓库,中间是每次更新的Commit评论,最右侧是仓库的代码,可以查看每次的修改和添加。
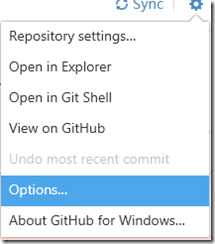
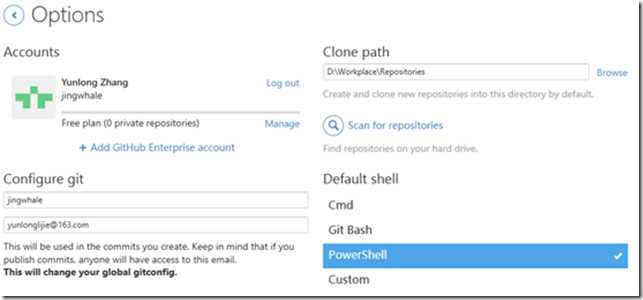
打开Options,根据自己的情况设置Clone path,也是新建repository的本地仓库的默认位置,以后我们建的仓库都会在位置的文件夹里。也可设置Congfigure git,其他默认。如下图:
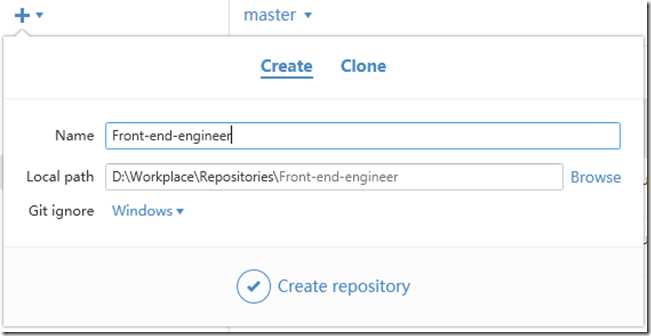
3.回到主界面,点击软件上方的![]() ,新建一个repository
,新建一个repository
我们可以看到,新建的仓库是在默认位置的文件夹里并以仓库名为文件夹。
注:
?Name不允许单词有空格,建议用“-”连接。
?Local path是你默认地址+Name;当然我们也可以点击Browse,选择本地仓库位置。
?Git ignore忽略某些文件,项目中经常会生成一些Git系统不需要追踪(track)的文件。典型的是在编译生成过程中产生的文件或是编程器生成的临时备份文件。一般默认。
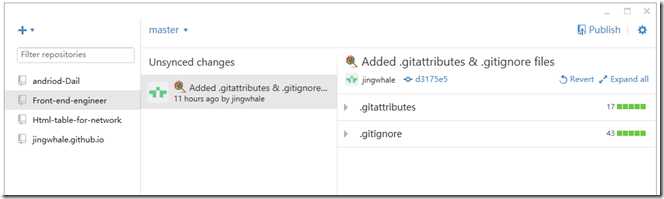
点击Create respository,我们可以看到如下界面:
.gitattibutes和.gitignore是默认生成的。本地仓库已建成功。
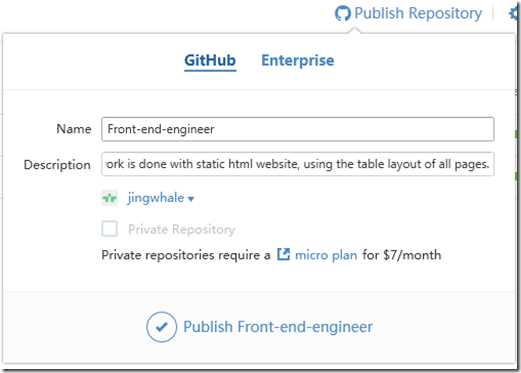
我们点击右上面的Publish Respository,将本地仓库同步到远程仓库。
添加Description,对仓库的描述。
发布成功后,Publish Respository图标会变成Sync,代表已经同步。
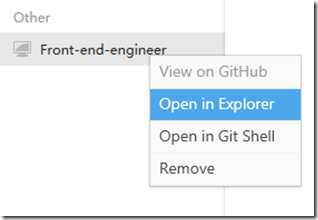
若是新建的仓库位置无代码,我们要把代码复制进来,右击Front-end-engineer仓库,
注:
?View on GitHub是打开网页,即Front-end-engineer的远程仓库。
?Open in GIt Shell是打开命令。可以学习git命令,本文暂不介绍git命令。
?Remove是将本地仓库移除。但远程仓库并不影响,只是本地有改动不再更新远程库。
点击Open in Explore,进入Front-end-engineer本地仓库文件夹,然后将项目代码复制到本地仓库里。(当然若是选择的代码位置作为仓库以上就不需要复制代码了。)
我们再回到Windows for GitHub里,可以看到中间栏出现了Uncommit changes,以后每一次本地代码更新都会产生一个Uncommit changes,
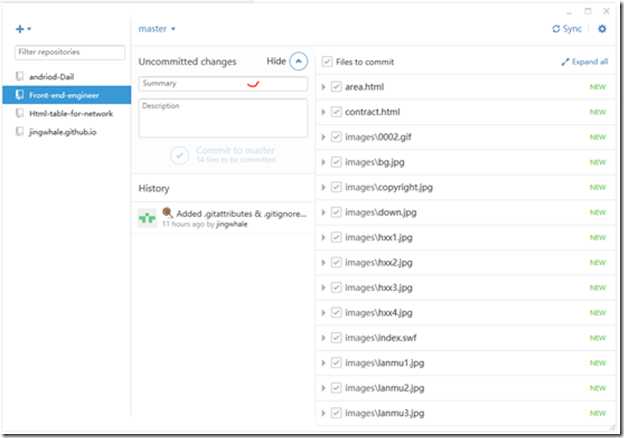
我们需要评论,提交Commit,才能将本地仓库的改动同步到远程仓库。具体做法:
点击Show,
这时我们可以看到最右侧栏已经有我们添加的代码了,然后填写Summary(更新内容总结)和Description(更新的描述),最后点击Commit to master(master是主分支,一般默认),就可以将更新同步至远程仓库了。
最后,我们还要为仓库项目添加README.md,用来说明项目或程序。
4.README.md编辑
两种添加方式:一登陆https://github.com/,选择要添加README.md的仓库,在远程仓库添加README.md,且在线编辑可预览效果;二利用编辑器(如sublime)在本地添加README.md,再同步到远程仓库。
若已经有README.md,我们可以在远程仓库文件目录中点击,然后选择进行修改。
README.md并不是随便编写的,它有特定的语法。
①关于标题
?大标题
====在文本下面加上 等于号 = ,那么上方的文本就变成了大标题。等于号的个数无限制,但一定要大于0个。
?中标题
-------在文本下面加上下划线 - ,那么上方的文本就变成了中标题,同样的下划线个数无限制。
?除此以外,关于标题还有等级表示法,分为六个等级,显示的文本大小依次减小。不同等级之间是以井号 # 的个数来标识的。一级标题有一个 #,二级标题有两个# ,以此类推。
#一级标题
##二级标题
###三级标题
####四级标题
#####五级标题
######六级标题
效果如下:
实际上,前文所述的大标题和中标题是分别和一级标题和二级标题对应的。三到六级没有下面的横线。
②显示文本
?要显示一个超链接的话,就直接输入这个链接的URL
?给一段文字加入超链接的格式:[ 要显示的文字]( 链接的地址"悬停显示的字")。"悬停显示的字"是可选项。
?插入圆点符,在文字前加*,要注意的是星号* 后面要有一个空格。否则显示为普通星号。此外还有二级圆点和三级圆点。就是多加一个Tab。第二行一个Tab,第三行两个Tab。
③插入图片
?第一种方法:。"悬停显示的字"是可选项。
?第二种方法:GitHub仓库里的图片(建议使用这种方法,其他来源URL很可能会失效)。
前提是你的远程仓库有图片,图片链接的地址格式如下:
https://github.com/你的用户名/你的项目名/raw/分支名/存放图片的文件夹/该文件夹下的图片
其中,raw表示原数据的意思;主分支master。一般默认。
④插入代码
我们需要在代码的上一行和下一行用``` 标记。第一行后可加语言,可加亮代码。``` 不是三个单引号,而是数字1左边,Tab键上面的键。 示例如下:
```ruby
require ‘redcarpet‘
markdown = Redcarpet.new("Hello World!")
puts markdown.to_html
```
如果你想使一段话中部分文字高亮显示,来起到突出强调的作用,可以把它用 ` ` 包围起来。
⑤插入表格
| First Header | Second Header |
| ------------- | ------------- |
| Content Cell | Content Cell |
| Content Cell | Content Cell |
⑥以上基本够用了,不会的就用html标签。
markdown支持大部分的html文本编辑标签。例如换行,用<br>等。但markdown有些标签写起来要简洁得多。附:markdown支持的html标签。
五.对已有仓库修改设置
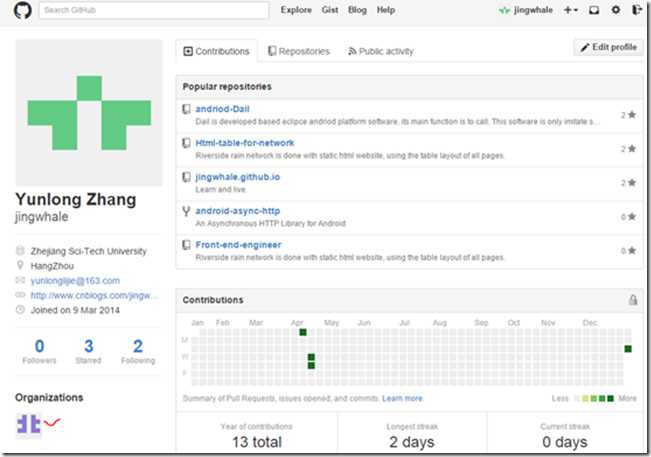
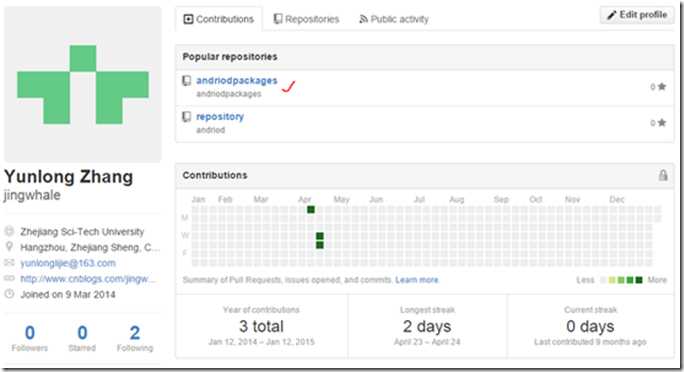
登陆到https://github.com/,点击用户名![]() ,进入Contributions页面
,进入Contributions页面
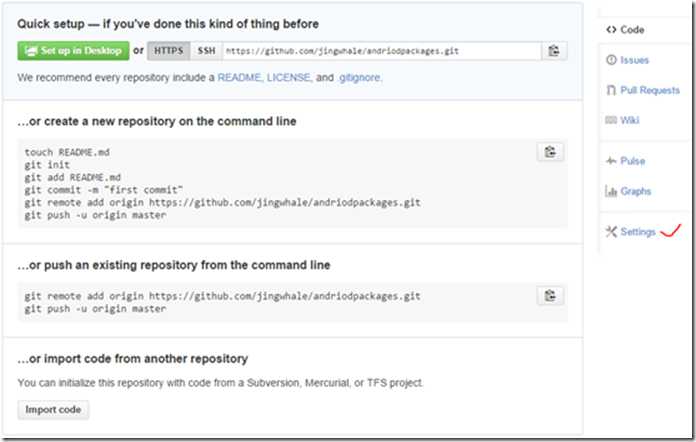
点击你要设置的repository,
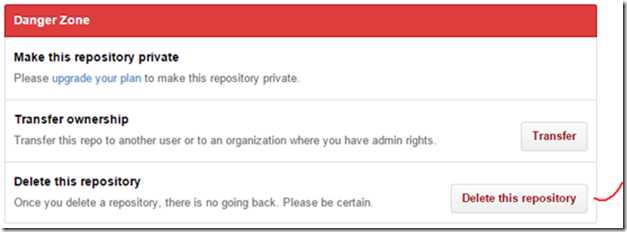
点击右下角的Settings,可以设置仓库,比如删除仓库
六.GitHub上找自己要的代码,存到本地仓库
1.登陆到https://github.com/,在搜索框中,输入关键字搜索
2. 找到自己感兴趣的项目,点击fork,将别人的项目存到自己远程仓库里。
在Github中,开发者除了可以托管自己的项目源码外,还可以Watch(关注)、Star(加星)、Fork(复制一份)、Pull Request(提交问题或申请功能)其他开发者的项目。
fork:克隆别人的代码库到自己的项目中,可以作为子模块的形式使用,或二次开发。在开源项目中点击fork按钮,稍等一会儿,该项目便会拷贝一份到你的respositories中。
3.在GitHub for Windows中,将远程fork的仓库clone到本地,点击![]() ,进入clone,如图:
,进入clone,如图:
4.当然,你可以在网页上直接下载项目或代码。若要将别人的项目代码存到自己的仓库中,则用上面方法。
七.Create an organization
建立组织,邀请成员,共同开发,共同分享。
在https://github.com/上建立,点击![]() ,New organization,如图
,New organization,如图
进入页面建立organization,命名规则同仓库名命名规则。
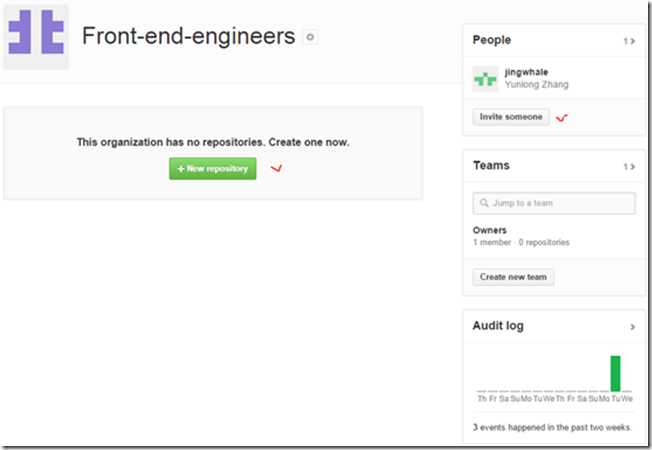
建成后,可以邀请成员,可为organization建repository等。点击用户名![]() 进入用户中心,在左下角,
进入用户中心,在左下角,
点击你的organization,为organization建repository,Invite someone。
八.利用GitHut构建网站
Github托管项目所支持的类型,一种是User/Organization Pages,另一种是Project Pages,这是两种Github托管网站上支持的两种基本类型。
User/Organization Pages
这个是Github为每个账户分配的一个二级域名,不过需要注意的是必须以那你的用户名作为开头,不然无法访问。
Project Pages
除了上述提到以自己的名字来命名的仓库,其他所建的都可以看成是Project Pages。不过要想实现对页面的访问,则就需要创建gh-pages分支来访问。
我们用User/Organization Pages构建网站
1.用GitHub for Windows建立jingwhale.github.io仓库,这里不再赘述。建网站,User/Organization Pages 个人或公司站点建设仓库名必须为用username或organization。建立仓库的步骤参考第四部分。
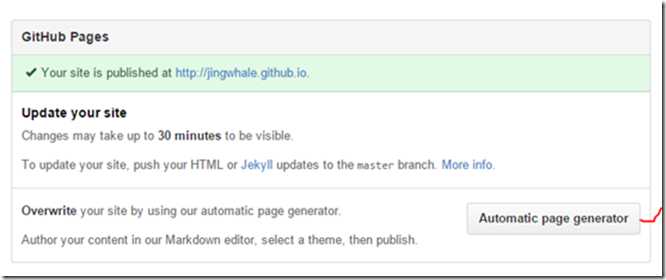
2.登陆https://github.com,进入所建的jingwhale.github.io仓库,点击settings,这时你可以看到你要建网站的域名http://jingwhale.github.io,找到Automatic page generator
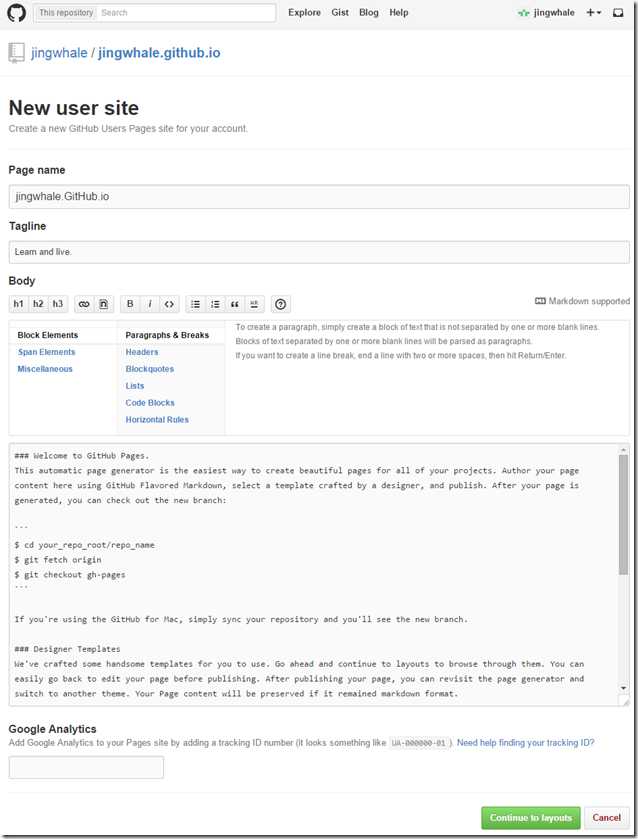
点击进去,看到跳转的页面:
Project Name:网站标题;Tagline:网站副标题;Body:这个就是网页源码了。
点击" Continue to Layouts",选择主题,然后发布
现在,你可以访问自己的GitHub.io 上的主页了,例如:http://jingwhale.github.io/。
注:http://jingwhale.github.io/若打不开,报404,可以等30分钟左右;或者重复以上步骤,重新发布。
3.同步自己的网站到GitHub
将自己建的username.github.io(如jingwhale.github.io)远程仓库clone到本地,把你开发好的网页复制到刚clone的本地仓库里并同步到远程仓库,再访问http://jingwhale.github.io/,就是访问你自己写的网站了。(注意,其中index.html是主页)。
4.将自己的域名绑定到github pages上
①添加CNAME文件
登陆到https://github.com/,在username.github.io仓库根目录下添加一个CNAM文件,没有后缀名,里面内容为你的域名(如:test.com),不需要添加http/www等前缀。
②记录下IP地址
在https://github.com/,点击help,进入help页面,在搜索框里DNS,找到Tips for configuring an A record with your DNS provider。查询到关联GitHub时配置域名解析记录的IP地址(192.30.252.153或192.30.252.154)。也有人ping username.github.io得到IP地址。
③配置A记录
登陆你的域名管理界面。创建一条A记录,指向192.30.252.153或192.30.252.154这个IP地址。
④验证域名与github关联是否成功。
先以github的链接方式访问一次,查看界面;再以域名的方式访问一次,查看界面;两者所查看到的界面是一致。
注:
?若域名不能立即访问,需等待一段时间再访问。
?当github成功关联到域名后,以github的链接方式进行访问,其会自动转化为域名访问。
完
转载需注明转载字样,标注原作者和原博文地址。
以上是关于[转]github详细教程的主要内容,如果未能解决你的问题,请参考以下文章






















![clip_image002[6] 技术分享图片](https://image.cha138.com/20210729/c7e856cbdc7b4c49bdcc2d86e751ed1a.jpg)