最近公司给我安排一个微信登录的功能,需求是这样的:
1.登录授权
点击二维码图标后,登录界面切换为如下样式(二维码),微信扫描二维码并授权,即可成功登录;
若当前账号未绑定微信账号,扫描后提示“您的账号未绑定微信号,请先登录绑定”;
点击“返回”按钮,界面切换为账号密码登录;
若微信号绑定多个账号在,则展示所绑定全部账号的用户名和企业名,选择账号后点击登录按钮成功登录;
2.扫描绑定
账号登录后检测当前账号open_id为空,则展示当前弹窗(001管理员账号除外);
用户微信扫描二维码后,将当前微信号绑定至对应账号;
若微信号之前绑定其他账号,则对应open_id下增加一个账号;
3.个人资料
新增一个‘微信号‘字段:显示账号是否绑定
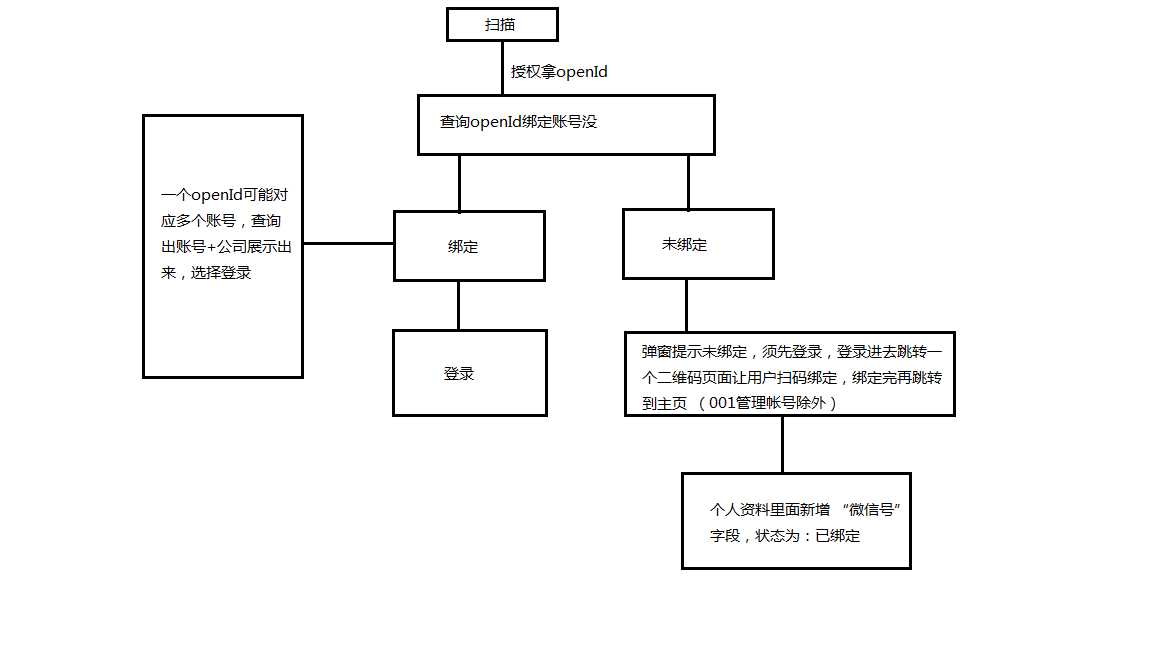
好,现在整理逻辑,理清思路,画图:

声明一下,PC端的微信扫码登录是微信开放平台,移动端关注是跳转第三方应用的,用的是公众平台,两个的接口地址拿的openId不一样,开放平台下面如果创建多个应用或者绑定多个公众号,各公众号之间用unionId打通。
openId和unionId区别:http://www.25xt.com/html5css3/11968.html
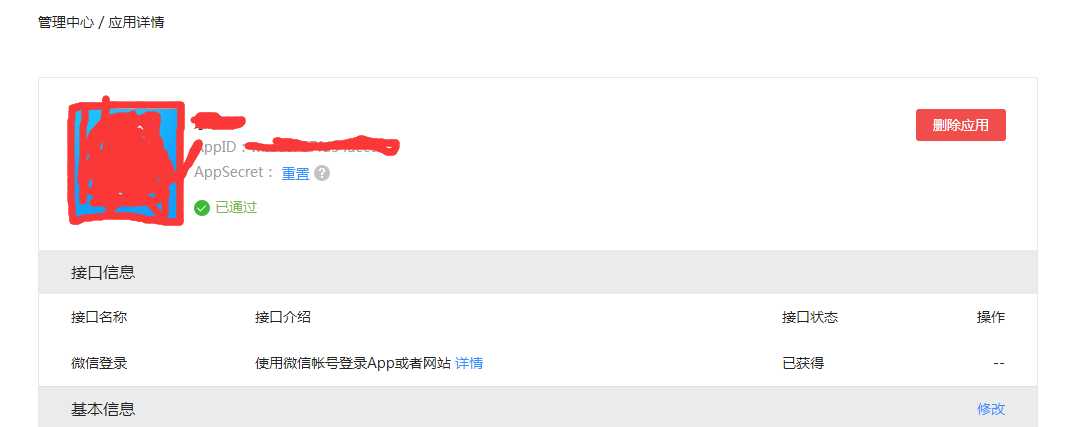
公司或者企业在开发前 登录微信开放平台,注册认证,创建一个应用(应用就是你的项目,产品,不知道就直接让产品帮你注册认证,一般需要一个礼拜时间审批+300人民币,完了拿到AppId和AppSecret)


准备工作做好,开始开发:
第一步:根据文档生成二维码(开放平台 --> 资源中心 --> 网站应用 --> 微信登录功能 --> 网站应用微信登录开发指南)
我这里不需要生成整个页面,而是在一个div里生成,所以用js生成:
1.在页面中先引入如下JS文件(支持https):
<script src="http://res.wx.qq.com/connect/zh_CN/htmledition/js/wxLogin.js"></script>
2.在需要使用微信登录的地方实例以下JS对象:
var obj = new WxLogin({
id:"login_container", //div的id
appid: "",
scope: "",
redirect_uri: "", //回调地址
state: "", //参数,可带可不带
style: "", //样式 提供"black"、"white"可选,默认为黑色文字描述
href: "" //自定义样式链接,第三方可根据实际需求覆盖默认样式。
});
这里生成的二维码供用户扫描,扫描成功,移动端出现授权页面,需用户确认。
回调地址里面的域名要在开放平台去配:

二维码就生成好了,可以看看效果,还没调样式:


再来看授权步骤:
第一步,获取code。
调用接口:https://open.weixin.qq.com/connect/qrconnect?appid=APPID&redirect_uri=REDIRECT_URI&response_type=code&scope=SCOPE&state=STATE#wechat_redirect;
接口中参数如下:

自己代码:
1 @Override 2 public Map<String, String> weixinLoginUrl() { 3 String url = "https://open.weixin.qq.com/connect/qrconnect?appid=" + openPlatformAppId + "&redirect_uri=" 4 + URL.encode("‘"+ openPlatformRedirect_uri +"‘/getWxLoginCode") + "&response_type=code" + "&scope=snsapi_login" 5 + "&state=STATE#wechat_redirect"; 6 Map<String, String> map = new HashMap<String, String>(); 7 map.put("url", url); 8 map.put("getRedirect_uri", openPlatformRedirect_uri); //openPlatformRedirect_uri为配置文件里的域名(开放平台配好的)
9 return map;
10 }
解释代码:
openPlatformAppId为自己的AppId,
openPlatformRedirect_uri为自己配的域名,(请忽略我的方法命名和参数命名...别学我!)
这里提一下,登录的scope=snsapi_login,公众平台里scope有userInfo(用户有感知)和baseInfo(用户无感知,静默授权)
返回给controller,controller重新请求一遍地址,这时候进入的是微信回调地址了,里面就会有code参数,根据code参数就可以拿access_token了,controller代码:
1 @RequestMapping(value = "/wxLoginCheck", method = RequestMethod.GET) 2 @ResponseBody 3 public String wxLoginCheck() { 4 Map<String, String> weixinLoginUrl = alarmWxMessageService.weixinLoginUrl(); 5 String url = weixinLoginUrl.get("url"); 6 return "<script>location.href=‘" + url + "‘</script>"; 7 }
这时候return的回调地址变成了第一步回调地址参数的那个地址("/getWxLoginCode"),域名没写了
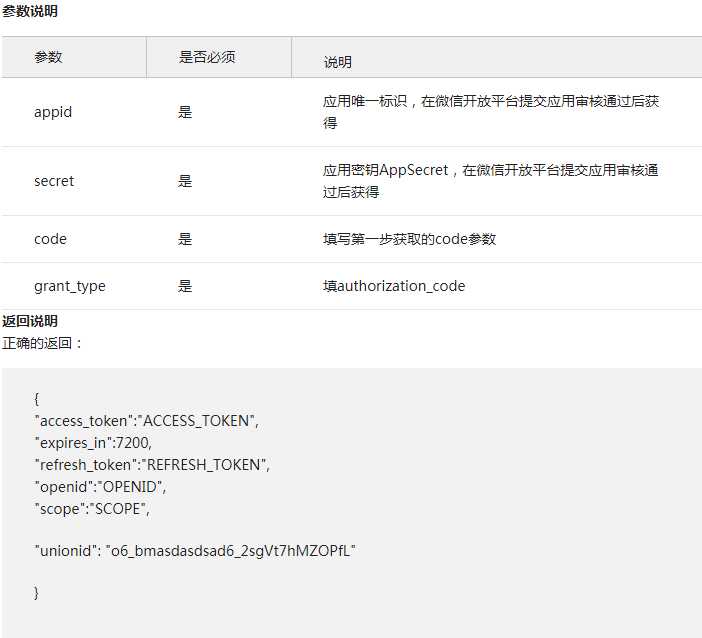
第二步,通过code获取access_token
调用接口:https://api.weixin.qq.com/sns/oauth2/access_token?appid=APPID&secret=SECRET&code=CODE&grant_type=authorization_code;
接口中参数如下:

自己代码:
controller:
1 @RequestMapping(value = "/getWxLoginCode", method = RequestMethod.GET) 2 public String getWxLoginCode(String code) { 3 WeixinOauth2Token wxot=alarmWxMessageService.wxLogingetCode(code); 4 String openId = wxot.getOpenId(); 5 String accessToken = wxot.getAccessToken(); 6 }
解释代码:
code直接能拿到了,WeixinOauth2Token 为实体类,封装openId和access_token之类字段
serviceImpl:
1 @Override 2 public WeixinOauth2Token wxLogingetCode(String code) { 3 WeixinOauth2Token wat = null; 4 String getTokenUrl = "https://api.weixin.qq.com/sns/oauth2/access_token?appid=" + openPlatformAppId 5 + "&secret=" + openPlatformAppSecret 6 + "&code=" + code 7 + "&grant_type=authorization_code"; 8 // 获取网页授权凭证 9 JSONObject jsonObject = JSONObject.fromObject(HttpUtil.Get(getTokenUrl)); 10 if (jsonObject != null) { 11 try { 12 wat = new WeixinOauth2Token(); 13 wat.setAccessToken(jsonObject.getString("access_token")); 14 wat.setOpenId(jsonObject.getString("openid"));15 } catch (Exception e) { 16 wat = null; 17 int errorCode = jsonObject.getInt("errorCode"); 18 String errorMsg = jsonObject.getString("errorMsg"); 19 log.error("获取网页授权失败errorCode=" + errorCode + ",errorMsg=" + errorMsg); 20 } 21 } 22 return wat; 23 }
解释代码:
openPlatformAppId为自己的AppId,
openPlatformAppSecret为自己的密码,
code为之前获取到的code,
json那一段是重新发送一个get请求,方法在HttpUtil里封装的,下面贴出。
1 /** 2 * 向指定URL发送GET方法的请求 3 * 4 * @param url 发送请求的URL 5 * @param param 请求参数,请求参数应该是 name1=value1&name2=value2 的形式。 6 * @return URL 所代表远程资源的响应结果 7 */ 8 public static String Get(String url) { 9 int connectionTimeOut=HTTP_CONNECTION_TIMEOUT, readTimeOut =HTTP_READ_TIMEOUT; 10 String result = ""; 11 BufferedReader in = null; 12 String urlNameString = url; 13 try { 14 logger.info("请求url+参数:" + urlNameString); 15 URL realUrl = new URL(urlNameString); 16 // 打开和URL之间的连接 17 URLConnection connection = realUrl.openConnection(); 18 // 设置通用的请求属性 19 connection.setRequestProperty("accept", "*/*"); 20 connection.setRequestProperty("connection", "Keep-Alive"); 21 connection.setConnectTimeout(connectionTimeOut); 22 connection.setReadTimeout(readTimeOut); 23 // 建立实际的连接 24 connection.connect(); 25 // 获取所有响应头字段 26 // 定义 BufferedReader输入流来读取URL的响应 27 in = new BufferedReader(new InputStreamReader(connection.getInputStream())); 28 String line; 29 while ((line = in.readLine()) != null) { 30 result += line; 31 } 32 } catch (Exception e) { 33 logger.error("发送GET请求出现异常!url: " + urlNameString + ", " + e); 34 } 35 // 使用finally块来关闭输入流 36 finally { 37 try { 38 if (in != null) { 39 in.close(); 40 } 41 } catch (Exception e2) { 42 logger.error("close exception", e2); 43 } 44 } 45 return result; 46 }
到这里,已经授权完了,能拿到用户的openId,用这个去完成公司相关业务。文档上面的刷新access_token没有做,自己可以去了解下
后来做完了,推送消息那边要拿我这个openId,才发现,登录是开放平台的,推送消息是公众平台的,平台都不一样,openId肯定不一样,所以又重新开发一遍登录,什么东西都是自己实现。。。。。。
注意:unionId,统一管理多个公众号或者多个应用而产生的一个机制,像这次开发的,开放平台和公众平台不能用这个
个人总结一下,开发一个东西之前,思路一定要理清,不然会绕来绕去把自己绕晕,技术都不是问题,重要的是思路;
代码部分,命名符合规范,让人看的懂是什么意思,注释也要全,让人明白写的什么;
登录模块要好好研究一下,调用登录方法去登录,实现的原理和登录时安全问题要考虑到;
技术上新用ModelMap这个对象,后台存储:map.put("名字","值"),前台直接拿:var corpUsers = ‘${requestScope.名字}‘;
List Map json 互相转换、传值、接收值;
重发请求的GET、POST方法;
spring重定向、jsp重定向等。
开发小白,如果有错误的地方尽请大佬们指出,谢谢