Vue使用distpicker插件实现省市级下拉框三级联动
Posted 小花皮猪
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue使用distpicker插件实现省市级下拉框三级联动相关的知识,希望对你有一定的参考价值。
前言
这几天做项目,想着用一个全国省市区插件,之前就知道有几种,比如通过JSON文件生成对应的区域下拉框,element-china-are插件,包括distpicker插件
今天主要介绍的是如何使用distpicker插件实现省市级三联跳动
官网:distpicker官网
ps:不知为何,我一直进不去
安装distpicker
如果是使用npm,直接以下执行命令即可
npm install v-distpicker --save
如果是yarn,可以使用下面的命令执行:
yarn add v-distpicker --save
我这里选择的是npm

这个包很小,网络顺畅的情况下10s内就完事了。
引用并注册distpicker
安装完成之后,就可以使用了
为了方便,我们可以直接在入口文件(main.js)中进行全局注册,这样不管哪个组件想要使用,就可以引入并直接使用了
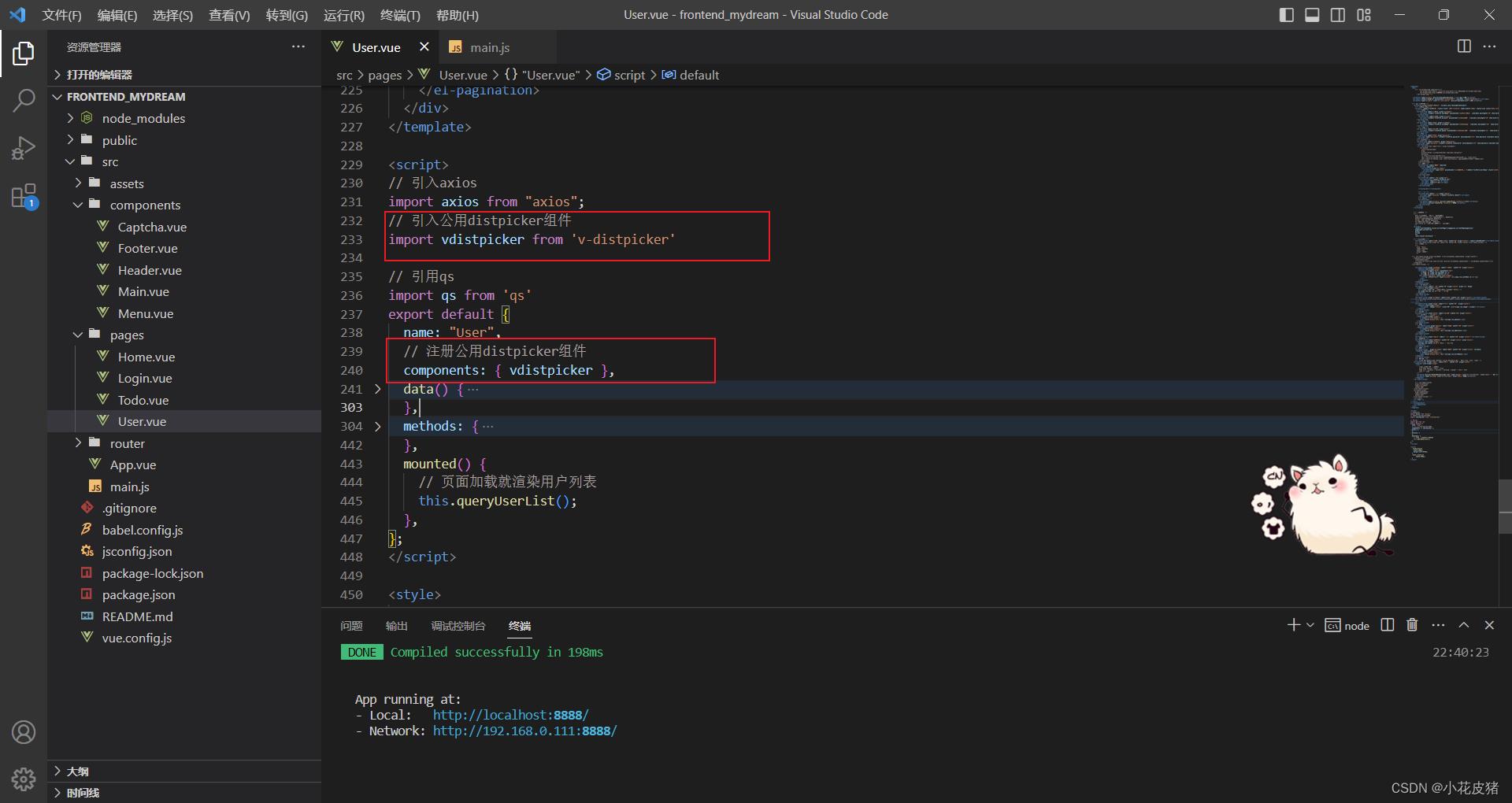
// 引用地区选择器distpicker插件
import vdistpicker from 'v-distpicker'
// 注册全局地区选择器distpicker组件
Vue.component('v-distpicker', vdistpicker);

使用distpicker
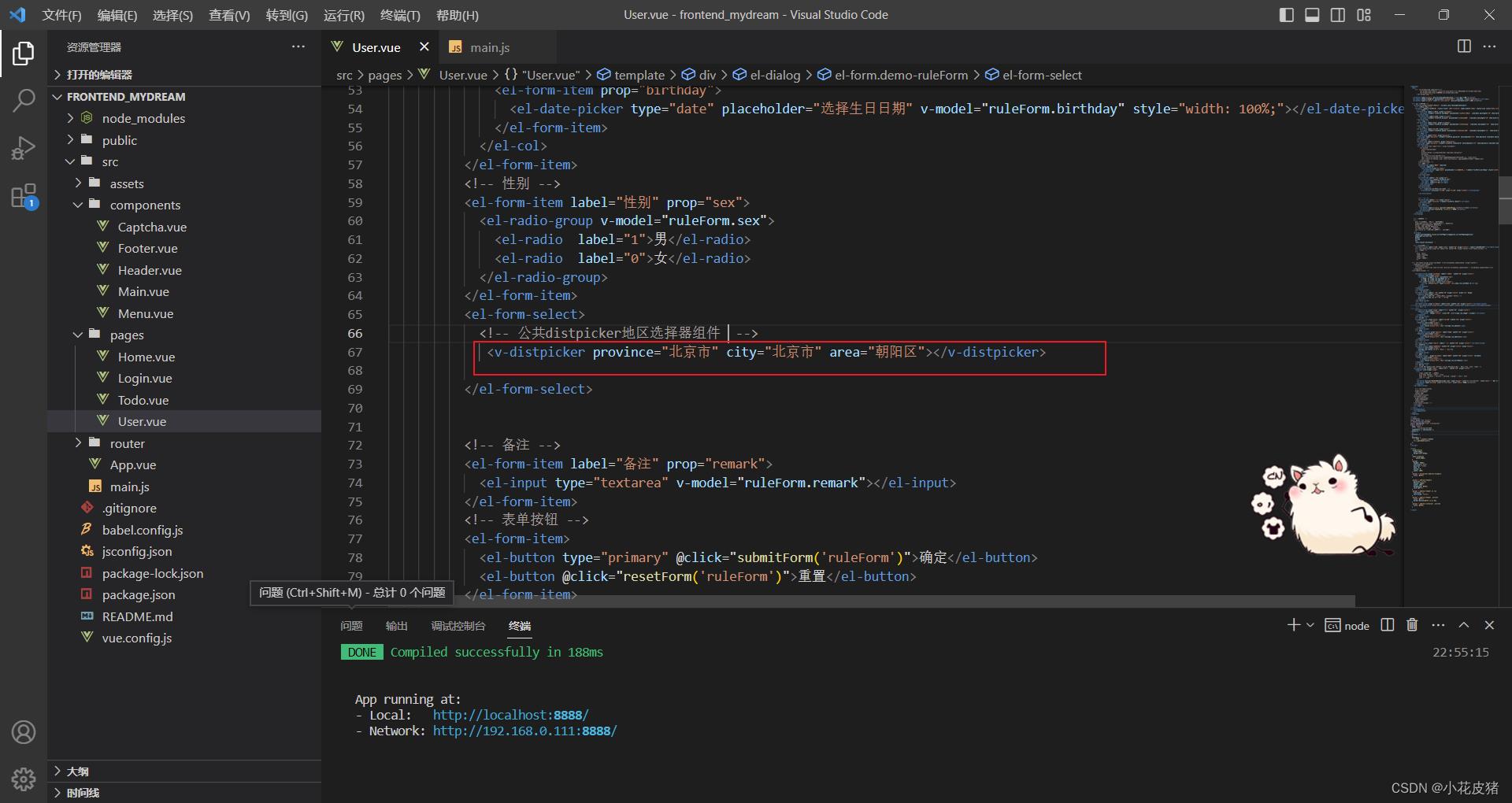
比如我现在这个组件想要使用我们注册的公共distpicker 组件,我们就可以直接引用过来进行使用了。
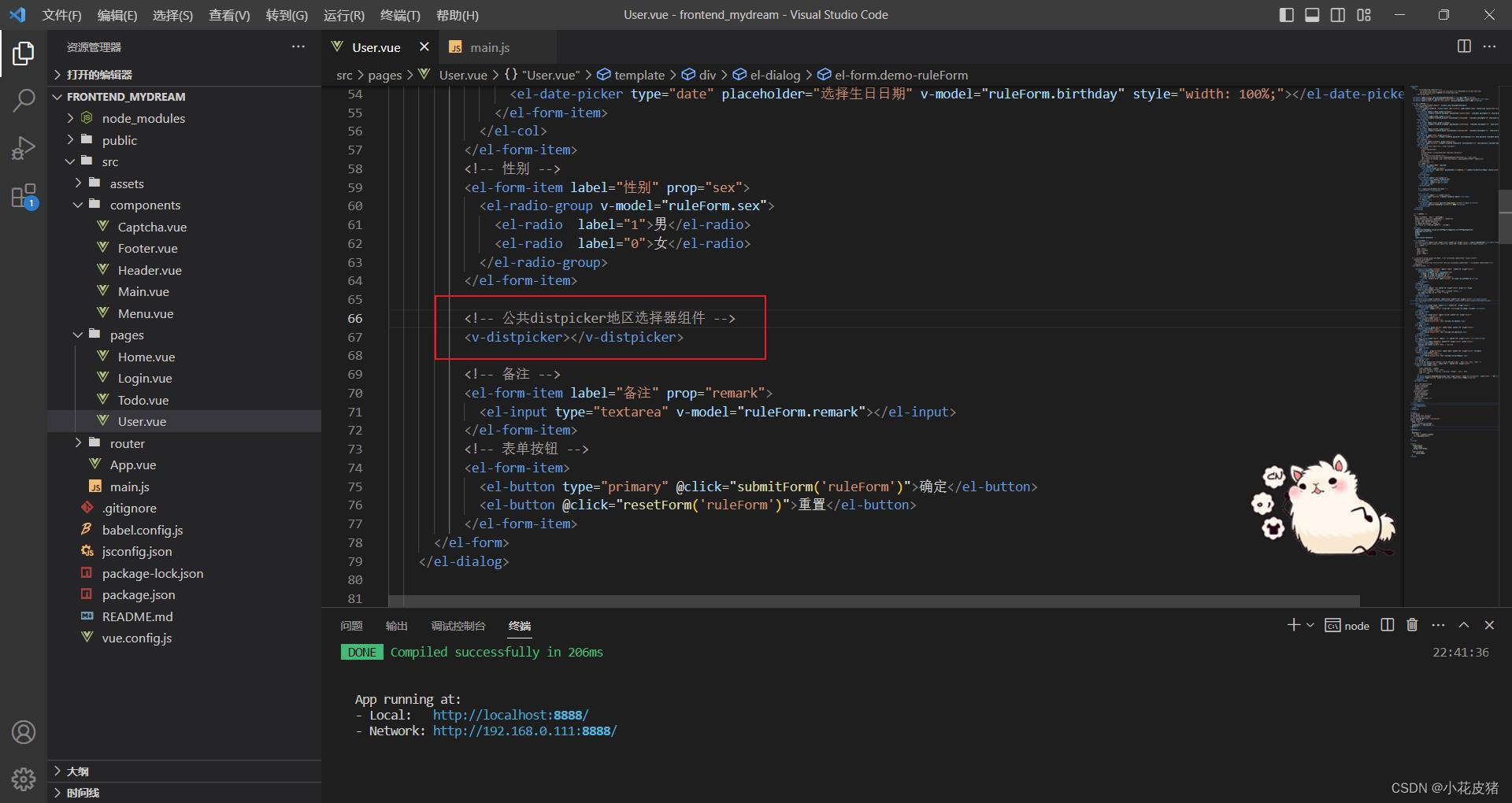
<v-distpicker></v-distpicker>

和其他组件一样,直接使用组件即可:

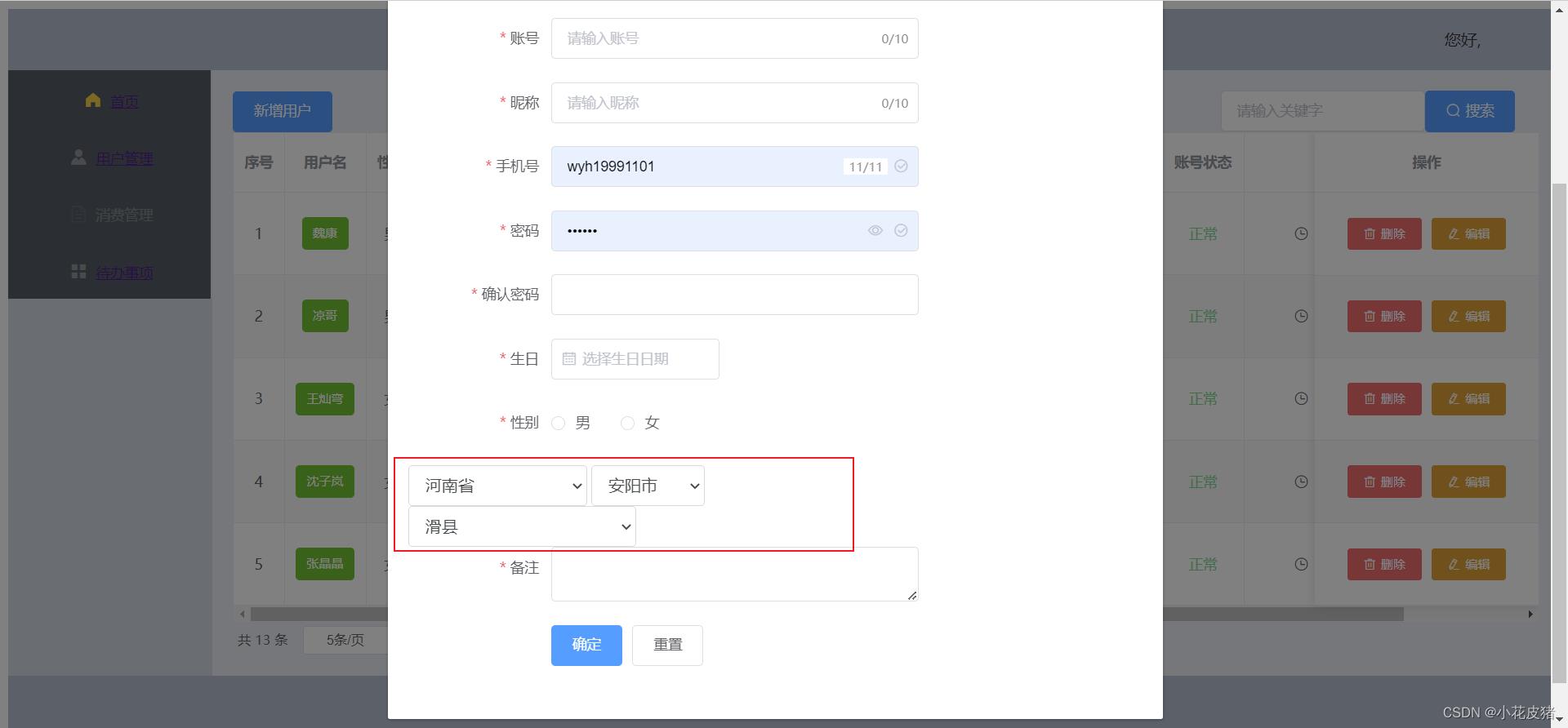
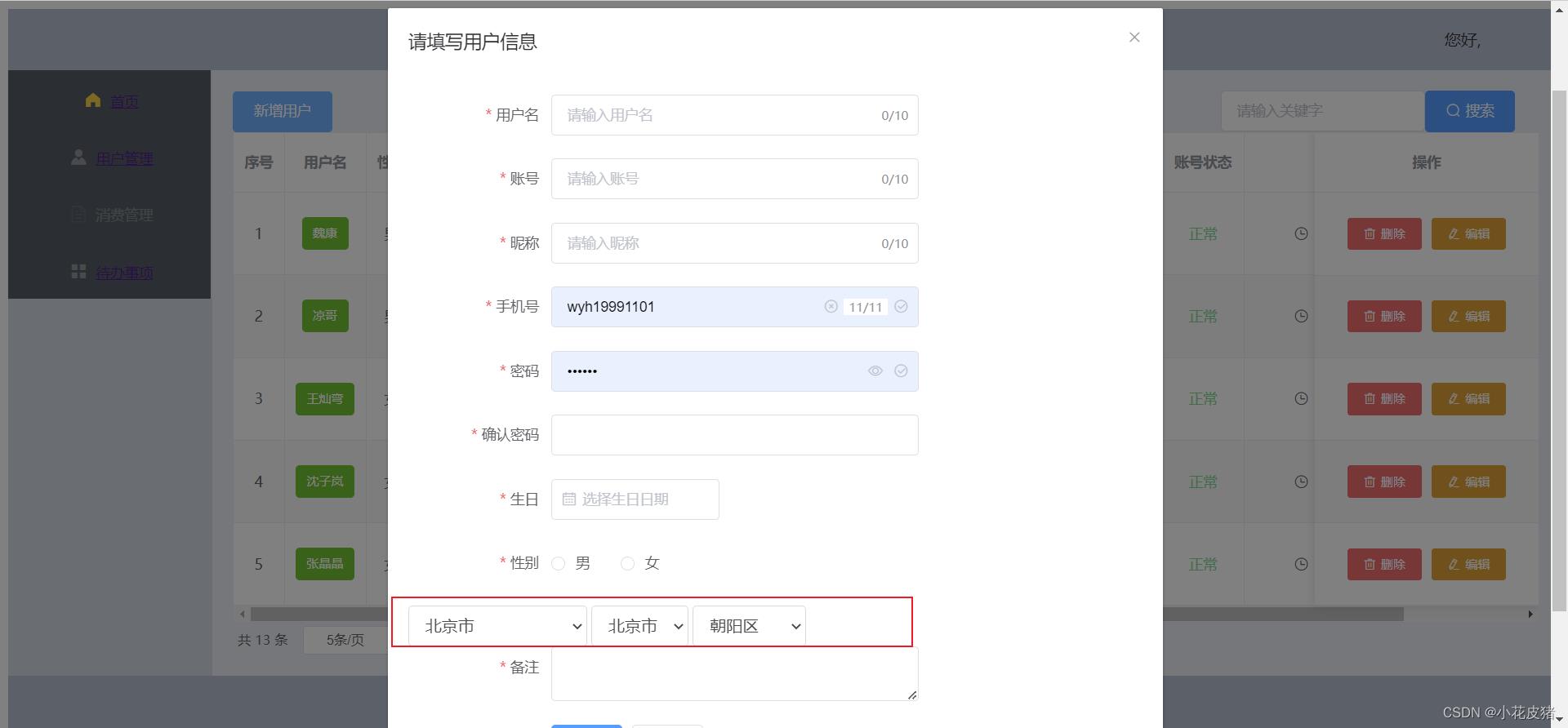
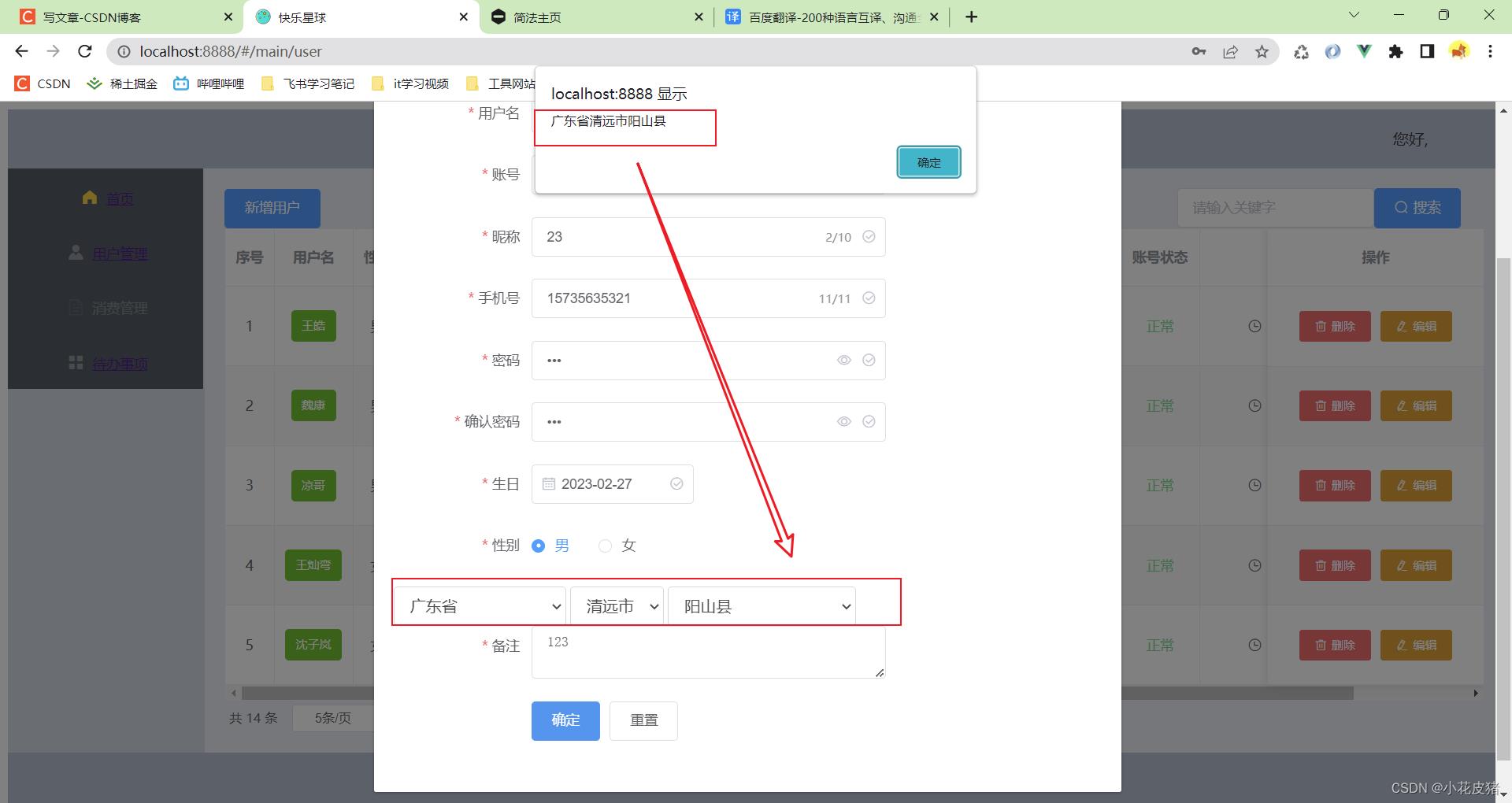
然后就可以看到效果了:

简单选择下区域:

默认选择
我们可以给组件设置默认选择:


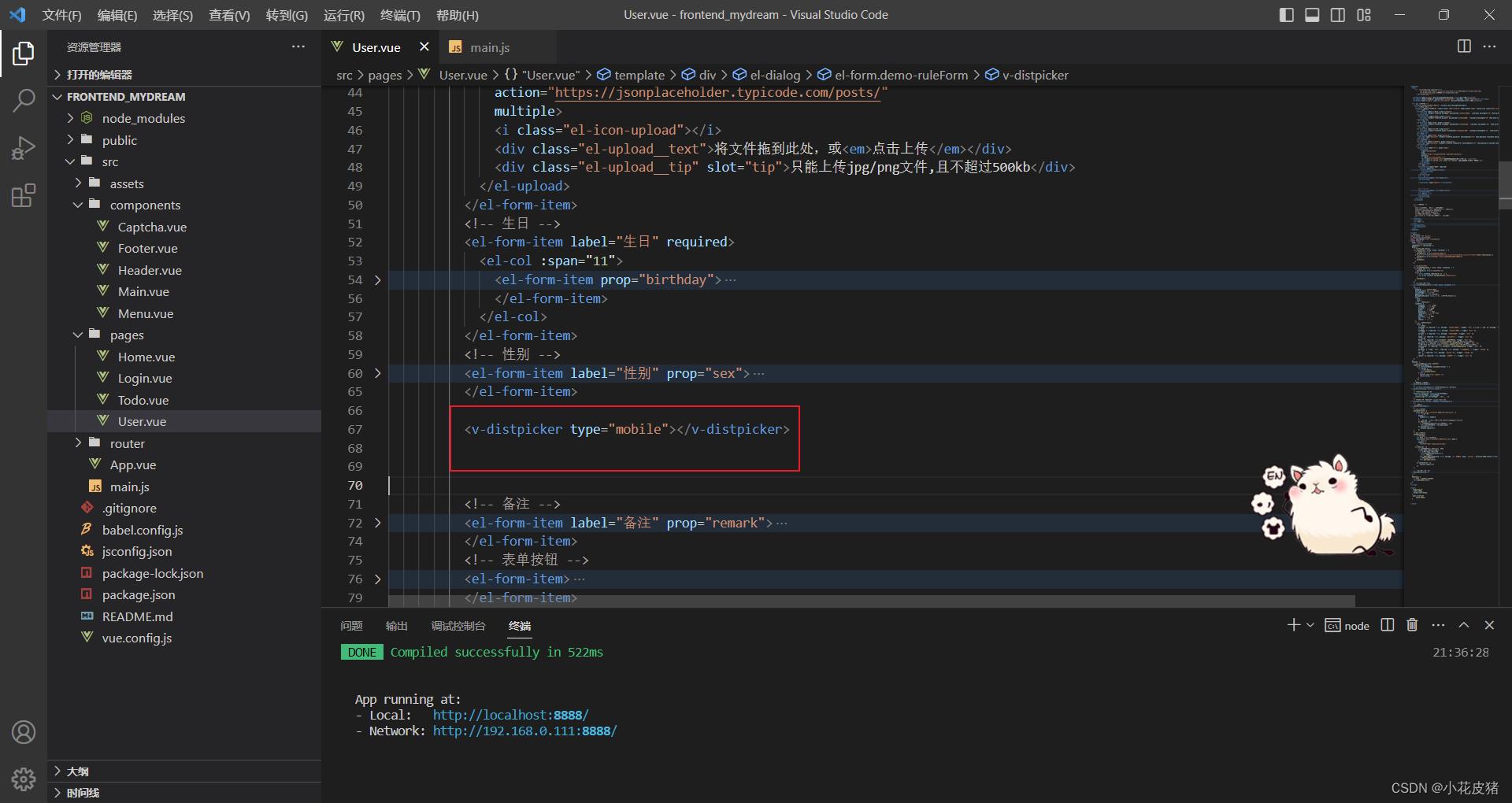
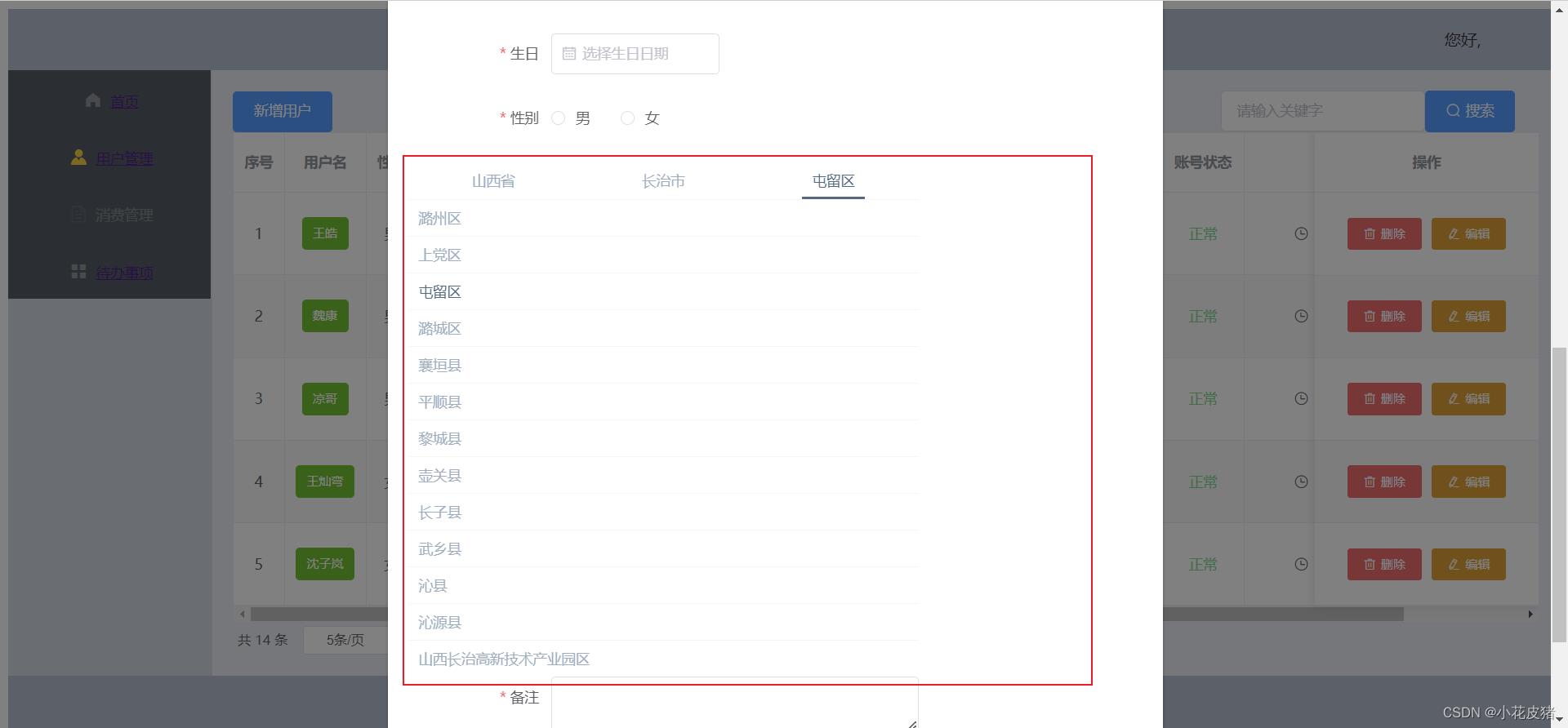
移动端适配
可以通过设置type="mobile"来适配移动端
<v-distpicker type="mobile"></v-distpicker>


美化样式
据说官网有代码可以美化下拉框样式,但是由于我进不去官方,就看不到相关的代码和效果,反正默认有点难看。
取值
我们可以通过以下方式进行取值,先绑定对应的函数
<v-distpicker type="mobile" @province="onChangeProvince" @city="onChangeCity" @area="onChangeArea"></v-distpicker>
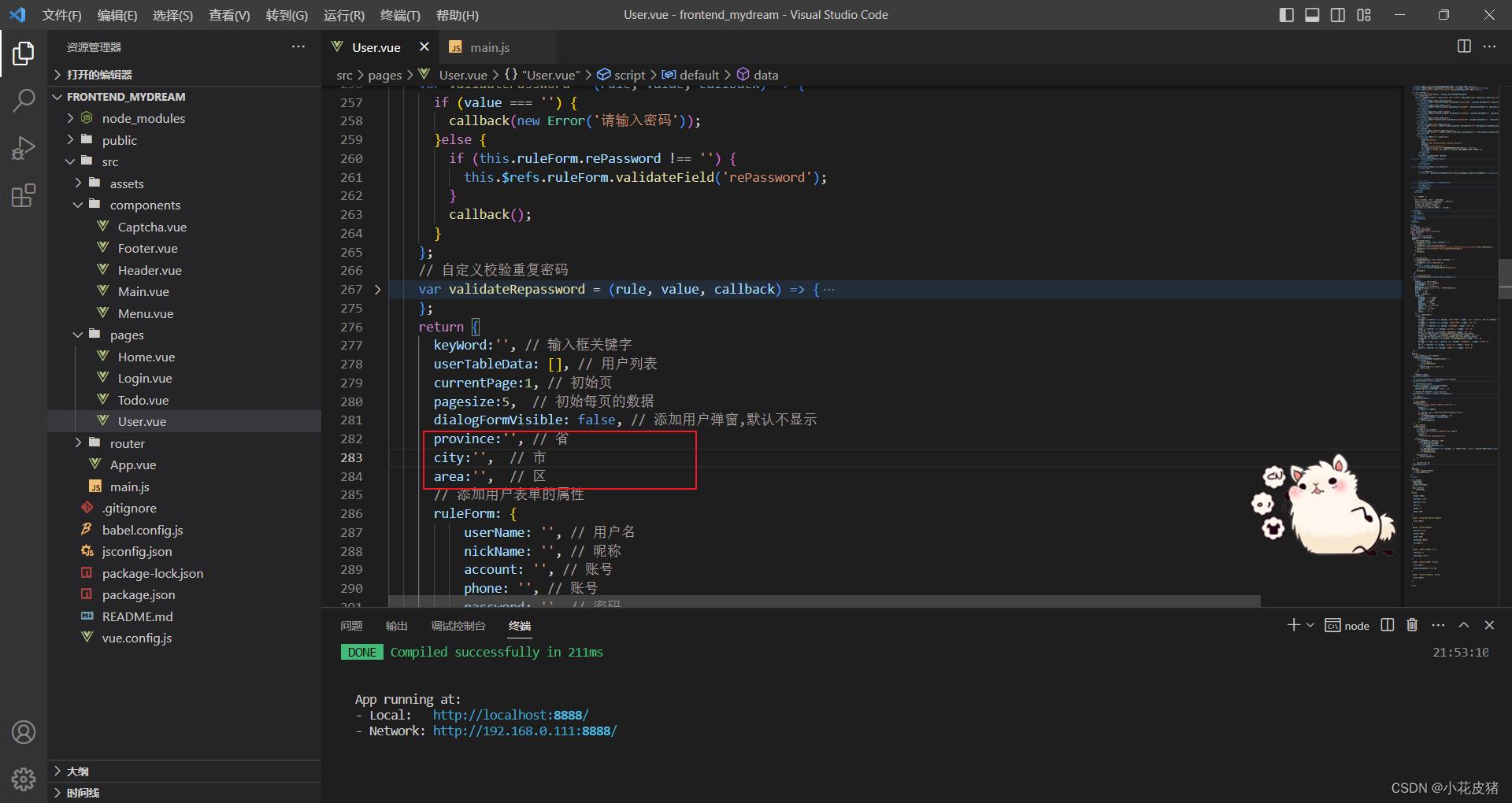
然后在data中声明省市区这三个变量,用于接收下拉框省市区的值

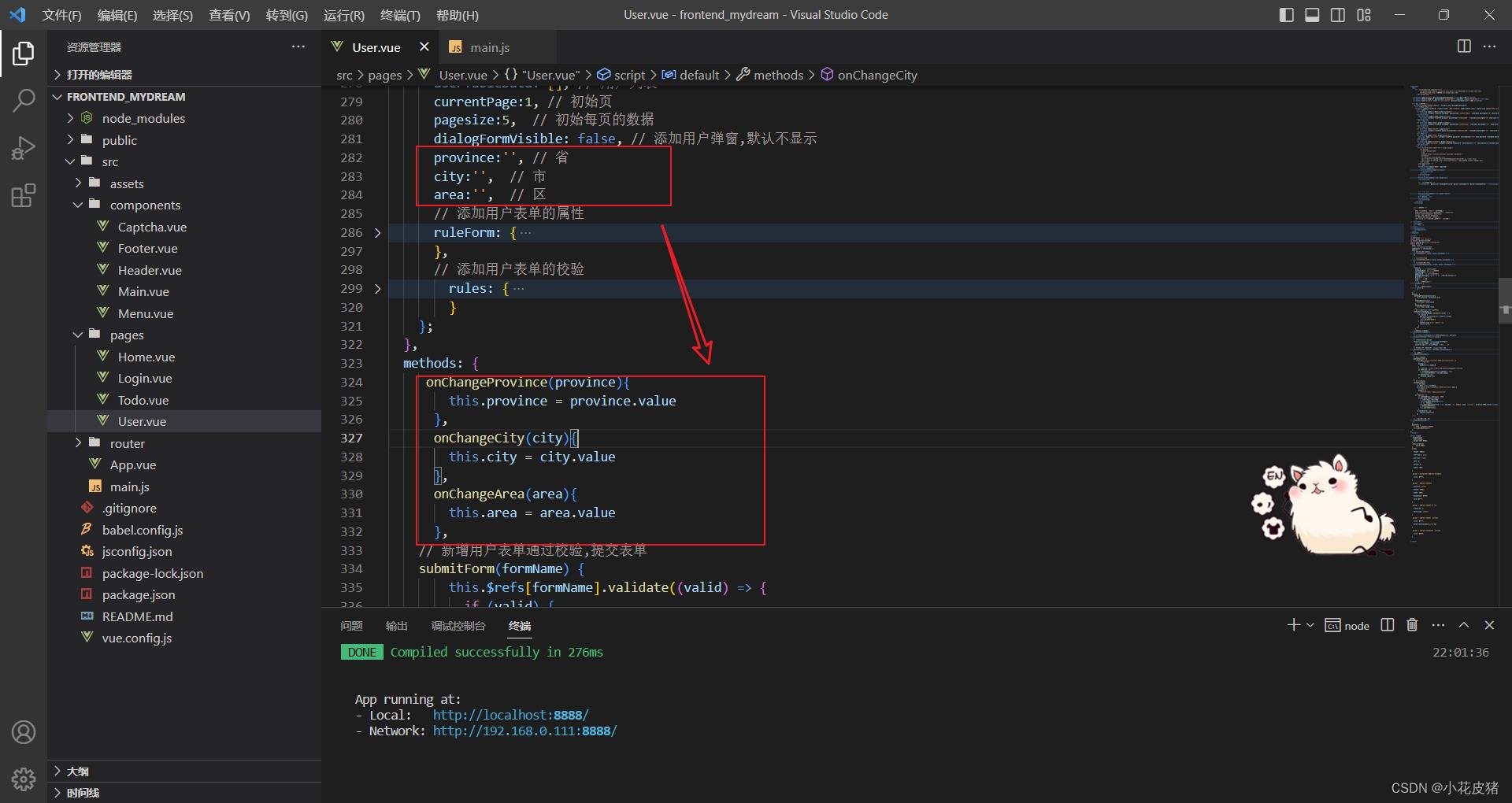
然后是回调函数,主要就是对选择的值赋给data中定义的属性:
province:'', // 省
city:'', // 市
area:'', // 区
onChangeProvince(province)
this.province = province.value
,
onChangeCity(city)
this.city = city.value
,
onChangeArea(area)
this.area = area.value
,


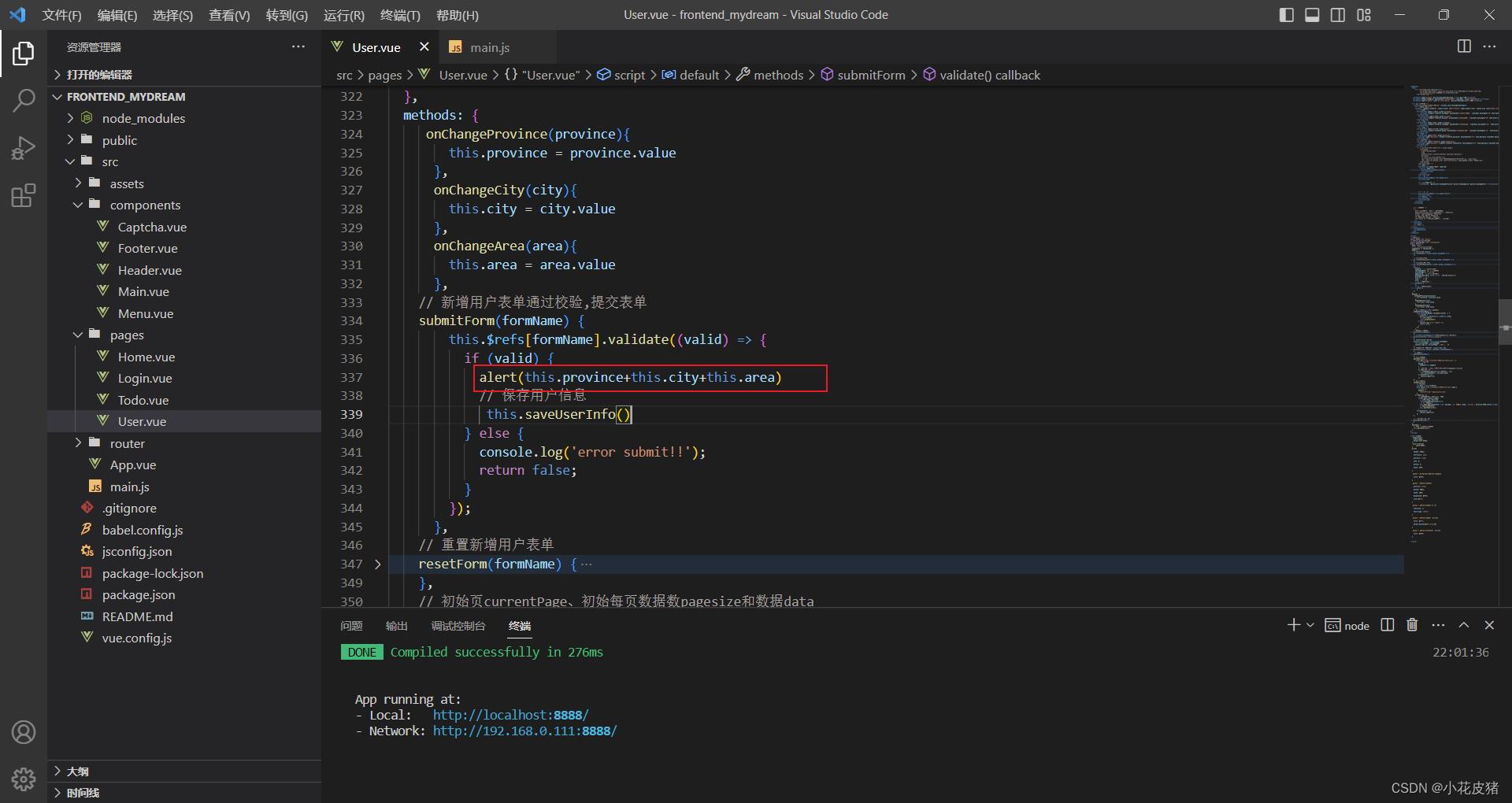
查看效果,可以在前端或者后端进行拼成成一个整体,这里就不做演示了

总结
使用起来确实很方便,但是官网进不去加上页面不太适配,就不打算再使用它了,等到哪天优化之后,再回来更新
以上是关于Vue使用distpicker插件实现省市级下拉框三级联动的主要内容,如果未能解决你的问题,请参考以下文章