边框阴影box-shadow
Posted 1906859953lucas
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了边框阴影box-shadow相关的知识,希望对你有一定的参考价值。
边框的阴影:
参数说明:
box-shadow:1px 2px 3px 4px #ccc inset;
1px 从原点开始,沿x轴正方向的长度(倘若为负值,为沿x轴负方向的长度) 2px 从原点开始,沿y轴正方向的长度;(倘若为负值,为沿y轴负方向的长度) 3px 阴影的模糊度,只允许为正值 4px 阴影扩展半径 #ccc 阴影颜色 inset 设置为内阴影(如果不写这个值,默认为外阴影)
说明
1. 对于上边,沿x轴方向的偏移量显然没有意义,设为0px;
2. 沿y轴正方向阴影进入div内部,不显示,因此写为负数;
3. 扩展半径不要写,或者写成0px,这样就不会影响其他的边;
4. 颜色自定;
5. 模糊程度按需要自定;
6. 下、左、右边阴影按规律类推。
css部分
box-shadow: 0px -10px 0px 0px #ff0000, /*上边阴影 红色*/
-10px 0px 0px 0px #3bee17, /*左边阴影 绿色*/
10px 0px 0px 0px #2279ee, /*右边阴影 蓝色*/
0px 10px 0px 0px #eede15; /*下边阴影 黄色*/
例子:
demo.css
#box{
width:200px;
height:200px;
margin:30px auto;
text-align: center;
color:seagreen;
font-size: 26px;
line-height: 200px;
background: yellowgreen;
border:2px solid darkslategray;
box-shadow: 0px -10px 0px 0px #ff0000,
-10px 0px 0px 0px #3bee17,
10px 0px 0px 0px #2279ee,
0px 10px 0px 0px #eede15;
}
html部分:
<div id="box">
边框阴影
</div>
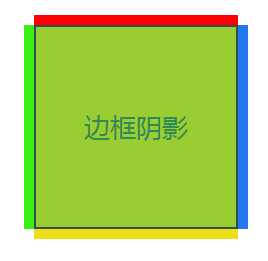
效果:

ok,就到这里
以上是关于边框阴影box-shadow的主要内容,如果未能解决你的问题,请参考以下文章