vue中npm run dev运行项目自动打开浏览器
Posted fron-tend
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue中npm run dev运行项目自动打开浏览器相关的知识,希望对你有一定的参考价值。
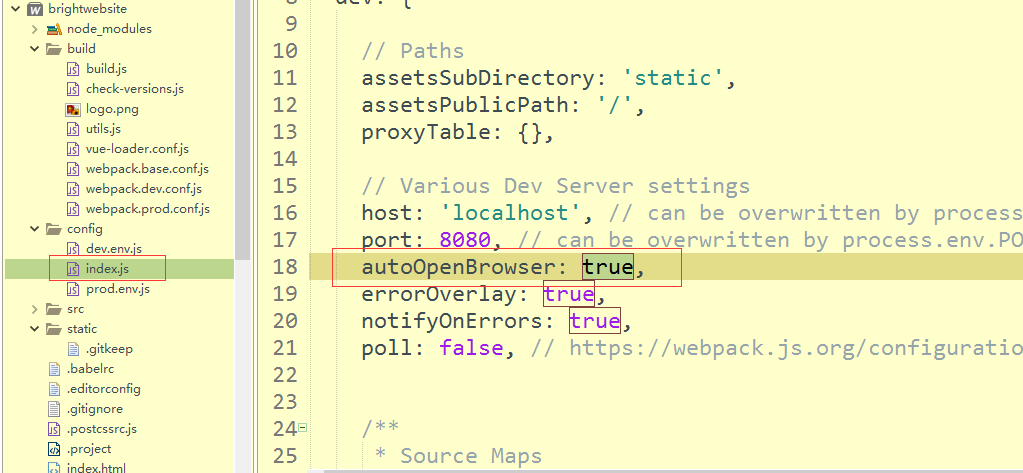
npm run dev运行项目自动打开浏览器设置自动打开浏览器
// 各种设备设置信息
host: ‘localhost‘, //主机名
port: 8080, // 端口号(默认8080)
autoOpenBrowser: false, //是否自动打开浏览器
//想让浏览器自动打开,只需将false改为true即可,为防止端口号冲突,这里也可以随意更改端口号
autoOpenBrowser: true, //是否默认打开浏览器,默认是false,改为true即可
以上是关于vue中npm run dev运行项目自动打开浏览器的主要内容,如果未能解决你的问题,请参考以下文章