VS Code实用技能
Posted jackson0714
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了VS Code实用技能相关的知识,希望对你有一定的参考价值。
一、常用配置项
{
"window.zoomLevel": 0,
"workbench.activityBar.visible": false,
"workbench.statusBar.visible": false,
"editor.minimap.enabled": false,
"window.menuBarVisibility": "default",
"php.validate.enable": true,
"php.validate.executablePath": "C:\\php\\php.exe",
"php.validate.run": "onType",
"breadcrumbs.enabled": true,
"files.autoSave": "onFocusChange",
"files.trimTrailingWhitespace": true,
"workbench.activityBar.visible": true,
"window.menuBarVisibility": "default",
"extensions.ignoreRecommendations": true,
"git.ignoreLegacyWarning": true,
"editor.multiCursorModifier": "ctrlCmd",
"editor.snippetSuggestions": "top",
"editor.formatOnPaste": true,
"files.trimTrailingWhitespace": true,
"editor.wordWrap": "off",
"workbench.startupEditor": "newUntitledFile",
"emmet.triggerExpansionOnTab": true,
"[javascript]": {
"editor.insertSpaces": true,
"editor.tabSize": 2
},
"[coffeescript]": {
"editor.insertSpaces": true,
"editor.tabSize": 2
},
"diffEditor.ignoreTrimWhitespace": true,
"window.zoomLevel": 0,
"files.autoSave": "afterDelay",
"php.executablePath": "/usr/bin/php",
"workbench.iconTheme": "vscode-icons",
"workbench.colorTheme": "One Monokai",
"cssrem.rootFontSize": 37.5
}
二、代码折叠
ubuntu
ctrl + shift + {
ctrl + shift + }
ctrl + k , ctrl + 0
ctrl + k , ctrl + j
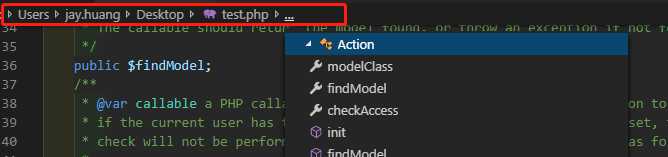
三、面包屑
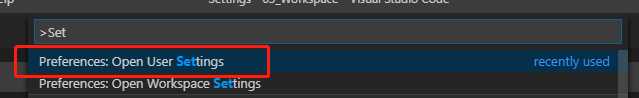
1.打开控制面板 ctrl + p
2.输入>
3.选择Open User Setting

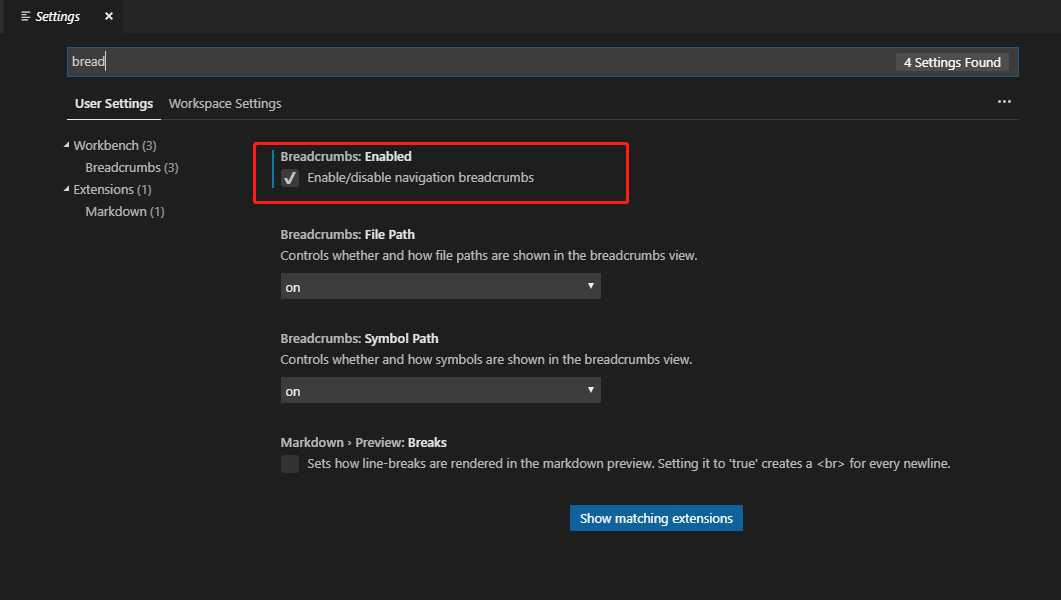
4.搜索bread
5. 打开面包屑功能


以上是关于VS Code实用技能的主要内容,如果未能解决你的问题,请参考以下文章