ES6 原始类型 Symbol
Posted aizzz
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ES6 原始类型 Symbol相关的知识,希望对你有一定的参考价值。
1. 创建Symbol (没有字面格式)

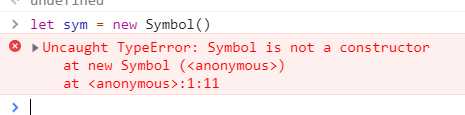
 Symbol是原始值,没有构造函数
Symbol是原始值,没有构造函数
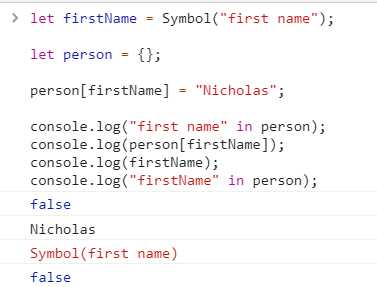
Symbol接受一个可选参数,可以让你添加一段文本描述即将创建的Symbol,这段描述不可用于属性访问,以便于代码阅读和调试程序

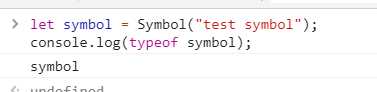
用typeof 来检测Symbol

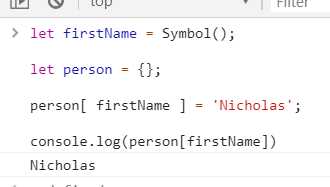
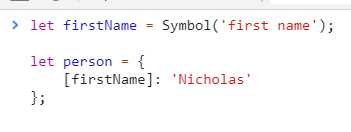
Symbol 可以用在可计算属性名的地方

Symbol 共享体系
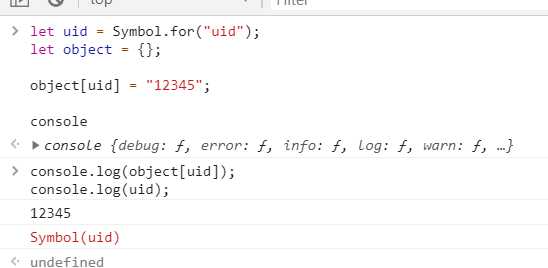
Symbol.for() 接受一个参数,那就是即将创建的Symbol字符串标识符,可共享

Symbol.for () 方法首先在全局Symbol注册表搜索键为‘uid’ 的Symbol是否存在,如果存在,直接返回已有的Symbol ,否则,创建一个新的Symbol
并使用这个键在Symbol全局注册表注册,随即返回新创建的Symbol
Symbol.keyFor() 在全局注册表中检索与Symbol有关的键
Symbol 与类型强制转换
Symbol 不能强制转化为字符串和数字类型,不能与字符串拼接,不能与运算符混合使用
Symbol 属性检索
Object.keys() 方法和 Object.getOwnPropertyNames() 方法可以检索对象中的所有属性名,前一个方法返回所有可枚举的属性名,后一个方法不考虑属性的可枚举性一律返回
Object.getOwnPropertySymbols() 的返回值是包含所有Symbol自有属性的数组
以上是关于ES6 原始类型 Symbol的主要内容,如果未能解决你的问题,请参考以下文章