前端基础之BOM和DOM
Posted 13507215809qwer-
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端基础之BOM和DOM相关的知识,希望对你有一定的参考价值。
关于网页交互:BOM和DOM
javascript分为ECMAScript,DOM,BOM 。
BOM(Browser object Model)是指浏览器对象模型,它使JavaScript有能力与浏览器进行对话
DOM (Document Object Model) 是指文档对象模型,通过它,可以访问html 文档的所有元素。
Window对象是客户端JavaScript最高层对象之一,由于window独享是其他大部分对象的共同祖先,在调用window对象的方法和属性时,可以省略window对象的引用。列如:
window.document.write()可以写成:document.write()
window对象
所有浏览器支持window对象。它表示浏览器窗口。
如果文档包含框架(frame或iframe标签),浏览器会为HTML文档创建一个window对象,并为每个框架创建一个额外的window对象
没有应用于window对象的公开标准,不过所有浏览器都支持该对象,
所有JavaScript全局对象,函数以及变量均自动称为window对象成员。
全局变量是window对象的属性。全局函数是window对象的方法。
HTML DOM的document也是window对象的属性之一
常用window方法:
window.innerHeight-浏览器窗口内部高度
window.innerWidth-浏览器窗口的内部宽度
window.open()-打开新窗口
window的子对象
navigator对象(了解)
浏览器对象,通过这个对象可以判定用户所使用的浏览器,包含了浏览器相关信息。
navigator.appName //Web浏览器全称 navigator.appVersion // Web浏览器厂商和班恩的详细字符串 navigator.userAgent //客户端绝大部分信息 navigator.platform //浏览器运行所在的操作系统
screen对象(了解)
屏幕对象,不常用。
属性:
screen.availWidth-可用的屏幕宽度
screen.availHeight-可用的屏幕高度
hostory 对象(了解)
window.history 对象包含浏览器的历史
浏览历史对象,包含用户对当前页面的浏览历史,但我们无法查看具体的地址,可以简单的用来前进或后退一个页面。
history.forward() //前进一页
history.back() //后退一页
location对象
window.location 对象用于获得当前页面的地址(URL),并把浏览器重定向到新的页面。
常用属性和方法:
location.href 获取URL location.href= "URL" // 跳转指定页面 location.reload() 重新加载页面
弹出框
可以在JavaScript中创建三种消息框: 警告框,确认框,提示框。
警告框
警告框经常用户确保用户可以得到某些信息。
当警告框出现后,用户需要点击确定按钮才能继续进行操作。
语法:
alert(“你看到了吗?”)
确认框
确认框用于使用户可以验证或者接受某些信息。
当确认框出现后,用户需要点击确定或者取消才能继续进行操作。
如果用户点击确认,返回值为true,反之相反。
语法:confirm("你确定吗?")
提示框(了解即可)
提示框经常用户提示用户在进入页面输入某个值。
当提示框出现后,用户需要输入某个值,然后点击确认或取消按钮才能继续操作。
如果用户点击确认,那么返回值为输入的值,如果用户点击取消,那么返回值为null。
语法:prompt("请在下方输入",‘你的答案’)
计时相关
通过使用JavaScript,我们可以在一定时间间隔之后来执行代码,而不是在函数被调用后立即执行,我们称为计时事件。
setTimeout()
语法:
var t = setTimeout("Js语句",毫秒)
setTimeout()方法会返回某个值,在上面的语句中,值被储存在名为t的变量中,加入你希望取消这个setTimeout(),你可以使用这个变量名来指定它。
setTimeout()的第一个参数是含有JavaScript语句的字符串。这个语句可能诸如“alert(‘5 seconds’)”,或者对函数的调用,诸如 alertMsg()
第二个参数指示从当前起多少毫秒后执行第一个参数(1000毫秒等于一秒)。
clearTimeout()
语法:
clearTimeout(setTimeout_variable)
举个例子:
// 在指定时间之后执行一次相应函数 var timer = setTimeout(function(){alert(123);},3000) // 取消setTimeout设置 clearTimeout(timer)
setlnterval()
setlnterval()方法可按照指定的周期(以毫秒计) 来调用函数或计算表达式
setlnterval()方法会不停地调用函数,直到clearlnterval()被调用或窗口被关闭,由setlnterval()返回的ID值可用作clearlnterval()方法的参数。
DOM
DOM(Document Object Model)是一套对文档的内容进行抽象和概念化的方法。
当网页被加载时,浏览器会创建页面的文档对象模型(Document Object Model)。
HTML DOM 模型被构造为对象的树。
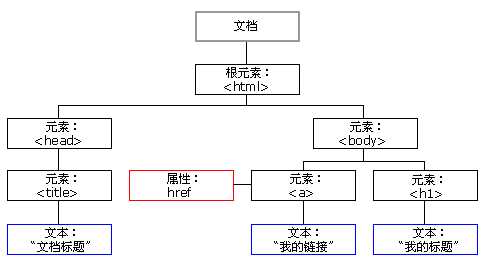
HTML DOM 树

DOM标准规定HTML文档的每个成分都是一个节点(node):
文档节点(document对象):代表整个文档
元素节点(element对象):代表一个元素(标签)
文本节点(text对象):代表元素(标签)中的文本
属性节点(attribute对象):代表一个属性,元素(标签才有属性)
注释是注释节点(comment对象)
JavaScript 可以通过DOM创建动态的HTML:
JavaScript能够改变页面中的所有HTML元素
JavaScript能够改变页面中的所有HTML属性
JavaScript能够改变页面中的所有css样式
JavaScript能够对页面中的所有事件作出反应
查找标签
直接查找
document.getElementById 根据ID获取一个标签
document.getElementsByClassName 根据class属性获取
document.getElementsByTagName 根据标签名获取标签合集
间接查找
parentElement 父节点标签元素
children 所有子标签
firstElementChild 第一个字标签元素
lastElementChild 最后一个子标签元素
nextElementSibling 下一个兄弟标签元素
previousElementSibling 上一个兄弟标签元素
节点操作
创建节点
语法:
createElement(标签名)
实例:
var divEle = document.createElement("div")
添加节点
语法:
追加一个子节点(作为最后的子节点)
somemode.appendChild(newnode);
把增加的节点放到某个节点的前面
somenode.insertBefore(newnode,某个节点)
删除节点:
获取要删除的元素,通过父元素调用该方法删除
以上是关于前端基础之BOM和DOM的主要内容,如果未能解决你的问题,请参考以下文章