盒子模型
Posted chaojiyingxiong
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了盒子模型相关的知识,希望对你有一定的参考价值。
一,前言
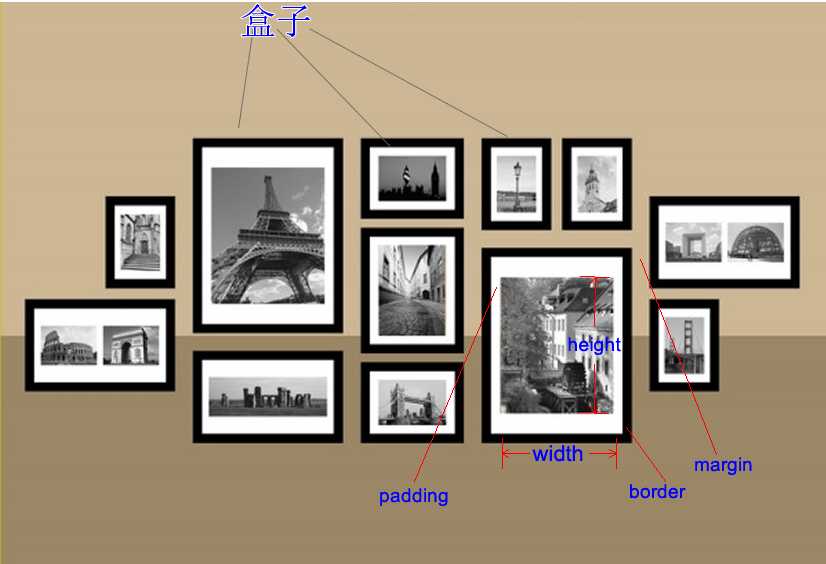
为了解决html中的布局问题,我们通常会用<table>或者<div>来布局,用<div>的话,就引出来 今天的主题,盒子模型。很多同学对盒子模型有些困惑,问为什么会有盒子模型,又是内边距又是边框的,不好记爱混淆。大家可以参考一下下面这个图。如果没有外边框,内边框行不行?答案是,行!但是好看吗?各位,回答好看的同学,你的口味很独特哦!
二,盒子中的区域
一个盒子中主要的属性就5个:width、height、padding、border、margin。如下:
- width:内容的宽度
- height: 内容的高度
- padding:内边距。
- border:边框。
- margin:外边距

- 其实大家可以看一下,我们web前端的主要功能是展示信息,需要美观,条理清晰,谁也不希望看到的网页是乱作一团的文字
三,盒子中的元素


四,盒子中的定位


盒子的相对定位和绝对定位。
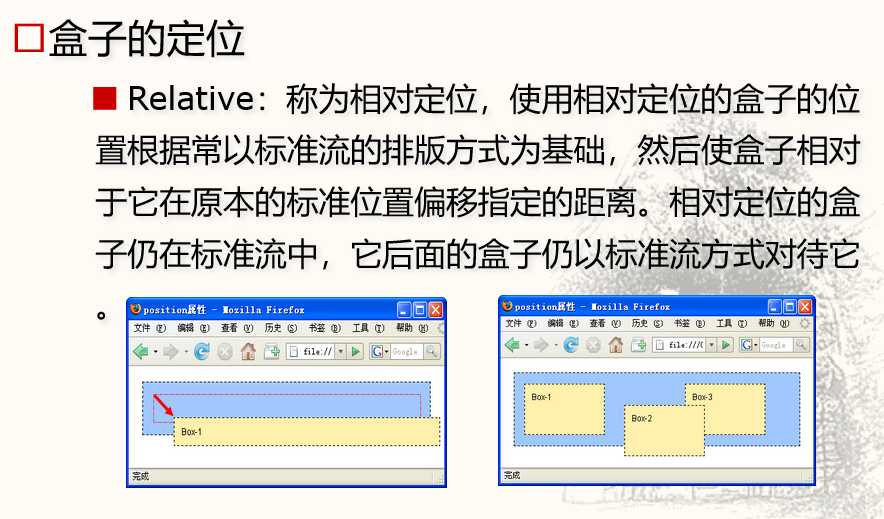
相对定位:相对,是相对于兄弟元素定位。怎么理解呢?如果说我对某元素设置了相对定位,那么首先这个元素他会跟其它的元素一样,出现在文档流中它该出现的位置,然后,我们可以设置它的水平或垂直偏移量,让这个元素相对于它在文档流中的位置的起始点进行移动。有一点要注意, 在使用相对定位时,就算元素被偏移了,但是他仍然占据着它没偏移前的空间。这里值得注意的一点是:偏移可不是边距,跟边距是不一样的。
我们先看看下图:
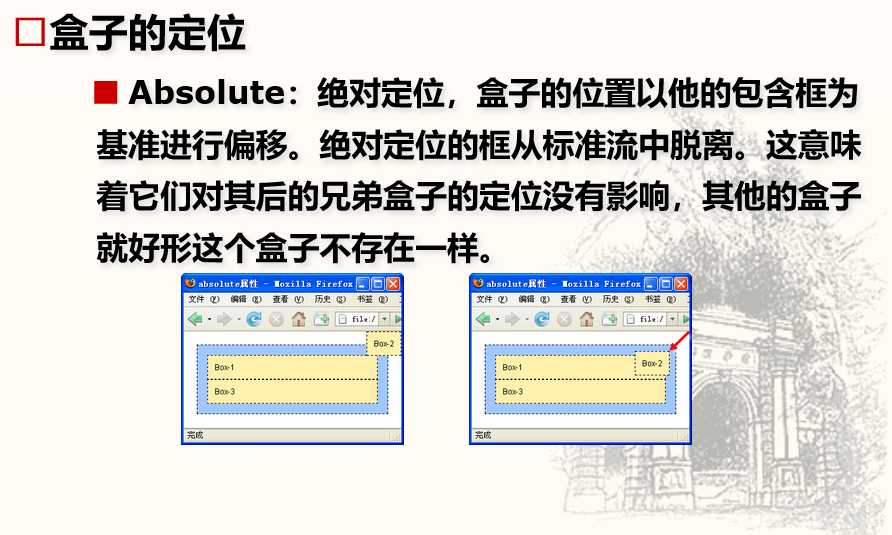
绝对定位:绝对,是相对于父元素定位(有position属性的最近的父元素)。被设置了绝对定位的元素,在文档流中是不占据空间的,如果某元素设置了绝对定位,那么它在文档流中的位置会被删除,那这个元素到哪去了呢?它浮了起来,其实设置了相对定位relative时也会让该 元素浮起来,但它们的不同点在于,相对对定位不会删除它本身在文档流中占据的那块空间,而绝对定位则会删除掉该元素在文档流中的位置,完全从文档流中抽了出来,我们可以通过z-index来设置它们的堆叠顺序
有一篇关于css相对定位和绝对定位的文章写的不错,想深入了解的同学可以去看看。
https://www.cnblogs.com/heroine/p/5852748.html
以上是关于盒子模型的主要内容,如果未能解决你的问题,请参考以下文章