函数调用栈任务队列事件轮询
Posted yunnex-xw
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了函数调用栈任务队列事件轮询相关的知识,希望对你有一定的参考价值。
最近接触nodeJs中,了解到了这三个概念。这三个概念在14年,阮一峰老师写了一篇博客,扑灵大神在此基础上完善了,、
对于小菜鸟,简直是神仙对话,不懂,不明白。
阮一峰: http://www.ruanyifeng.com/blog/2014/10/event-loop.html
扑灵:https://blog.csdn.net/lin_credible/article/details/40143961。
后续看到一篇文章,个人觉得写的比较好 https://www.cnblogs.com/liangyin/p/9783342.html
函数调用栈:(call stack)
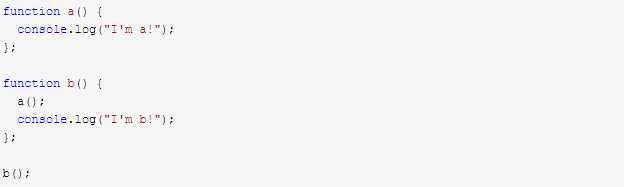
index.js

特点: 执行前入栈,执行后出栈。a先执行完 a先出栈,后续就是B出栈,接着就是整个全局上下文出栈,成为空栈。
任务队列:(task queue)
队列特点: 先进先出。
在单线程的js中,任务分为同步任务和异步任务。
同步任务:在主线程上排队执行的任务,只有前一个任务执行完毕,才能执行后一个任务。
异步任务:不进入主线程、由其他线程执行,将回调函数放入到任务队列中或者叫事件队列中,执行完毕后,触发回调函数,回调函数重新加入到函数调用栈中,接着就是前面所讲的出栈。

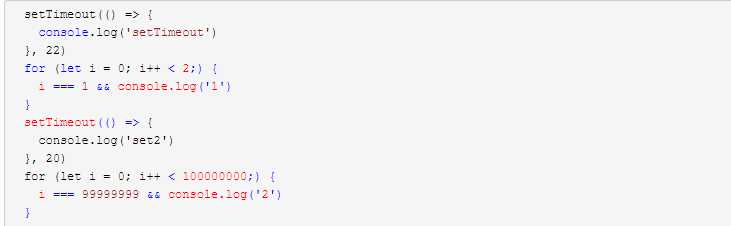
输出结果是 "1" "2" "set2" "setTimeout"
第一步: setTimeout 是个异步任务,回调函数加入任务队列,主线程先执行后续的任务。
第二步:for循环同步任务, console.log("1") 先进栈,后出栈。
第三步: setTimeout 跟第一步处理一致。
第四步: for循环同步任务 console.log("2") 先进战。后出栈。
第五步: 栈任务完成之后,会不断轮询,任务队列中的回调函数,回调函数重新进入主线程的调用栈,输出数据,完成出栈。
事件轮询:
就是不断重复上面所说的步骤,只要主线程栈执行完毕之后,就会取执行任务队列中的回调函数。完成进栈和出栈。
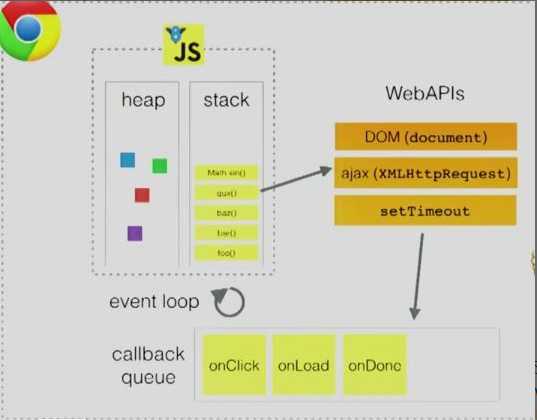
最后附上一张图加以理解:

以上是关于函数调用栈任务队列事件轮询的主要内容,如果未能解决你的问题,请参考以下文章