H5 localstorage本地缓存数据的封装以及在vue中的使用
Posted zyyweb
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了H5 localstorage本地缓存数据的封装以及在vue中的使用相关的知识,希望对你有一定的参考价值。
vue中常用的 每次增加数据 要缓存
每次删除数据也要缓存
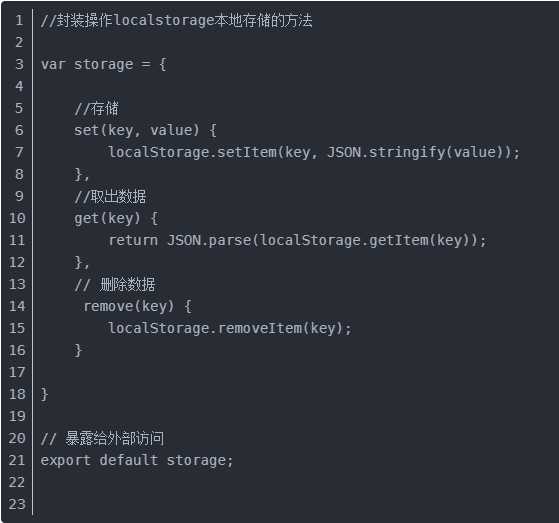
storage.js 文件

然后某个页面需要本地存储,就需要用 import引入:import storage from ‘./storage.js‘
App.vue页面:
<template>
<div id="app">
<input type="text" v-model=‘todo‘ @keydown="doAdd($event)" />
<hr>
<br>
<h2>进行中</h2>
<ul>
<li v-for="(item,key) in list" v-if="!item.checked"> //添加一个改变的事件
<input type="checkbox" v-model="item.checked" @change="saveList()" /> {{item.title}} -- <button @click="removeData(key)">删除</button>
</li>
</ul>
<br>
<br>
<h2>已完成</h2>
<ul>
<li v-for="(item,key) in list" v-if="item.checked"> //添加一个改变的事件
<input type="checkbox" v-model="item.checked" @change="saveList()" /> {{item.title}} -- <button @click="removeData(key)">删除</button>
</li>
</ul>
</div>
</template>
<script>
import storage from ‘./storage.js‘;
// console.log(storage);
export default {
data () {
return {
todo:‘‘ ,
list: []
}
},
methods:{
doAdd(e){
// console.log(e);
if(e.keyCode==13){
this.list.push({
title:this.todo,
checked:false
})
}
storage.set(‘list‘,this.list); //添加数据要缓存
},
removeData(key){
this.list.splice(key,1)
storage.set(‘list‘,this.list); //删除数据要缓存
},
saveList(){ //change事件
storage.set(‘list‘,this.list); //要缓存
}
},
//获取缓存数据
mounted(){ /*生命周期函数 vue页面刷新就会触发的方法*/ mounted 生命周期在载入之后就加载数据
var list=storage.get(‘list‘);
if(list){ /*注意判断*/ 建议先判断缓存的数据存不存在
this.list=list;
//或者:this.list=storage.get(‘list‘)
}
}
}
</script>
<style lang="scss">
.finish{
li{
background:#eee;
}
}
</style>
以上是关于H5 localstorage本地缓存数据的封装以及在vue中的使用的主要内容,如果未能解决你的问题,请参考以下文章