element table 二次封装 父子组件传值 组件通信
Posted zhurunlai
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了element table 二次封装 父子组件传值 组件通信相关的知识,希望对你有一定的参考价值。
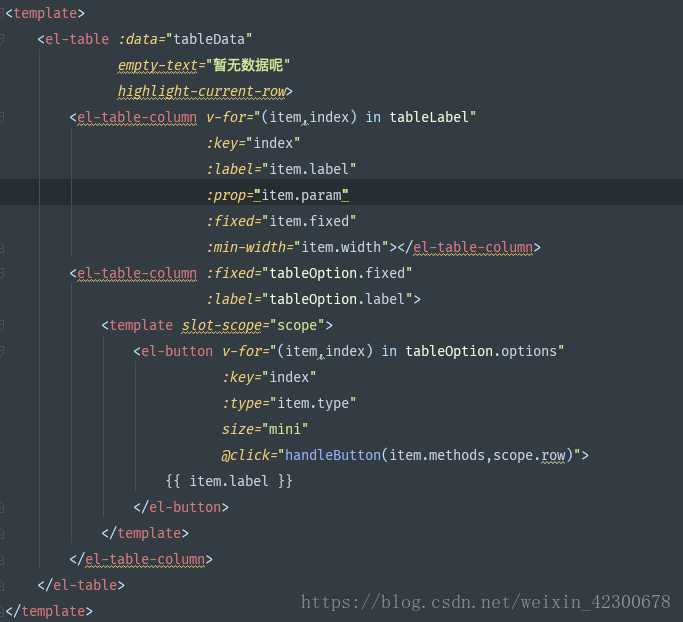
新建一个组件(即子组件)table.vue

子组件编辑内容如下图所示

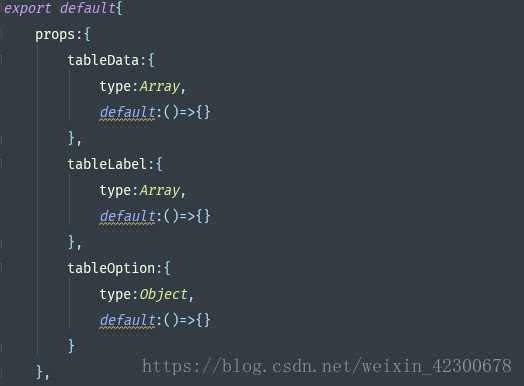
子组件通过props获取父组件传递过来的参数,如下图所示,type指明传递到子组件的数据类型,default指定默认值,一般不给

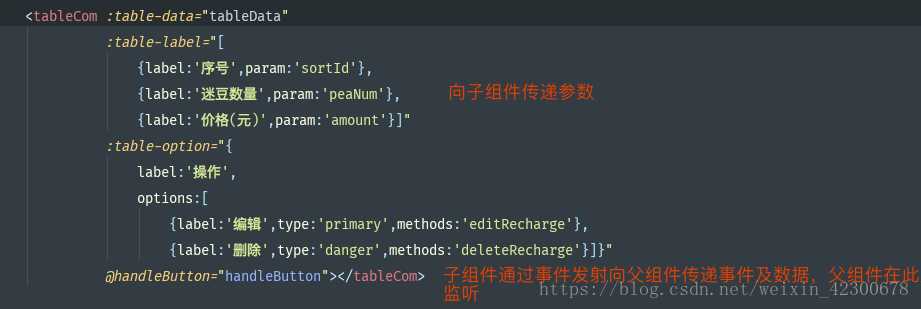
子组件通过事件发射向父组件传递事件及参数,$emit即为发射事件,第一个参数为向父组件传递的事件名,第二个参数为向父组件传递的参数

下面为父组件调用子组件:
在父组件中通过import引入子组件,并注册

父组件调用子组件并传递参数,同时监听子组件事件

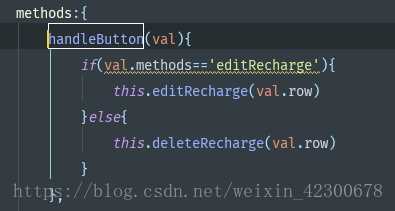
父组件处理监听子组件事件

最终效果如下

当然功能还可以继续扩展
---------------------
作者:小前端
来源:CSDN
原文:https://blog.csdn.net/weixin_42300678/article/details/80450972?utm_source=copy
以上是关于element table 二次封装 父子组件传值 组件通信的主要内容,如果未能解决你的问题,请参考以下文章
vue-form-table(vuejs+element-ui的表格表单控件的二次封装插件)
小程序开发 组件定义(封装)组件调用父子组件方法调用父子组件传值通讯
vue + element ui table表格二次封装 常用功能