10.8-10.10
Posted zhangtao12
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了10.8-10.10相关的知识,希望对你有一定的参考价值。
- 去滚动条的属性 overflow:hidden;
overflow-x:hidden; 水平超出的隐藏。
- z-index 层次叠加 元素重叠 谁的值大谁在上面
(1) 父级出现position:relative;时候z-index失效
(2) 层叠元素出现float的时候会失效
(3) 层叠元素也得设置position:absolute/fixed.
- background-position:100px 300px;
Background-position:0% 50%; 50% 0;
Background-position:center center;
- absolute 绝对定位
使用这个属性之后,这个元素不会占位了,脱离标准文档流,同时元素本身也变成了行级块元素。往往需要设置width为100%;
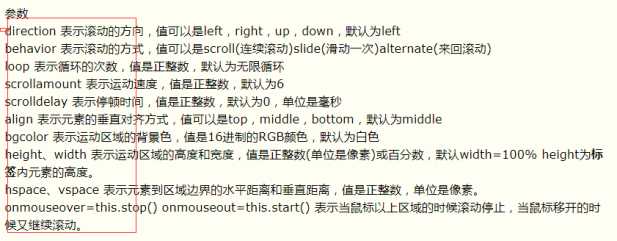
- marquee 滚动标签
他身上所具有的功能有标签属性决定。
Direction 决定滚动方向 默认是left right up down
Behavior 决定滚动的方式 scroll连续滚 slide 滚动一次 alternate 来回滚动
Loop 循环的次数 默认是无数次
Scrollamount 运动速度 默认是6
Scrolldelay 表示停顿的时间 单位是毫秒 1秒=1000毫秒
Aligin 元素的垂直对齐方式 top middle bottom
Width height 表示区域的大小
Hspace vspace 表示元素在区域边界的水平距离和垂直距离

10.9
一 单位
1.px 就是一个基本的单位 像素
2.em 也是一个单位 用父级元素的字体大小乘以em前面的数字。如果父级没有就继承上一个父级直到body,如果body没有那就默认是16px。
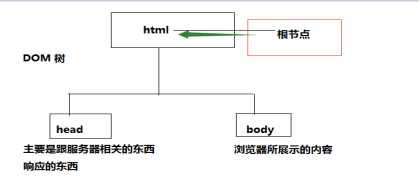
3.rem 也是一个单位,只跟根节点<html>的字体大小有关,如果没有默认是16px。

4.line-height 行高 line-height:2; 行高值 是当前数字2乘以元素字体大小。
二 浏览器
浏览器和浏览器之间是由差距的,这个差距是由浏览器自身的内核决定的。
每个浏览器都有自己的前缀,主要解决css3中的兼容问题。
Chrome(谷歌) 的前缀 -webkit-
Firefox(火狐) 的前缀 -moz-
Ie 的前缀 -ms-
Opera(欧朋) 的前缀 -o-
国内的浏览器的内核是谷歌。
三 布局
- 流式布局 float+margin
- 定位
- 双飞翼
- 圣杯
- 弹性盒子布局 移动端布局
全称叫弹性和模型:是由父级的弹性容器和子级的弹性子元素两者构造。
Display:flex;这个属性决定谁是弹性容器,他里面的子元素就是弹性子元素。
Flex 是弹性子元素在弹性容器中所占的份数。属性值是数字
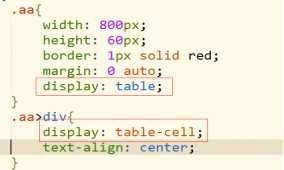
1表格布局

1box-sizing:border-box;这个属性 让元素的实际宽度就等于设置width,即便有了padding和border只会向内挤压,元素的可利用空间变小。
10.10

以上是关于10.8-10.10的主要内容,如果未能解决你的问题,请参考以下文章