vue路由跳转刷新
Posted woshuyuqiang
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue路由跳转刷新相关的知识,希望对你有一定的参考价值。
provide /inject 组合
作用是: 允许一个祖先组件向其所有子孙后代注入一个依赖, 无论组件层次有多深,并在其上下游关系成立时间里始终生效
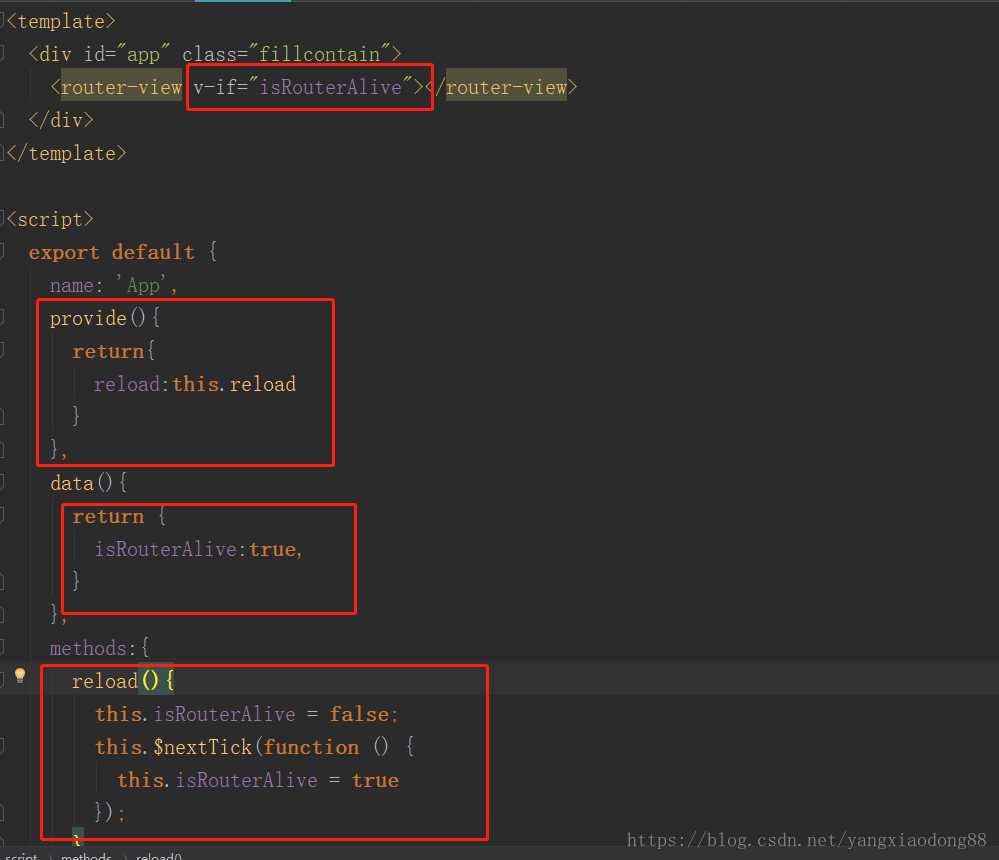
App.vue 文件中 修改文件 整个配置如此:
<template>
<div id="app">
<router-view v-if="isRouterAlive"></router-view>
</div>
</template>
<script>
export default {
name: ‘App‘,
provide(){
return{
reload:this.reload
}
},
data(){
return {
isRouterAlive:true,
}
},
methods:{
reload(){
this.isRouterAlive = false;
this.$nextTick(function () {
this.isRouterAlive = true
});
},
},
}
</script>
<style>
@import "../static/css/main.css";
@import "../static/css/color-dark.css"; /*深色主题*/
/*@import "../static/css/theme-green/color-green.css"; 浅绿色主题*/
</style>
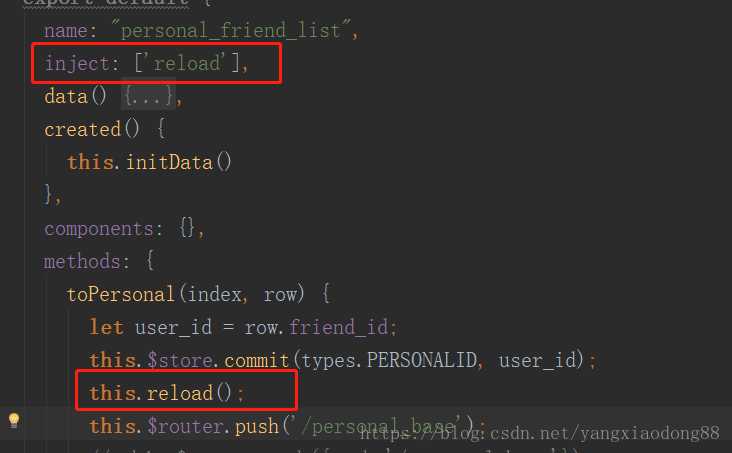
然后在页面应用:
inject: [‘reload‘], this.reload();
页面改变如下:
app.vue

页面:

具体原因知识 简单介绍
provide /injext
provide: 选项应该是一个对象或者返回一个对象的函数。 该对象包含可注入其子孙的属性。
inject : 一个字符串数组或者一个对象,对象的 key 是本地的绑定名
提示:provide和inject绑定并不是可响应的。这是刻意为之的。如果你传入了一个可监听的对象,那么其对象的属性还是可响应的。
以上是关于vue路由跳转刷新的主要内容,如果未能解决你的问题,请参考以下文章