箭头函数
Posted aizzz
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了箭头函数相关的知识,希望对你有一定的参考价值。
箭头函数是一种利用(=>)箭头定义函数的新语法,但是它与传统的javascript函数有不同,主要集中在下面方面
(1)没有this、super、arguments、new.target绑定
箭头函数中的this、super、arguments及new.target这些值由外围最近一层非箭头函数决定
(2)不能通过new关键字调用
箭头函数没有[[Construct]] 方法,所以不能用作构造函数,如果通过new调用,会出错
(3)没有原型
因为不能通过new关键字调用,没有构造原型的需求,所以箭头函数不存在prototype属性
(4)不可以改变this的绑定
函数内部的this值不可改变,在函数生命周期保持一致
(5)不支持arguments对象
箭头函数没有arguments绑定,所以你必须通过命名参数和不定参数两种形式访问函数的参数
(6)不支持重复命名的参数
无论在严格或者非严格模式下,箭头函数都不支持重复命名的参数,而在传统函数中,只有严格模式下不支持
箭头函数语法
let reflect = value => value;
相当于:
let reflect = function(value){
return value;
}
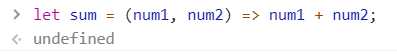
如果要传入两个或两个以上的参数,要在参数的两侧添加一对小括号,比如:

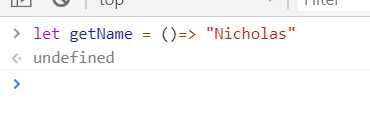
如果函数没有参数时,也要写一对小括号

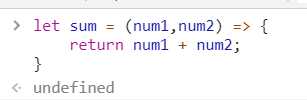
如果你希望为函数编写由多个表达式组成的更传统的函数体,那么需要花括号包裹函数体,并显式地定义一个返回值

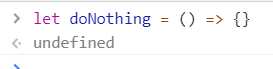
如果你想创建一个空函数

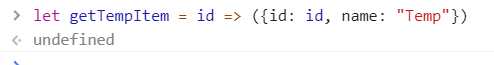
如果你想返回一个对象字面量

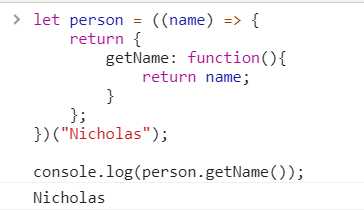
创建立即执行函数表达式

(1)箭头函数没有this绑定
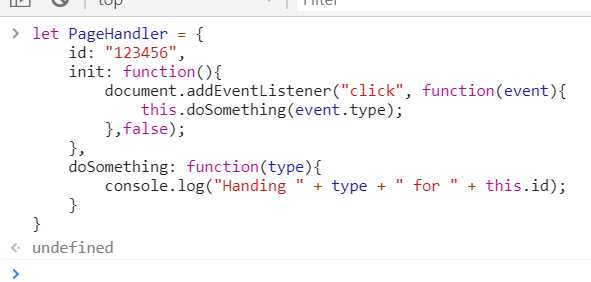
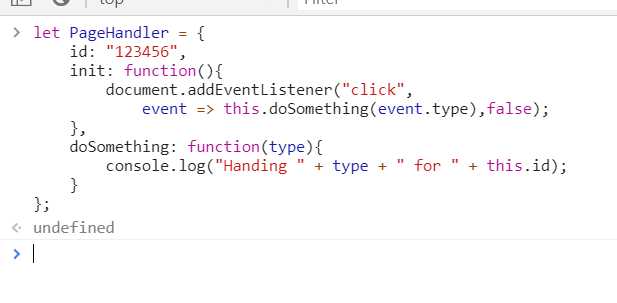
看以下示例:

以上代码会报错,在绑定click事件时,回调函数里面的this绑定的是事件目标对象的引用(document),而没有绑定PageHandler
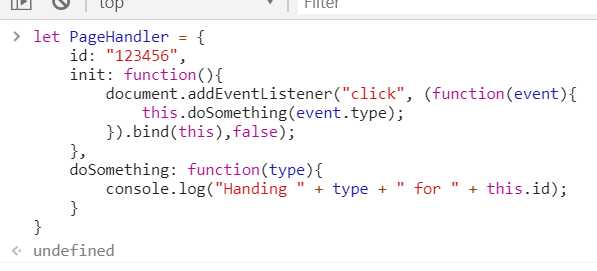
可以使用bind()方法显式地将this绑定到PageHandler函数上来修正,如下:

调用bind(this)后实际上创建了一个新函数,它的this绑定到当前的this,也就是PageHandler
为了避免创建额外的函数,我们可以用箭头函数

上述事件处理程序中调用了一个this.doSomething()的箭头函数,
此处this与init()里面的this一致
箭头函数缺少正常函数所拥有的prototype属性,它的设计初衷是"即用即弃",所以不能用它来定义新的类型
箭头函数内部的this值取决于该函数外部的非箭头函数的this值,且不能通过call(),apply(),bind()来改变this值
箭头函数可以用来简化数组

(2)箭头函数没有arguments绑定
箭头函数没有自己的arguments对象,它始终可以访问外围函数的arguments对象
(3)箭头函数的辨识方法
typeof 和 instanceof 操作符调用箭头函数和其他函数一样
仍然可以在箭头函数上调用call(),apply(),bind()方法,但是不会改变箭头函数的this值
以上是关于箭头函数的主要内容,如果未能解决你的问题,请参考以下文章