Ext选项卡tabpanel切换动态加载数据
Posted maoye520
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Ext选项卡tabpanel切换动态加载数据相关的知识,希望对你有一定的参考价值。
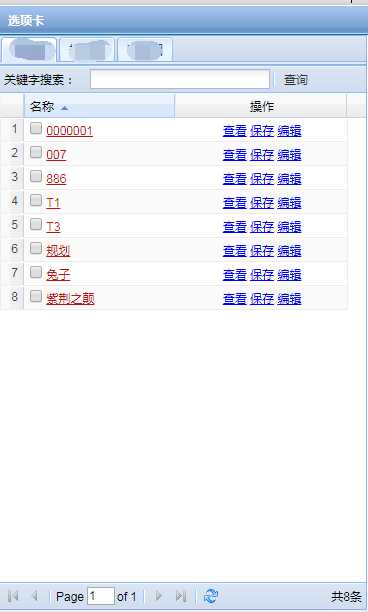
鸣人不说暗话,来张图:
代码开始:(使用Ext,ajax加载数据,如果你们有好的方法也可以多多交流)
var tabxsk = new Object(); //初始化 tabxsk.init = function () { test.pageSize = Math.floor((d_right_height() - 106 - 27) / 23); tabxsk.markpageSize = Math.floor((d_right_height() - 106 - 27) / 23); tabxsk.mappageSize = tabxsk.pageSize; // tabxsk.createstore(); /* tabxsk.panel = new Ext.Panel({ id: ‘tabxskpane4‘, renderTo: ‘panel16‘, width: 369, height: d_right_height(), html: ‘<div id="tabxskpanel"></div> ‘ }); tabxsk.BuildingPanel(‘tabxskpanel‘);*/ // test.ScreenList(); tabxsk.createTab(); test.store.load({ params: { start: 0, limit: test.pageSize } }); }; tabxsk.createTab = function (check) { var tab = new Ext.TabPanel({ id: ‘mainTab‘, renderTo: ‘panel16‘, width: 369, height: d_right_height(), enableTabScroll: true, //页签名称 items: [{ id: ‘tab1‘, title: ‘A‘,//标题 items: [test.createuser()] }, { id: ‘tab2‘, title: ‘B‘, html: ‘<iframe scrolling="auto" frameborder="0" width="100%" height="100%" src=‘ + "ManageIconPage.aspx" + ‘></iframe>‘ }, { id: ‘tab3‘, title: ‘C‘, // layout: ‘form‘, html: ‘<iframe scrolling="auto" frameborder="0" width="100%" height="100%" src=‘ + "tabxsk.aspx" + ‘></iframe>‘ } ], }); //默认打开第一个tab tab.items.get(0).show(); //获取items的id var i = tab.items.items; for (var j = 0; j < i.length; j++) { //var k = i[j].id; //alert(i); //alert(i[j].id); } //alert(tab.getActiveTab().tabConfig.id); //this.tab.activate(0); return this.tab; }; //tab选项卡内容 var test = new Object(); //type = null; test.createuser = function () { test.store = new Ext.data.JsonStore({ totalProperty: ‘totalCount‘, root: ‘result‘, proxy: new Ext.data.HttpProxy({ url: "handler/tab.ashx?funcName=GetList" }), fields: [ { name: ‘id‘ }, { name: ‘name‘ }, { name: ‘type‘ }, { name: ‘opt‘ }, { name: ‘the_geom‘ } ], remoteSort: true }); test.store.setDefaultSort(‘name‘, ‘ASC‘); var tbar = [‘关键字搜索: ‘, { xtype: ‘textfield‘, id: ‘tabxsk_keyword‘, width: 180 }, ‘-‘, { text: ‘查询‘, xtype: "button", handler: test.gridSearch }, ]; }); var listeners = { ‘render‘: function () { //tbar1.render(this.tbar); tbar2.render(this.tbar); tbar3.render(this.tbar); } }; var colM = new Ext.grid.ColumnModel([ new Ext.grid.RowNumberer(), //{ header: " 名称 ", dataIndex: "name", width: 150, align: ‘left‘, sortable: true, renderer: test.listicon }, { header: " 名称 ", dataIndex: "name", width: 150, align: ‘left‘, sortable: true, renderer: test.listCss1 }, { header: " 操作 ", dataIndex: "id", width: 170, align: ‘center‘, sortable: false, renderer: test.listAction } ]); //grid填充数据 test.grid = new Ext.grid.GridPanel({ id: ‘testGrid‘, //renderTo: ‘yhgl_user‘, height: d_right_height() - 30, //autoHeight: true, autoScroll: true, width: 368, cm: colM, viewConfig: { forceFit: true //每列自动充满Grid }, emptyText: ‘暂无数据!‘, store: test.store, stripeRows: true, loadMask: true, tbar: tbar, listeners: listeners, bbar: new Ext.PagingToolbar({ pageSize: test.pageSize, store: test.store, displayInfo: true, displayMsg: ‘共{2}条‘, emptyMsg: ‘暂无记录‘ }) }); return test.grid; }; //获取数据列表 test.getList = function (args) { var keyword = $(‘test_keyword‘).get(‘value‘); if (args == null) args = new Object(); if (args.all) { test.store.baseParams = null; } else { test.store.baseParams = { wkt: args.wkt ? args.wkt : null, keyword: keyword ? escape(keyword) : null, center: args.center ? args.center : null, border: args.border ? args.border : null, distance: args.distance ? args.distance : 0 }; } test.store.proxy = new Ext.data.HttpProxy({ url: "handler/tab.ashx?funcName=GetList" }); /*test.store.load({ params: { start: 0, limit: test.pageSize } });*/ }; //列表数据 test.listCss1 = function (value, cellmeta, record, rowIndex, columnIndex, store) { return ‘<input type="checkbox" name="checkbtn_tabxsk" value="" style="width:13px;height:13px" id=‘ + record.data.id + ‘> ‘ + ‘ <a href="javascript:void(0);" title="查看信息" class="lzhe" onclick="test.showContent(‘ + rowIndex + ‘)" >‘ + value + ‘</a>‘; }; //列表按钮样式 test.listAction = function (value, cellmeta, record, rowIndex, columnIndex, store) { return ‘<a href="javascript:void(0);" title="点击查看" class="lblue" onclick="test.showTuYa(‘ + rowIndex + ‘);">查看</a> ‘ + ‘<a href="javascript:void(0);" title="保存" class="lblue" onclick="test.saveTuYa(‘ + rowIndex + ‘);">保存</a> ‘ + ‘<a href="javascript:void(0);" class="lblue" title="点击编辑信息" style="cursor:pointer " onclick="test.editBuilding( ‘ + rowIndex + ‘);">编辑</a>‘; }; test.marklistCss1 = function (value, cellmeta, record, rowIndex, columnIndex, store) { return ‘<input type="checkbox" name="checkbtn1" value="" style="width:13px;height:13px" id=‘ + record.data.id + ‘> <a href="javascript:void(0);" title="‘ + value + ‘" class="lzhe" >‘ + value + ‘</a>‘; };
//每个人的代码方式都不一样,希望对您有用!
以上是关于Ext选项卡tabpanel切换动态加载数据的主要内容,如果未能解决你的问题,请参考以下文章