VScode开发Vue项目,关闭eslint代码检查,以及相关配置
Posted xuchangqi1
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了VScode开发Vue项目,关闭eslint代码检查,以及相关配置相关的知识,希望对你有一定的参考价值。
刚开始打开vue项目的时候会发现vue代码报红,解决方式如下

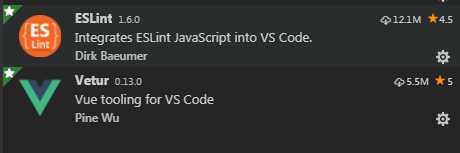
首先安装Vetur和ESLint

打开文件》首选项》设置,配置如下代码
{ "explorer.confirmDelete": false, "vetur.validation.template": false, "eslint.autoFixOnSave": true, "files.autoSave":"off", "eslint.validate": [ "javascript", "javascriptreact", "html", { "language": "vue", "autoFix": true } ], "eslint.options": { "plugins": ["html"] }, //为了符合eslint的两个空格间隔原则 "editor.tabSize": 2 }
重新加载项目就行了
以上是关于VScode开发Vue项目,关闭eslint代码检查,以及相关配置的主要内容,如果未能解决你的问题,请参考以下文章