关于点击(包括左击,双击,右击等)echarts图形任意一点,获取相关的图形数据,尤其是多图,我想部分人遇到这个问题一直很头大。下面我用举例说明,如何在多图联动基础上,我们点击任意一个图上任意一点,在点击处绘制一条标注线。
多图联动的用法,我就不详细解释,不明白或者感兴趣的同学可以看我上一篇:http://www.cnblogs.com/mobeisanghai/p/7683158.html ,虽然最近很忙,很久没更新,但是基本清晰。
关于引入样式和js,以及初始元素如下:
<script src="js/colpick/jquery.min.js" type="text/javascript"></script> <script type="text/javascript" src="js/echarts.js"></script> <style type="text/css"> .main{margin:0 auto;width: 100%; overflow-y: auto; position: relative;border:1px #000 solid; } #mainf{height: 30px;background: #70787b; } #come{ height: 20px;margin-left:50px;width: 80px;background: red; } .startmian{height: 100%;width: 100%;position: relative;} </style> <div id="come" style="width: 200px">数据进入 </div> <div id="startmian" class="startmian"></div>
其次 初始化的方法和 假数据如下:
var a=[{"F_X":["2017-3-1","2017-3-15","2017-4-1","2017-4-12","2017-5-21","2017-6-5","2017-8-12","2017-9-1","2017-10-11"],"F_Y":[{"name":"TT","type":"line","symbol":"emptycircle","data":["23","56","32","41","32","45","39","47","58"]},{"name":"KK","type":"line","symbol":"emptycircle","data":["233","345","322","251","342","350","233","279","228"]}],"F_Z":"温度"},{"F_X":["2017-3-1","2017-3-15","2017-4-1","2017-4-12","2017-5-21","2017-6-5","2017-8-12","2017-9-1","2017-10-11"],"F_Y":[{"name":"TT","type":"line","symbol":"emptycircle","data":["34","45","32","25","57","45","39","47","58"]},{"name":"KK","type":"line","symbol":"emptycircle","data":["345","345","322","251","373","350","290","279","228"]}],"F_Z":"水压"},{"F_X":["2017-3-1","2017-3-15","2017-4-1","2017-4-12","2017-5-21","2017-6-5","2017-8-12","2017-9-1","2017-10-11"],"F_Y":[{"name":"TT","type":"line","symbol":"emptycircle","data":["23","56","32","25","57","45","39","47","58"]},{"name":"KK","type":"line","symbol":"emptycircle","data":["33","45","32","51","73","50","90","79","48"]}],"F_Z":"气压"}]; var dataGoz=[], //总数据 mdataeahars=[]; //echarts集合 ,用于联动使用 require.config({ paths: { echarts: ‘js/echarts-2.2.7/src‘ } }); (function(){ $.each(a,function(i,t){ //添加标线样式,这里是绘制多条标线 $.each(t.F_Y,function(m,n){ n.markLine={itemStyle:{ normal:{lineStyle:{type:‘solid‘,color:‘#000‘},label:{show:true,position:‘left‘}} },large:true,silent:false,data:[]} });}) dataGoz=a; //得到赋值 startmiandiv(); //开始制图 } )(); //开始方法 function startmiandiv(){ mdataeahars=[]; $("#come").click(function(){ //点击数据进入 $("#come").hide(); nstart(dataGoz); //开始入口 }); }
上面是给数据“数据进入"元素一个点击事件,用于后面绘图;下面展示绘图方法:
//核心绘图方法 function nstart(dataGoz){ var mainheight=0, bodyheight=document.body.clientHeight, //获取总高度 mainheight=(bodyheight-40), //分配高度 startmiandiv=$(‘#startmian‘); startmiandiv.empty(); var maindiv=‘<div class="main" style="height:‘+mainheight+‘px;max-height:‘+mainheight+‘px"></div>‘; startmiandiv.append(maindiv); mainFn(dataGoz,mdataeahars); linkFn(dataGoz,dataGoz.length); //联动方法 } //charts画图入口方法 function mainFn(data,mdataeahars){ var jing_class=‘jing‘, sv="", //动态生成名称 main0=$(".main")[0]; $.each(data,function(i,t){ var div1=‘<div class="‘+jing_class+‘" style="height:150px;width:100%;"></div>‘; $(main0).append(div1); sv=jing_class+i; youjin(i,t,sv,mdataeahars,data.length,jing_class); }); } //油井封装数据 function youjin(item,t,tempmyech,mdataeahars,alength,jin_cid){ var legendshow=false; //只让第一个lengend显示 if(item==0){ legendshow=true; } require( [ ‘echarts‘, ‘echarts/chart/bar‘, // 使用柱状图就加载bar模块,按需加载 ‘echarts/chart/line‘ ], function (ec){ tempmyech = ec.init($("."+jin_cid)[item]); // 基于准备好的dom,初始化echarts实例 $($("."+jin_cid)[item]).contextmenu( function(e){ e.preventDefault(); chartcontextmenu() } ); $($("."+jin_cid)[item]).bind("dblclick.a", chartDbck); //双击方法,防止事件冲突 var sj=[]; //名称集合 var f_y=t.F_Y; var colors=[ ‘#ff7f50‘,‘#87cefa‘,‘#da70d6‘,‘#32cd32‘,‘#6495ed‘, ‘#ff69b4‘,‘#ba55d3‘,‘#cd5c5c‘,‘#ffa500‘,‘#40e0d0‘, ‘#1e90ff‘,‘#ff6347‘,‘#7b68ee‘,‘#00fa9a‘,‘#ffd700‘, ‘#6699FF‘,‘#ff6666‘,‘#3cb371‘,‘#b8860b‘,‘#30e0e0‘ ]; for(var i=0;i<f_y.length;i++){ sj.push(f_y[i].name); // forstr+= "<br/><font color="+colors[i]+"> ● </font>{a"+i+"} : {c"+i+"}" } var option = { tooltip: { trigger: ‘axis‘, //坐标轴触发提示框,多用于柱状、折线图中 formatter: function (param){ var forstr=""+param[0].name; for(var i=0, h=param.length;i<h;i++){ forstr+= "<br/><font color="+colors[i]+"> ● </font>"+param[i].seriesName+" : "+param[i].value+"" } Fmtresult(param[0].name,); //通过它传递值 return forstr; }, axisPointer: { type: ‘cross‘ }, }, grid: { y:25, left: ‘3%‘, right: ‘4%‘, height:"64%", containLabel: true }, dataZoom : { y:130, show : false, // realtime: true, height:15, start : 0, end : 100 }, toolbox: { //工具栏显示 show: true, x:900, feature: { dataZoom : { show : true, //legendshow title : { dataZoom : ‘区域缩放‘, dataZoomReset : ‘区域缩放后退‘ } }, restore : { show : true, title : ‘还原‘ }, } }, xAxis: { type: ‘category‘, position:‘bottom‘, boundaryGap : true, axisTick: {onGap:false}, splitLine: {show:false}, data: t.F_X , //填入X轴数据 }, color:colors, legend: { //图表上方的类别显示 show:legendshow, data:sj }, series: f_y, yAxis : [ { type : ‘value‘, name : t.F_Z } ] }; var ecConfig = require(‘echarts/config‘) tempmyech.showLoading(); //数据加载完之前先显示一段简单的loading动画 tempmyech.hideLoading(); //隐藏加载动画 tempmyech.resize(); tempmyech.setOption(option); //载入图表 tempmyech.on(ecConfig.EVENT.CLICK, eConsole); //网上经典方法 tempmyech.on(‘click‘, conck); //精简版方法 mdataeahars.push(tempmyech); } )}
我想有眼睛亮的同学已经看到某些微妙的点了,例如 右键阻止和绑定方法,以及双击绑定方法,因为浏览自身有右键属性,所以这里先禁用,后添加。
tempmyech = ec.init($("."+jin_cid)[item]); // 基于准备好的dom,初始化echarts实例
$($("."+jin_cid)[item]).contextmenu(
function(e){
e.preventDefault();
chartcontextmenu()
}
);
$($("."+jin_cid)[item]).bind("dblclick.a", chartDbck); //双击方法,防止事件冲突
之后我们继续把联动的相关方法补进来:
//生成静态控制图形 function mainFactory(mdataeahars){ require( [ ‘echarts‘, ‘echarts/chart/bar‘,// 使用柱状图就加载bar模块,按需加载 ], function(ec){ var fmian=‘<div id="mainf"></div>‘ $("#startmian").append(fmian); var sf=document.getElementById(‘mainf‘); var main0_ec=ec.init(sf); main0_ec.setTheme("macarons"); var option={ grid: { y:300, left: ‘3%‘, right: ‘4%‘, height:"0%", containLabel: true }, dataZoom : { y:2, show : true, height:20, start : 0, end : 100, backgroundColor:"#fff", //背景色 dataBackground :"#5285b3", //数据阴影的样式 fillerColor :"#5285b3", //选中范围的填充颜色。 }, xAxis : [ { type : ‘category‘, //x轴为类目类型 data : [‘‘,‘‘] }], yAxis : [ { type : ‘value‘ //y轴为值类型 } ], series : [{ name:‘ctroller‘, type:‘line‘, data:[‘‘,‘‘] }] }; main0_ec.setOption(option); //载入图表 mdataeahars.push(main0_ec); }) } //所有图表集合 function linkFn(adata,adatalength){ var time2= setInterval(function(){ if(mdataeahars.length==adatalength){ clearInterval(time2) ; mainFactory(mdataeahars); var sokf; // 接临时删除的数据 $.each(mdataeahars,function(i,t){ if(mdataeahars.length==adatalength+1){ sokf=mdataeahars[0]; var em=arydlt(mdataeahars[0],mdataeahars); mdataeahars.push(sokf); linkage(mdataeahars[mdataeahars.length-1],em); } }); } },500) } //联动数组 function linkage(mit ,em){ mit.connect(em); } //去除元素 function arydlt(item,arr){ var dtemparr=arr||[]; dtemparr.remove(item); return dtemparr; } Array.prototype.remove= function(val) { for(var i=0; i<this.length; i++) { if(this[i] == val) { this.splice(i, 1); break; } } }
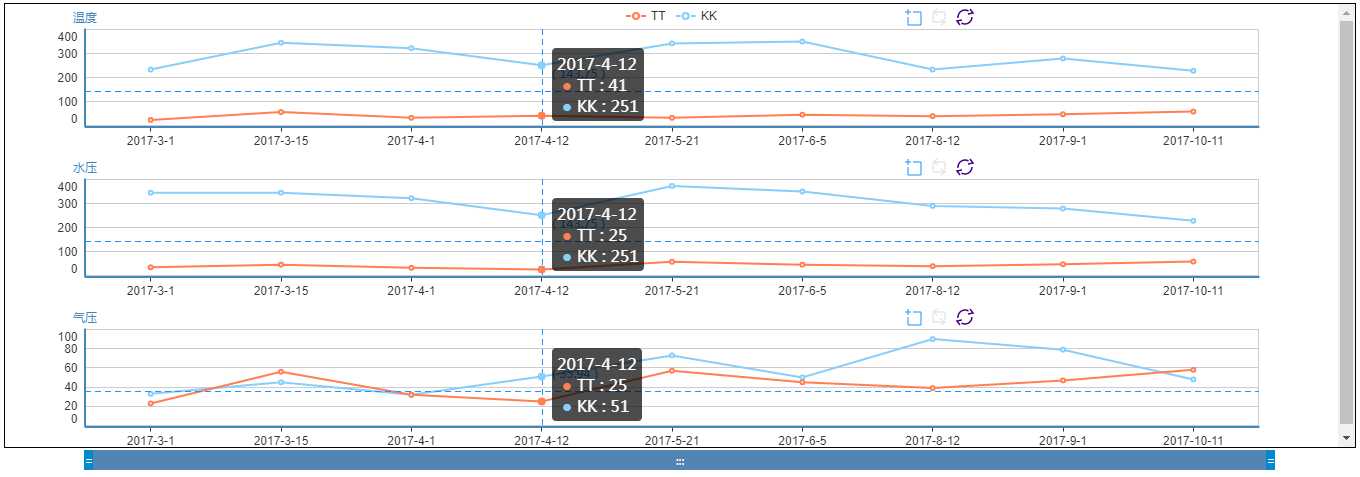
你们会发现,怎么多了一个静态的echart图形,不要急,这是在多图联动基础上把 滚动条功能独立出来,用grid定位和压缩方式,让这个静态图变成一个滚动条控制所有图,部分人或许能用到这样的方式;给大家看看效果怎么吧。

好了,估计一部分人已经有点不耐烦了,叫嚣着”给本大人拿出点干货来“;哈哈,不罗嗦,我们继续下面的点击事件为核心进行讲解;
首先我们先看看网上常用,两种经典点击事件案例说到一下:
//常用单击曲线方法 //方法一 function conck (param) { console.log(param); var dataxtime= param.name; alert(dataxtime); } //方法二 function eConsole (param) { console.log(param); var dataxtime= param.name; alert(dataxtime); }
上面这两种,方法一是精简版的:只需要在上面使用tempmyech.on(‘click‘, conck); //精简版方法。给一个回调就可以了。用法很简洁,我就称其精简版方法吧。第二种需要
var ecConfig = require(‘echarts/config‘); tempmyech.on(ecConfig.EVENT.CLICK, eConsole); //网上经典方法
这样申明回调才可以使用,这是最常见的2种,二者性质一样,但是有一个缺点:都是需要点击折线图的亮点(其他图如柱状图,堆叠等不影响),所谓有亮点,就有隐藏点(亮点之间的点),因折线图大量数据时,上面两种方法就很无语了,因为获取不到隐藏点的数据;需要不断放大才能变成亮点来获取。而右键点击在3.0以下版本是没有的,我的版本2.2.7,所以我在在上面那么搞,当然我也有改过echarts源码,给其添加一个右键方法,效果和上面一样,不太好用。所以我才有下面方案去解决这个问题
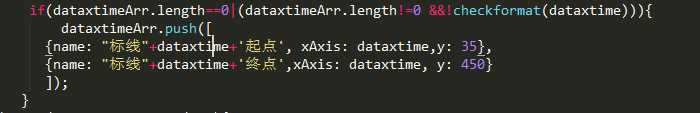
ar fmtresult="",//随时接收format数据中x轴来源 dataxtimeArr=[];//标线的data数组 //formatter 回掉函数 function Fmtresult(fmtres){ fmtresult=fmtres; } //双击echart地图 function chartDbck(){ var dataxtime=fmtresult; if(dataxtimeArr.length==0|(dataxtimeArr.length!=0 &&!checkformat(dataxtime))){ dataxtimeArr.push([ {name: "标线"+dataxtime+‘起点‘, xAxis: dataxtime,y: 35}, {name: "标线"+dataxtime+‘终点‘,xAxis: dataxtime, y: 450} ]); } $.each(dataGoz,function(i,t){ $.each(t.F_Y,function(m,n){ n.markLine.data=dataxtimeArr; }); }) nstart(dataGoz); } //检测并删除已有标线 function checkformat(dataxtime){ var fls=false; for (var i = dataxtimeArr.length - 1; i >= 0; i--) { //删除已有的标线 if(dataxtimeArr[i][0].xAxis==dataxtime){ dataxtimeArr.splice(i,1); fls=true; break; } } return fls; } //echarts右击事件 function chartcontextmenu(){ checkformat(fmtresult); $.each(dataGoz,function(i,t){ $.each(t.F_Y,function(m,n){ n.markLine.data=dataxtimeArr; }); }) nstart(dataGoz); }
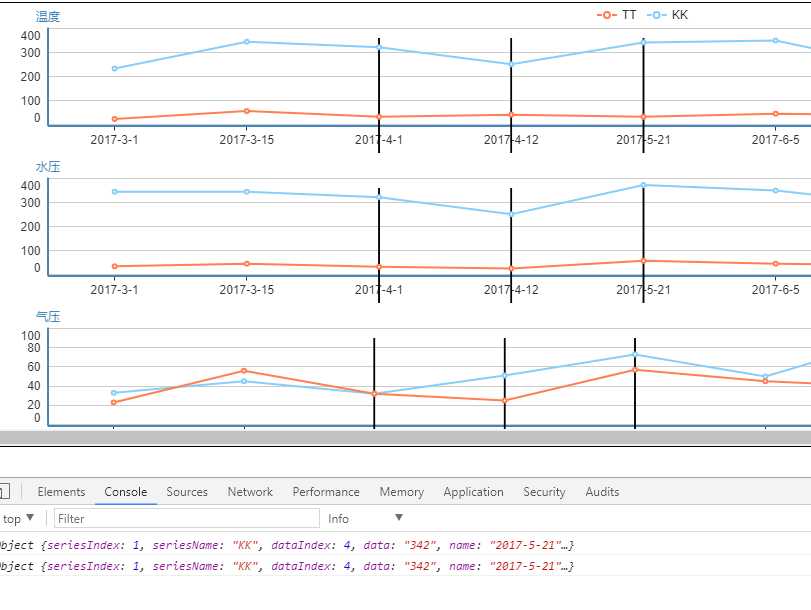
首先我们讲解双击方法:双击功能如下:双击任意一个图上任一点,在鼠标处绘制出一条平行Y轴的标线。再次双击则删除标线;
其中通过定义一个全局变量fmtresult接收tooltip 中formatter的回调函数Fmtresult()的X轴值;这个formatter的回调函数中有我们想要的鼠标点击的数据。部分人看到这样,估计已然豁然开朗了。双击事件中需要说明的是:

这个作用是:1.当标线数据为空则双击添加,2.若不为空,且不重复,则添加;3.若重复则删除。若是有人问为什么这样格式去添加标线,其实添加多条标线方式不止种,网上有很多案例,常用定义起始点的2种是 :1.xAxis和yAxis 数据定义范围;2:x,y位置定位;这里就不再多说了。右键点击功能就是删除标线;
我们通过双击几条数据画标线和单击所打印的数据展示效果图看看:

好,本期就讲解到这里,属作者原创,如有转载,请表明出处:http://www.cnblogs.com/mobeisanghai/p/8025448.html