第六周 Fixed VS Sticky
Posted fea2025
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了第六周 Fixed VS Sticky相关的知识,希望对你有一定的参考价值。
Fixed-sticky 
Browser Support
CSS position:sticky is really in its infancy in terms of browser support. In stock browsers, it is currently only available in ios 6.
In Chrome you can enable it by navigating to Chrome temporarily removed their native chrome://flags and enabling experimental “WebKit features” or “Web Platform features” (Canary).position: sticky implementation.
In Firefox you you can go to about:config and set layout.css.sticky.enabled to "true".
(CSS位置:就浏览器支持而言,sticky确实处于起步阶段。在股票浏览器中,它目前仅在iOS 6中可用。
在Chrome中,您可以通过导航到Chrome暂时删除了原生chrome://flags并启用实验性“WebKit功能”或“Web平台功能”(Canary)来启用它。position: sticky实施。
在Firefox中,您可以转到about:config并设置layout.css.sticky.enabled为“true”。)
Important
The most overlooked thing about position: sticky is that sticky elements are constrained to the dimensions of their parent elements. This means if a sticky element is inside of a parent container that is the same dimensions as itself, the element will not stick.
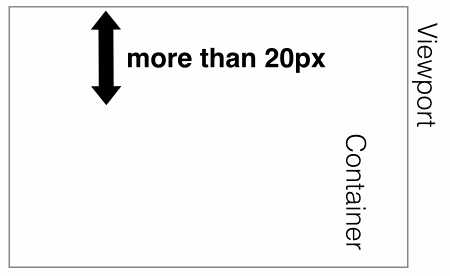
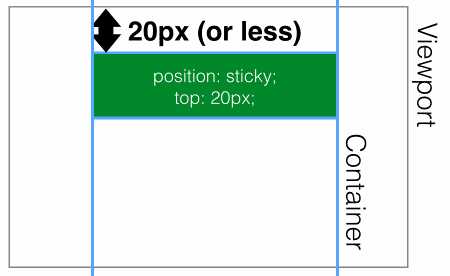
Here’s an example of what a sticky element with CSS top: 20px behaves like:
(最容易被忽视的position: sticky是sticky元素被约束到其父元素的维度。这意味着如果sticky元素位于与其自身尺寸相同的父容器内,则该元素将不会粘住。
这是一个stickyCSS元素的top: 20px行为示例:)

Scrolling down. The blue border represents the dimensions of the parent container element. If the element’s top is greater than 20px to the top of the viewport, the element is not sticky.(向下滚动。蓝色边框表示父容器元素的尺寸。如果元素的顶部大于20px视口顶部,则元素不粘。)

Scrolling down. When the element’s top is less than 20px to the top of the viewport, the element is sticky.
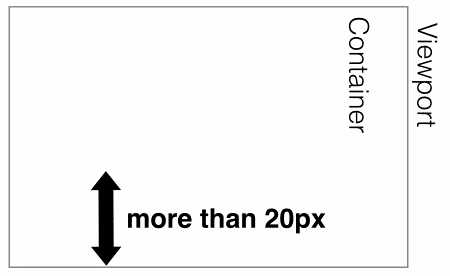
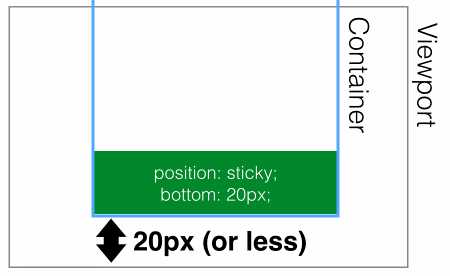
Here’s an example of what a sticky element with CSS bottom: 20px behaves like:
(向下滚动。当元素的顶部小于20px视口的顶部时,元素是粘性的。
这是一个stickyCSS元素的bottom: 20px行为示例:)

Scrolling up. Not sticky.(滚动起来。不粘。)

Plugin Usage(插件使用)
只要符合条件,想成为元素position:sticky与fixedsticky类。
<div id="my-element" class="fixedsticky">
添加自己的CSS来定位元素。支持top或的任何值bottom。
.fixedsticky { top: 0; }
接下来,添加事件并初始化粘性节点:
$( ‘#my-element‘ ).fixedsticky();
注意:如果你打算使用非零值top或bottom固定粘性是受害者与jQuery的一个跨浏览器不兼容的css方法(即IE8-不规范非像素值像素)。使用像素(或0)可获得最佳的跨浏览器兼容性。
或者,您也可以销毁组件:
$( ‘#my-element‘ ).fixedsticky( ‘destroy‘ );
演示
- 对于固定粘性演示,请打开
demo.html。 - 对于纯粹的原生位置:粘性测试,打开
demo-control.html。
本土position: sticky警告
- 任何非默认值(不
visible),用于overflow,overflow-x或overflow-y在父元素将禁用position: sticky(通过@ davatron5000)。 - iOS版
(和Chrome)不支持position: sticky;用display: inline-block;。 - 这个插件
(以及Chrome的实现)还没有(还)支持使用thead和tfoot。 sticky使用自己的溢出来固定父元素的本地锚点。这意味着滚动元素会将sticky元素固定到父维度。此插件不支持父元素上的溢出。
使用polyfill而不是native
如果您遇到与本机有关的奇怪问题position: sticky,您可以告诉fixed-sticky使用polyfill而不是native。只需覆盖粘性功能测试即可返回false。确保在任何来电之前执行此操作$( ‘#my-element‘ ).fixedsticky();。
// After fixed-sticky.js
FixedSticky.tests.sticky = false;
demo-opt-out-native.html显示此行为。
安装
使用提供的fixedsticky.js和fixedsticky.css文件。
也可在NPM中使用
此软件包在NPM中可用于Browserify。首先安装包。
npm install --save fixed-sticky-module
然后,需要它并将其与您的jQuery副本一起注册。
var $ = require(‘jquery‘);
require(‘fixed-sticky‘)(window, $);
还有Bower
bower install filament-sticky
浏览器支持
这些测试使用固定粘性固定固定进行。一起使用它们position:fixed是最安全的(在旧设备上是一个雷区),但它们可以独立使用。
以上是关于第六周 Fixed VS Sticky的主要内容,如果未能解决你的问题,请参考以下文章